JavaScript |以毫秒为单位向 Date 对象添加天数
给定一个日期,任务是以毫秒为单位添加天数。要在 JavaScript 中向日期对象添加以毫秒为单位的天数,可以使用下面列出的一些方法:
- JavaScript getMilliseconds() 方法:此方法返回所提供日期和时间的毫秒数(从 0 到 999)。
句法:
Date.getMilliseconds()返回值:返回一个数字,从 0 到 009,代表毫秒。
JavaScript setMilliseconds() 方法:此方法设置日期对象的毫秒数。
句法:Date.setMilliseconds(millisec)参数:它接受所需的单个参数毫秒。它指定表示毫秒的整数值。预期值为 0-999,但允许使用其他值。
注意:该参数接受超出其范围的值,这些值的工作方式如下:
- millisec = -1,表示前一秒的最后一毫秒,其他参数相同。
- 如果毫秒作为 1000 传递,则表示下一秒的第一毫秒,其他参数相同。
返回值:它返回一个数字,表示日期对象与 1970 年 1 月 1 日午夜之间的毫秒数。
- JavaScript getTime() 方法:此方法返回 1970 年 1 月 1 日午夜与指定日期之间的毫秒数。
句法:
Date.getTime()返回值:它返回一个数字,表示自 1970 年 1 月 1 日午夜以来的毫秒数。
JavaScript setTime() 方法:此方法通过添加/减去定义的毫秒数到/从 1970 年 1 月 1 日午夜开始设置日期和时间。
句法:
Date.setTime(millisec)参数:它接受所需的单个参数毫秒。它指定要加/减的毫秒数,在 1970 年 1 月 1 日午夜
返回值:它返回日期对象与 1970 年 1 月 1 日午夜之间的毫秒数。
- 在点击按钮之前:

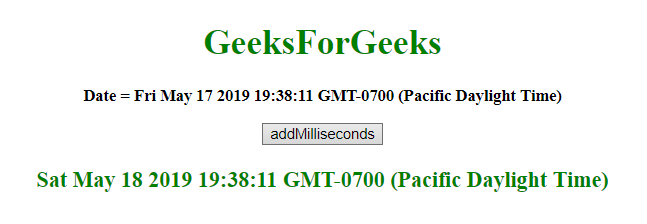
- 点击按钮后:

- 在点击按钮之前:

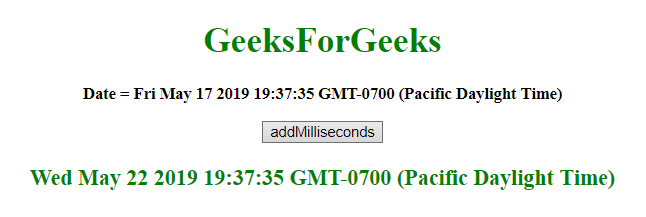
- 点击按钮后:

示例 1:此示例通过使用setTime()和getTime() 方法在今天的 var中添加了 1 天(以毫秒为单位)。
JavaScript | Adding days in milliseconds to Date object GeeksForGeeks
输出:
示例 2:此示例通过使用setMilliseconds()和getMilliseconds() 方法将 5 天(以毫秒为单位)添加到今天的 var 。
JavaScript | Adding days in milliseconds to Date object GeeksForGeeks
输出:
- 在点击按钮之前: