该DOM表单名称属性用于设置或形式返回name属性的值。每个输入字段都需要 name 属性。如果输入字段中未指定 name 属性,则根本不会发送该字段的数据。
句法:
- 它用于返回 name 属性。
formObject.name - 它用于设置名称属性。
formObject.name = name属性值
- name:它指定表单的名称。
返回值:它返回一个表示表单名称的字符串值。
示例 1:说明如何返回属性的 HTML 程序。
GeeksForGeeks
DOM Form name Property.
Click the "Try it" button to return the name of the Form
输出 :
点击按钮前:

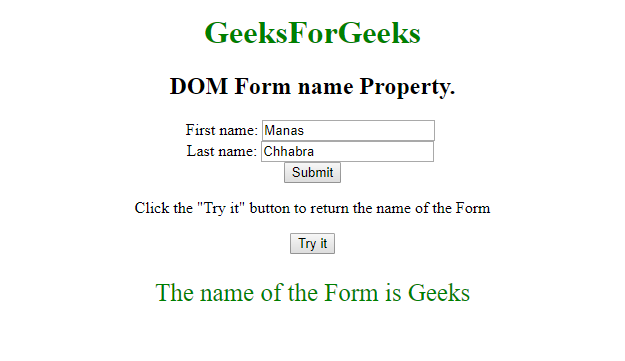
点击按钮后:

示例 2:说明如何设置属性的 HTML 程序。
GeeksForGeeks
DOM Form name Property.
Click the "Try it" button to set the name of the Form
输出:
点击按钮前:

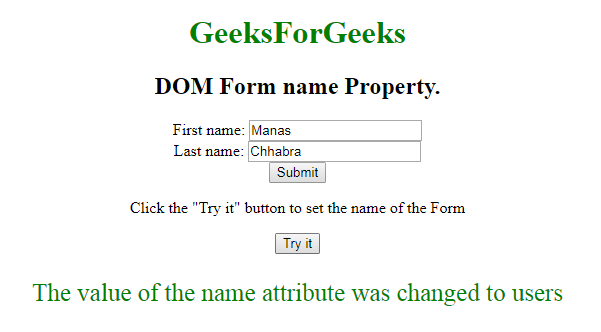
点击按钮后:

支持的浏览器: DOM Form name 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器