使用 HTML、CSS 和 JS 开发网站是一个耗时且漫长的过程。但是为工作使用适当的资源可以加速这个过程。这些工具不仅使事情变得更容易,而且您还可以提高质量水平。
以下是可帮助您有效构建网站的网站和软件列表:
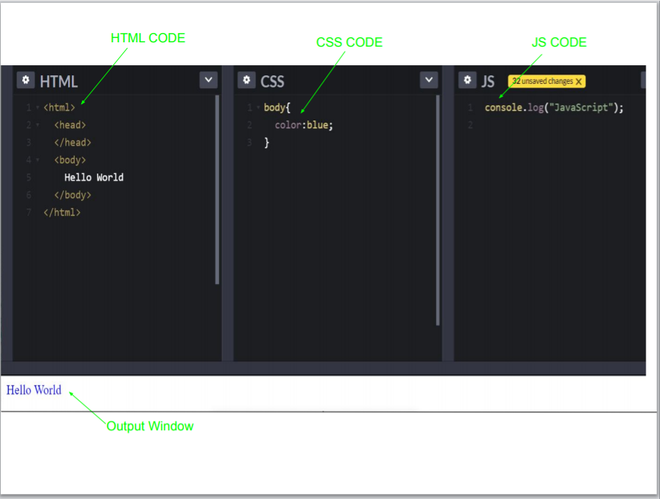
- CodePen: CodePen 是一个在线代码编辑器和开源学习环境,开发人员可以在其中创建称为“笔”的代码片段并对其进行测试。它包含三个不同的 HTML、CSS 和 JavaScript 窗口,以及一个在我们键入时实时更新的预览窗格。它提供了模板、设计集合和一些很棒的功能来更快地编写 CSS。它允许实时查看和实时同步。它是 HTML 和 CSS 开发的最佳节省时间。

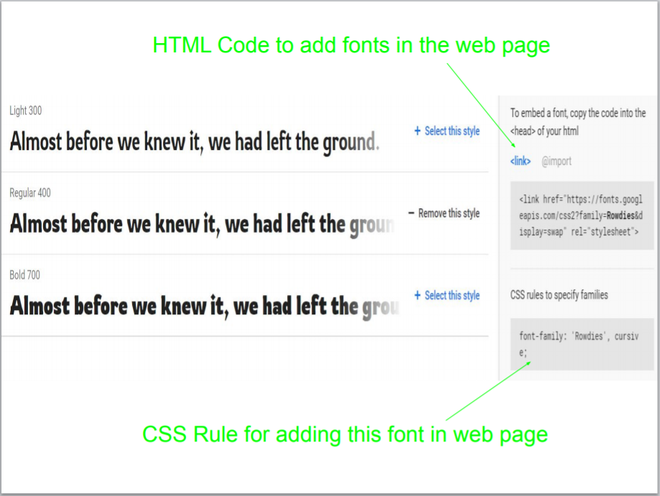
- Google Fonts: Google Fonts 是一个包含 992 个免费许可字体系列的库,一个用于浏览库的交互式网络目录,以及通过 CSS 方便地使用字体的 API。如果您想在 HTML 中使用标准字体以外的字体,您可以使用 Google Fonts API 向您的页面添加数百种其他字体。应用字体很容易,您只需要将样式表链接添加到 Google Fonts 中提供的网页,然后在 CSS 样式中使用该字体。 Google Fonts 通过安全缓存字体使网页运行速度更快。

- W3c Web 验证器:标记验证是万维网联盟 (W3C) 的验证器,可帮助检查 Web 文档的有效性。这是一个重要的步骤,可以帮助改进和确保代码质量并节省大量时间。它还允许检查 CSS 代码的正确性(有效性)。它可以在网页上找到损坏的链接。它还根据 ISO 标准验证网页。

- Caniuse: “我可以使用吗”提供了最新的浏览器支持表,以支持桌面和移动 Web 浏览器上的前端 Web 技术。通过这个,您可以检查 HTML 标记或 CSS 属性是否可以在所有桌面和移动 Web 浏览器上运行。它还提供添加到 CSS 和 HTML 的新功能。

- Browsersync: Browsersync 是一种软件,它通过在多个设备上同步 URL、交互和代码更改来加快浏览器测试工作流程。使用 browsersync,您无需在每次更改或包含任何文件时刷新网页,它会自动注入更改而无需刷新页面。
