Bulma Textarea 颜色
Bulma 是一个基于 Flexbox 的免费开源 CSS 框架。它组件丰富、兼容且文档齐全。它本质上是高度响应的。它使用类来实现其设计。
Bulma textarea 表单元素是输入元素的多行版本。我们将使用带有 textarea 类的
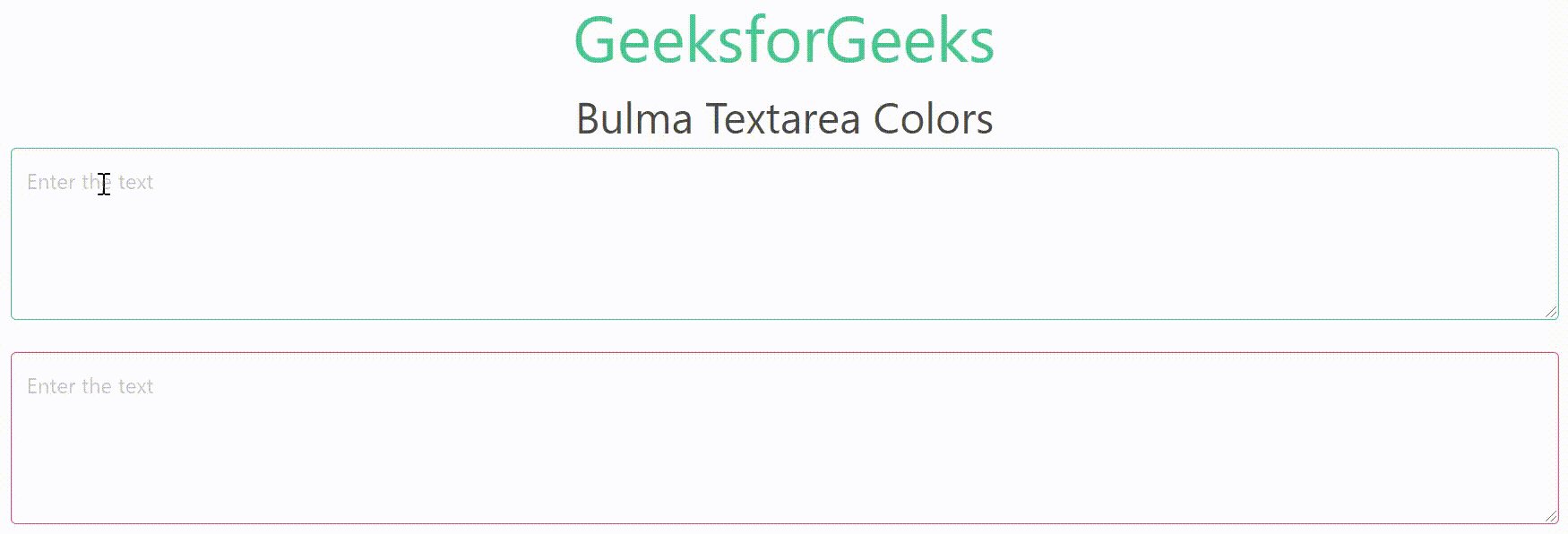
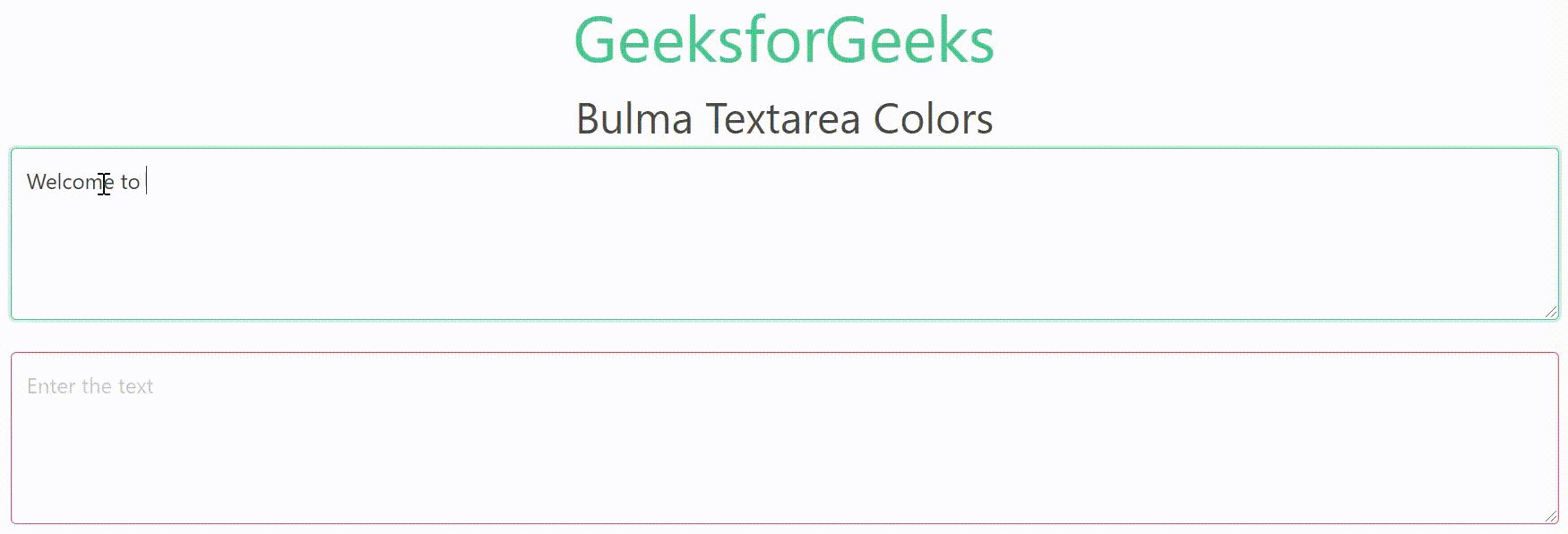
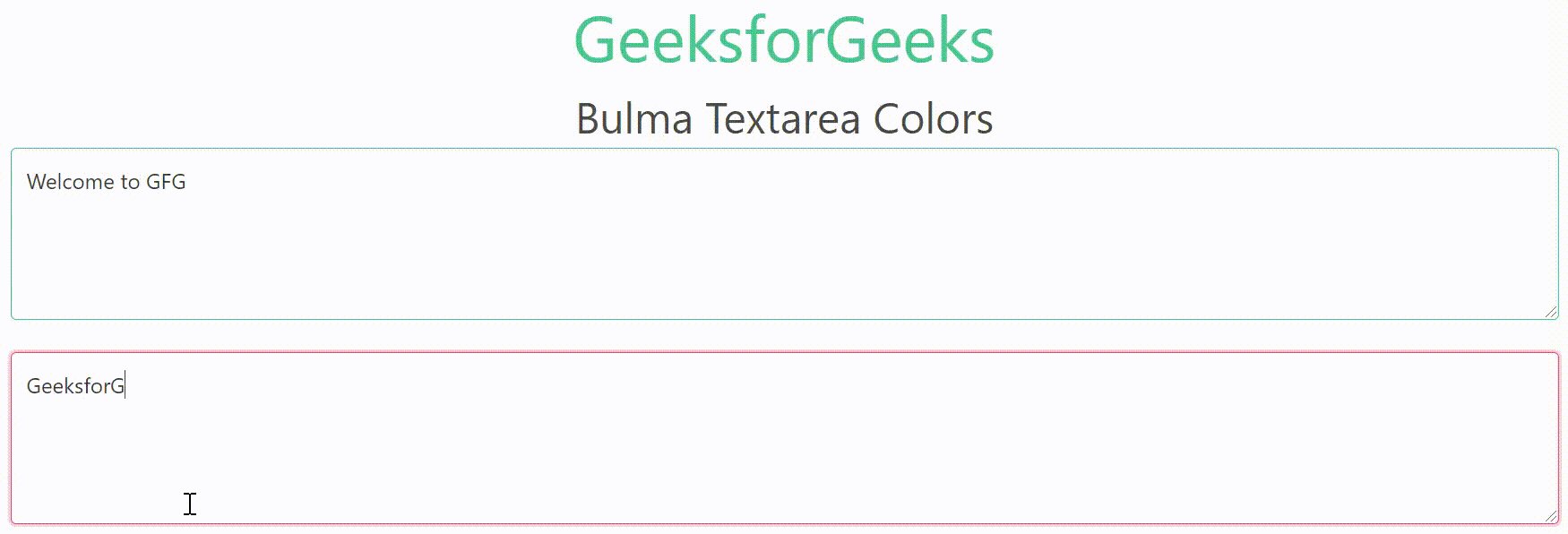
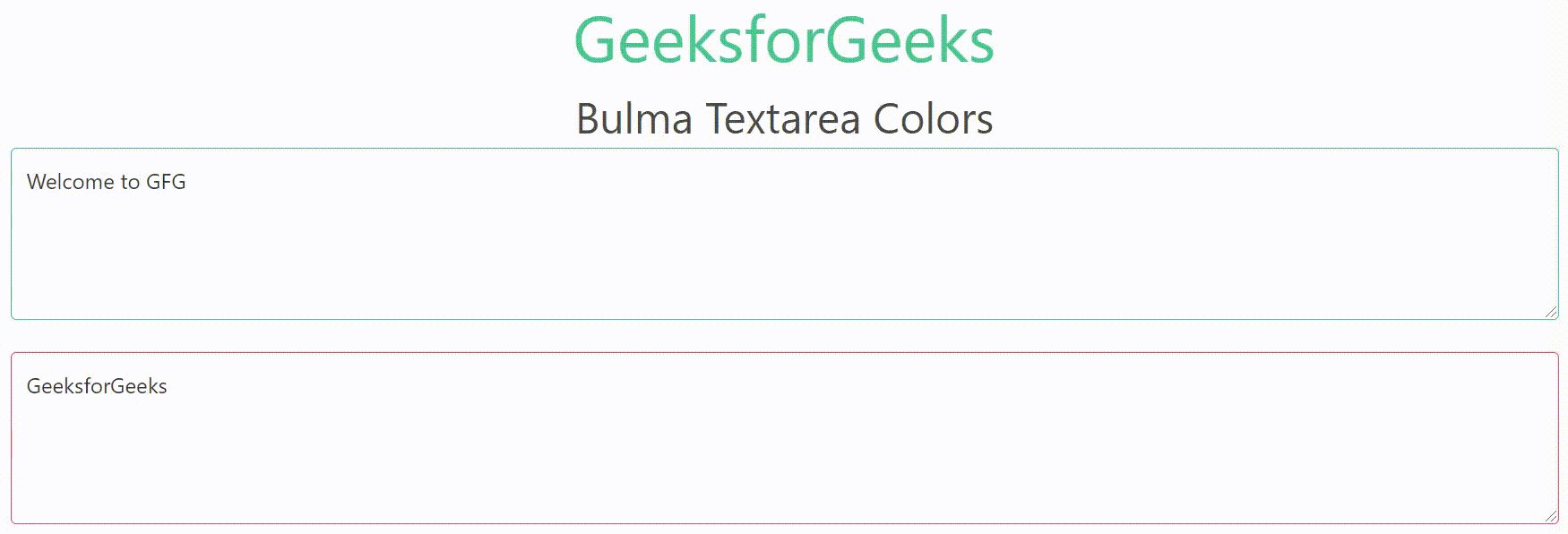
示例:此示例描述了 Bulma Textarea 颜色的使用。
HTML
Bulma Textarea Colors
GeeksforGeeks
Bulma Textarea Colors
输出:

参考: https://bulma.io/documentation/form/textarea/#colors