这个 :invalid 选择器用于选择每个不根据元素进行验证的表单元素。
此选择器仅适用于某些具有限制的表单元素,例如具有 min 和 max 属性的输入元素、具有合法电子邮件的电子邮件字段或具有数值的数字字段等。 :valid 选择器不是使用 :invalid 选择器,而是用于选择根据元素进行验证的表单元素。
句法:
:invalid {
// CSS property
}
例子:
invalid selector
GeeksforGeeks
:invalid Selector
Email Address:
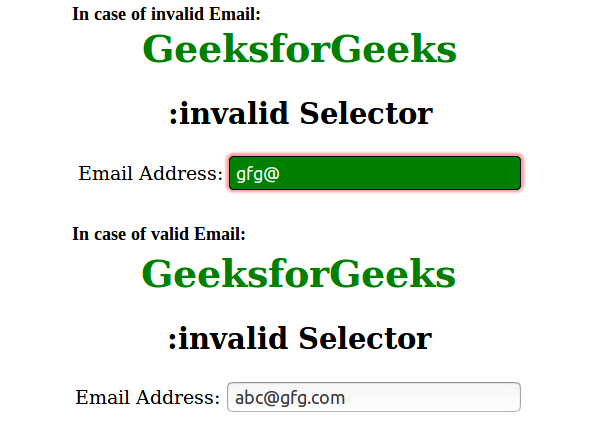
输出: 
支持的浏览器: :invalid选择器支持的浏览器如下:
- 苹果 Safari 5.0
- 谷歌浏览器 10.0
- 火狐 4.0
- 歌剧 10.0
- 浏览器 10.0