轮廓是在元素边界外围绕指定元素创建的线条,以使特定元素更清晰更易于区分。
outline-width属性用于为特定元素指定此轮廓的宽度。
在所需元素上使用大纲宽度属性之前,必须声明或使用大纲样式属性。从逻辑上讲,一个元素必须有一个轮廓来定义或设置宽度的样式。
元素的轮廓显示在元素的边距周围,与边框属性不同。由于轮廓不是元素尺寸的一部分,因此元素的宽度和高度属性不包含轮廓的宽度。
语法:
outline-width: medium|thin|thick|length|initial|inherit;
属性值:
- medium:此值设置轮廓宽度为默认值。轮廓宽度比设置为粗的轮廓更细,比设置为细的轮廓更粗。
outline-width: medium;CSS | outline-width Property This paragraph has medium outline.
输出:

- 细:此值设置轮廓宽度为细,获得的轮廓比宽度为中等和粗的轮廓更细。
outline-width: thin;CSS | outline-width Property This paragraph has thin outline.
输出:

- 粗:此值将轮廓宽度设置为粗,实现的轮廓比宽度为中等的轮廓更粗,并认为。
outline-width: thick;CSS | outline-width Property This paragraph has thick outline.
输出:

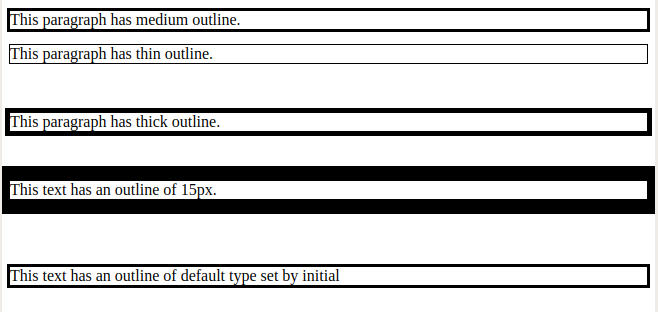
- length:此值用于定义轮廓的粗细。
outline-width: 15px;CSS | outline-width Property This paragraph has 15px outline.
输出:

- 初始值:此值将轮廓 -width 设置为其默认值。
outline-width: initial;CSS | outline-width Property This paragraph has initial outline.
输出:

- 继承:该值继承了parent的outline-width属性的规范。
outline-width: inherit;CSS | outline-width Property This paragraph has medium outline.
This paragraph has thin outline.
This paragraph has thick outline.
This text has an outline of 15px.
This text has an outline of default type set by initial

支持的浏览器: CSS支持的浏览器 |大纲宽度属性如下所列:
- 谷歌浏览器 1.0
- 浏览器 8.0
- 火箱 1.5
- 歌剧7.0
- Safari 1.2