DOM scrollLeft属性用于返回或设置元素水平滚动的像素数。如果元素的内容没有生成滚动条,则其scrollLeft值为0;
句法:
- 它返回 scrollLeft 属性。
element.scrollLeft - 它用于设置 scrollLeft 属性。
element.scrollLeft = value
其中value指定元素内容水平滚动的像素数。
笔记:
- 它的值不能为负数。
- 如果指定的值大于最大滚动量,则将该值设置为最大数量。
示例 1:
HTML DOM scrollLeft Property
GeeksforGeeks
DOM scrollLeft Property
GeeksforGeeks
A computer science portal for geeks.
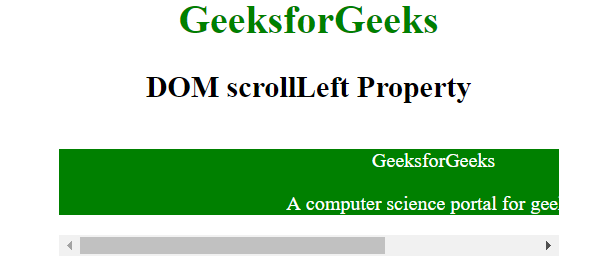
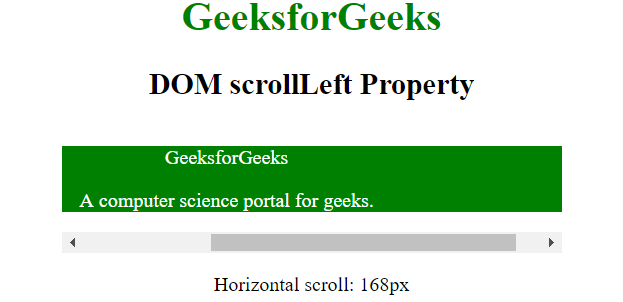
输出:
滚动前: 
滚动后: 
示例 2:
HTML DOM scrollLeft Property
GeeksforGeeks
DOM scrollLeft Property
GeeksforGeeks
A computer science portal for geeks.
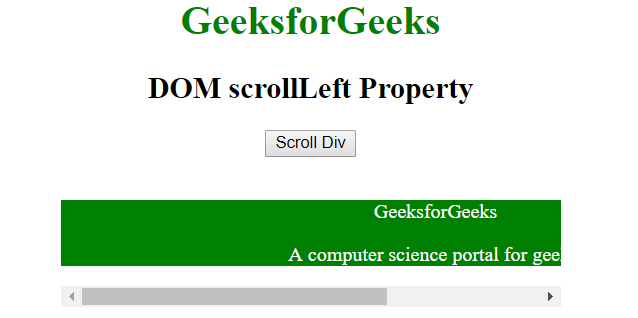
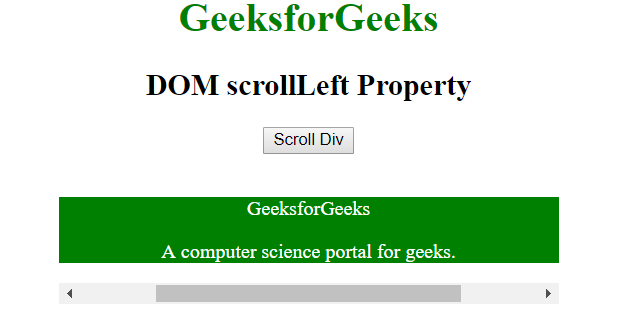
输出:
点击按钮前: 
点击按钮后: 
支持的浏览器: scrollLeft属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器