jQWidgets jqxListMenu animationDuration 属性
jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxListMenu 是一个 jQuery 小部件,用于显示有序列表和无序列表的集合。我们可以使用有序列表和无序列表来创建嵌套列表。
animationDuration 属性用于设置或返回动画持续时间(以毫秒为单位)。它接受 Number 类型的值,默认值为 250。
句法:
设置动画持续时间属性。
$('selector').jqxListMenu({ animationDuration: Number });返回动画持续时间属性。
var animationDuration = $('selector').jqxListMenu('animationDuration');
链接文件:从链接 https://www.jqwidgets.com/download/ 下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
下面的例子说明了 jQWidgets 中的 jqxListMenu animationDuration 属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxListMenu animationDuration Property
- Web Technology
- Frontend Development
- HTML
- CSS
- JavaScript
- jQuery
- Backend Development
- PHP
- Node.js
- Python
- Java
- GeeksforGeeks Programming
- C++
- Java
- Python
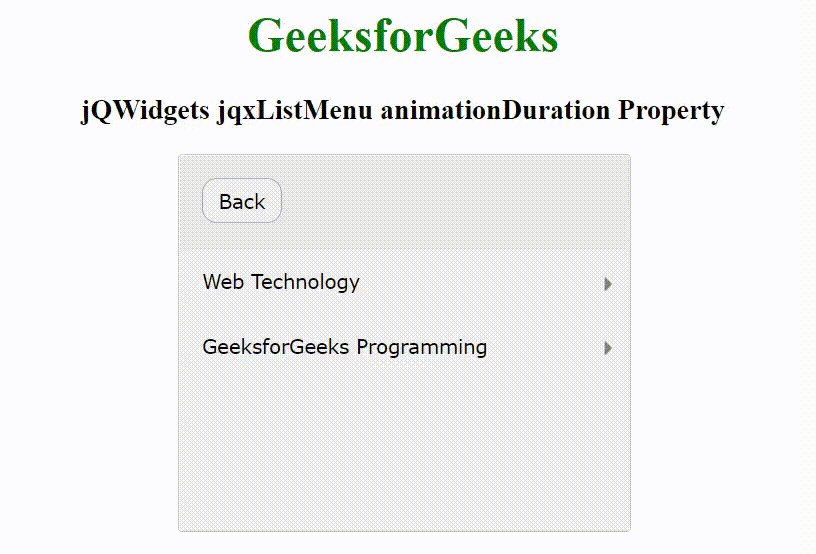
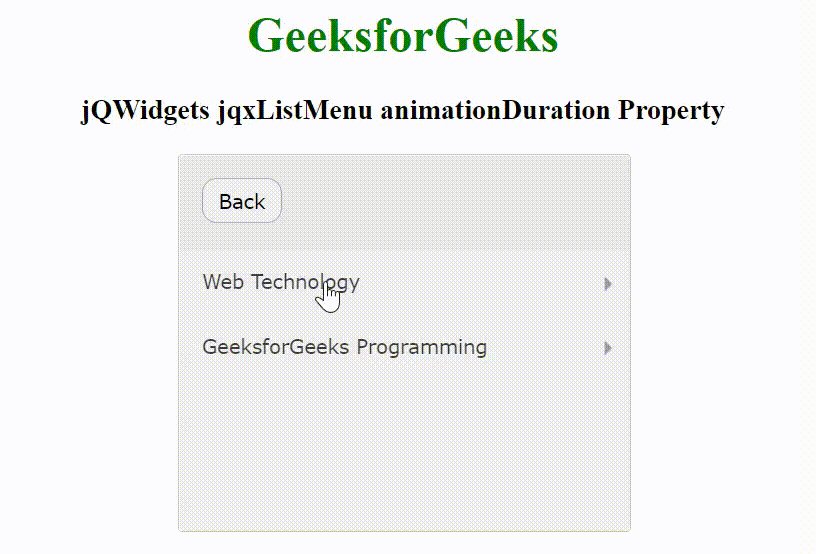
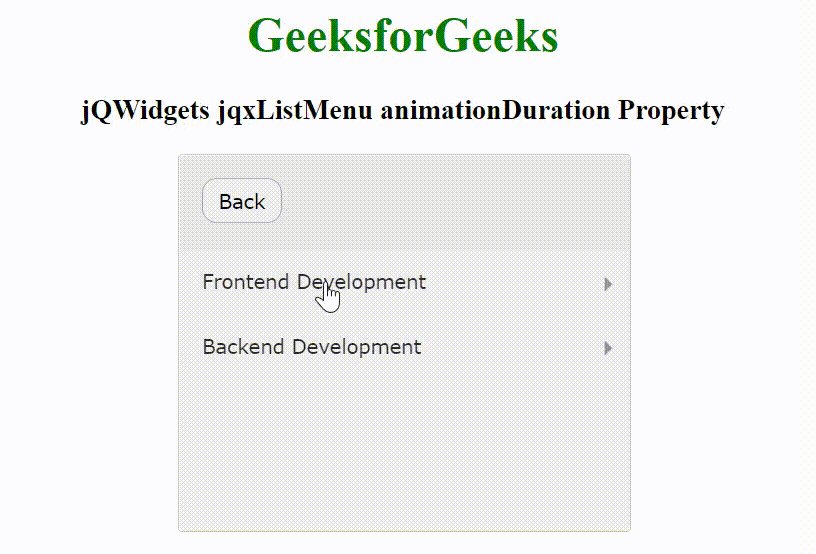
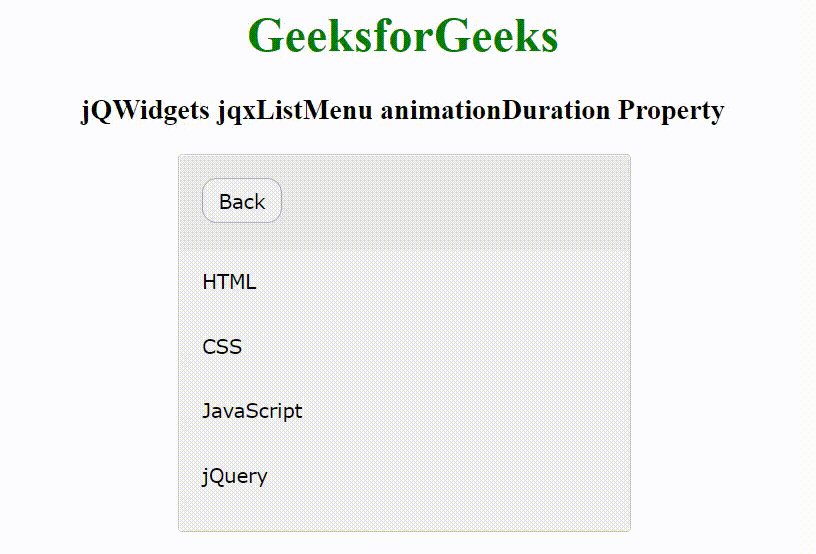
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxlistmenu/jquery-listmenu-api.htm