使用 Prettier 格式化代码
Prettier 是一个固执己见的代码格式化程序,它将获取您的所有代码,消除代码库中代码样式的不一致,并确保输出代码应使用 prettier 中的预定义样式以所需的模式格式化。使用prettier的原因如下:
- 它有助于进行适当的对齐,并在代码中的单词之间留出空格,从而增强大尺寸代码的整体可读性。
- 读者可以很容易地理解结构,使代码的逻辑一目了然。
- 由于代码的适当缩进,整个代码的长度和宽度也减少了。通常将代码溢出到右边距,这将需要水平滚动或通过以非结构化方式包裹文本行来破坏形状。
- 如果代码没有遵循任何语法,则提供错误消息将帮助我们制作语法正确的代码。
- 它在整个代码库中强制执行代码库的正确一致样式。因此,大尺寸代码的可维护性要容易得多。
- Prettier 支持的语言:JavaScript、TypeScript、JSX、Angular、Vue、CSS、HTML、JSON、GraphQL 等等。
使用 Prettier 还有很多其他原因,但我们不会在这里讨论这些原因。
但为什么要使用 Prettier?如果一个项目有一个共同的编码风格指南,通常被认为是一种好的做法,因此,维护者更容易维护代码库,新人也可以适应这些风格,最终也将有助于对语法有很好的理解。即使你有旧的代码库,你也可以在你的代码库上运行 Prettier,它会在几秒钟内重新格式化你所有的大量代码文件。最重要的是,它让您可以随意编写代码,因为您可以立即正确格式化代码。如果您担心接受率,那么以下是可能的统计数据:
- 被 Facebook、Spotify、Discord、PayPal、Dropbox、ESLint 等各种大公司使用。
- Github 上有超过 40k+ 颗星。
- 每周下载量超过 1300 万次。
安装程序:为了在我们的代码库中实现 Prettier,我们需要遵循某些步骤。
第 1 步:通过运行以下命令在项目中安装 Prettier:
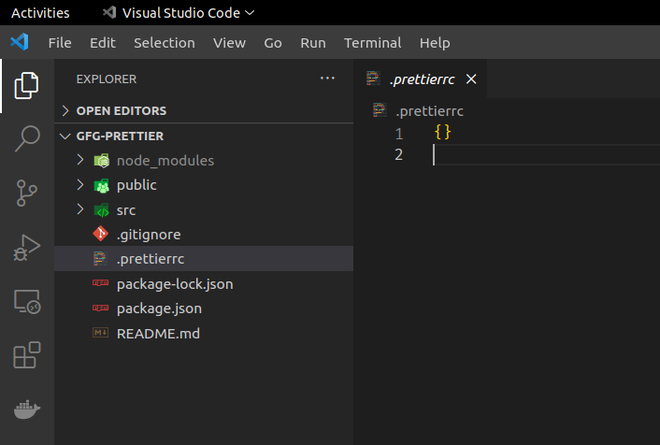
npm install -D prettier第 2 步:将 Prettier 添加为 devDependency 后,让我们创建一个名为 `. prettierrc ` 这是 Prettier 的配置文件,位于项目目录的根目录中,只需在该文件中添加花括号 `{}`,因此任何人都会知道您的项目使用 Prettier 和默认配置。

项目根目录下的 .prettierrc 文件
第 3 步:现在,让我们在 package.json 的“scripts”属性中添加一个命令来运行 Prettier。
"scripts": {
"format": "prettier --write \"src/**/*.{js,jsx}\""
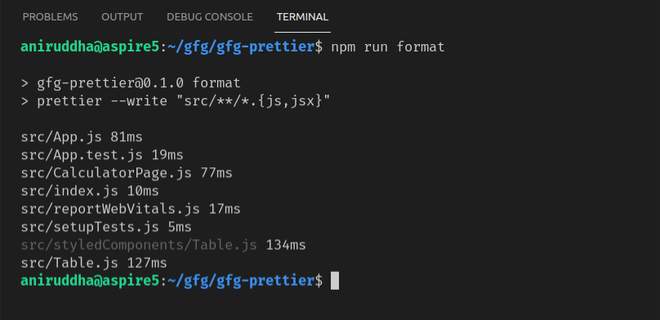
},` npm run format`命令将格式化“src/”中的每个` * .js`或` *.jsx`文件,即使你的“src/”文件夹中包含多个目录,这个正则表达式命令将递归下去它们并格式化它们。
输出:

编辑器集成:您可以通过将 Prettier 与代码编辑器一起使用来充分利用 Prettier,Prettier 支持许多编辑器,如 Emacs、Atom、VS Code、Sublime Text、Vim 等。按照以下步骤在 Visual Studio 代码中安装 Prettier:
- 在 Extensions 侧边栏中搜索扩展“Prettier – Code formatter”并安装它,或者您可以通过 VS Marketplace Link 下载它。
- 在“设置”中将 Prettier 作为默认代码格式化程序,搜索此设置“ editor.defaultFormatter ”并将其设置为 Prettier。
- 如果您需要 Prettier 在保存后自动格式化您的代码,然后搜索此设置“ editor.formatOnSave ”并勾选它以将其打开。
有时,某些项目可能不使用 Prettier,在这种情况下您需要禁用此设置,因为即使您的项目没有 Prettier 设置,它也会格式化您的代码。但是我们极客确实有一个解决方案,在设置中,菜单搜索此设置“ prettier.requireConfig ”并勾选它以将其打开,这样做将确保Prettier仅在有Prettier时才会格式化代码配置文件( .prettierrc )存在于项目目录中。

ESLint集成:如果您的项目使用 ESLint,那么您可以进行设置,其中 Prettier 将用于格式化目的,ESLint 将完成捕捉错误和维护代码质量的工作。有关在您的项目中设置的 ESLint,请参阅本文。
要将 Prettier 与 ESLint 集成,请执行以下步骤:
安装 eslint-config-prettier,会关闭一些使用 Prettier 时冲突的 ESLint 规则
npm install -D eslint-config-prettier在你的` .eslintrc.* `文件的extends数组的最后一个追加“ prettier ”
{
"extends": [
"eslint:recommended",
"plugin:import/errors",
"plugin:react/recommended",
"plugin:jsx-a11y/recommended",
"prettier"
],
...
}结论:在安装 Prettier 并将其与我们的代码编辑器和 ESLint 集成后,我们已经准备好完美的开发设置,我们不必担心代码样式、记住正确的语法或任何其他格式规则而使我们的头脑混乱因为 ESLint 和 Prettier 会处理这些,所以我们可以更专注于构建我们的项目。