Express.js 中的中间件
Node.js 是基于 Chrome 的 V8 JavaScript 引擎构建的开源跨平台运行时环境,用于在浏览器之外执行 JavaScript 代码。您需要记住 NodeJS 不是框架,也不是编程语言。在本文中,我们将讨论 express.js 中的中间件是什么
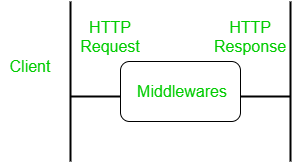
Express.js是一个路由和中间件框架,用于处理网页的不同路由,它在请求和响应周期之间工作。中间件在服务器接收到请求之后、控制器操作发送响应之前执行。中间件可以访问请求对象、响应对象,接下来,它可以在服务器发送响应之前处理请求。基于 Express 的应用程序是一系列中间件函数调用。

中间件工作
使用中间件的优点:
- 在服务器处理该请求之前,中间件可以多次处理请求对象。
- 中间件可用于添加日志记录和身份验证功能。
- 中间件提高了客户端渲染性能。
- 中间件用于设置一些特定的 HTTP 标头。
- 中间件有助于优化和更好的性能。
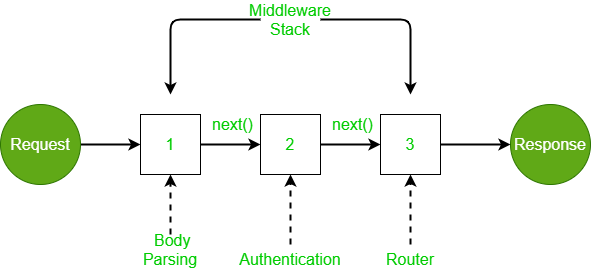
中间件链接:中间件可以从一个链接到另一个,因此创建了一个按顺序执行的函数链。最后一个函数将响应发送回浏览器。因此,在将响应发送回浏览器之前,不同的中间件会处理请求。
express 中的 next()函数负责调用下一个中间件函数(如果有的话)。
修改后的请求将通过下一个函数提供给每个中间件——

中间件链接示例
在上述情况下,传入的请求被修改并使用几个中间件执行各种操作,中间件使用 next函数链接。路由器将响应发送回浏览器。
中间件语法:中间件函数的基本语法如下:
app.get(path, (req, res, next) => {}, (req, res) => {})中间部分(req,res,next)=>{}是中间件函数。在这里,我们一般在允许用户查看网页或调用数据之前执行所需的操作和许多其他功能。因此,让我们创建自己的中间件并看看它的用途。
让我们创建我们的中间件,看看它是如何执行的。
第一步:进入你的项目目录,输入以下命令创建一个NodeJs项目。确保 NodeJs 已安装在您的机器中。
npm init -y它将创建一个 package.json 文件。
第 2 步:使用以下命令安装两个依赖项。
npm install express nodemon第 3 步:在 package.json 文件的脚本部分中,添加以下代码行。
"start": "nodemon index.js", 第 4 步:在目录中创建一个 index.js 文件。确保它不在您正在使用的目录的任何子目录中。
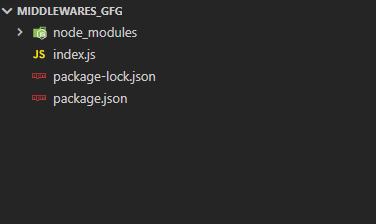
项目结构:它将如下所示。

项目结构
现在我们将设置我们的快速应用程序并向我们的服务器发送响应。
这是index.js文件的代码。
Javascript
const express = require("express");
const app = express();
const port = process.env.port || 3000;
app.get("/", (req, res) => {
res.send(`
Welcome to GeeksforGeeks
Tutorial on Middleware
`);
});
app.listen(port, () => {
console.log(`Listening to port ${port}`);
});Javascript
app.get(
"/",
(req, res, next) => {
console.log("hello");
next();
},
(req, res) => {
res.send(`
Welcome to GeeksforGeeks
Tutorial on Middleware
`);
}
);运行应用程序的步骤:通过在终端上输入以下命令来运行代码。
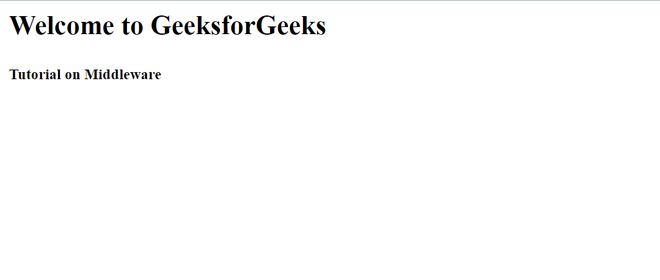
npm start输出:

创建中间件:在app.get()函数中,按照如下代码进行修改。
index.js
Javascript
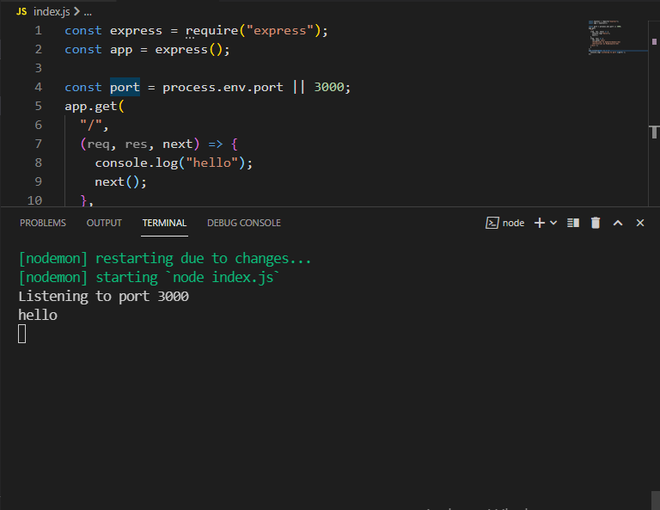
app.get(
"/",
(req, res, next) => {
console.log("hello");
next();
},
(req, res) => {
res.send(`
Welcome to GeeksforGeeks
Tutorial on Middleware
`);
}
);
输出:

中间件