在 JavaScript 中计算文本的宽度
方法 1:创建一个新的 DOM 元素并测量其宽度:使用 createElement() 方法创建一个新的“span”元素。然后使用 appendChild() 方法将其添加到元素的主体中。此元素的样式属性用于设置字体、字体大小、高度、宽度、空白和位置等属性。
字体设置为具有所需字体的字符串。 font-size 是一个以像素为单位的字符串。高度和宽度属性设置为“自动”。 position 属性设置为“absolute”,whiteSpace 属性设置为“no-wrap”。要测量的文本是使用 innerHTML 属性指定的。 clientWidth 属性用于获取其元素的宽度。此值将表示文本的宽度(以像素为单位)。然后使用 removeChild() 方法删除该元素。
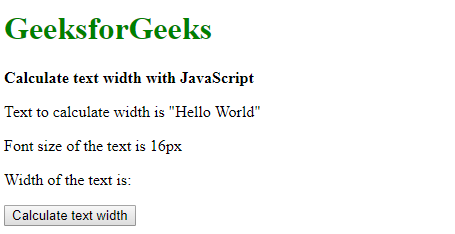
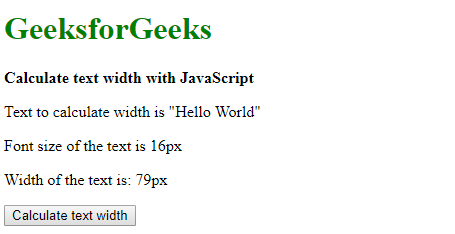
例子:
Calculate the text width
with JavaScript
GeeksforGeeks
Calculate text width
with JavaScript
Text to calculate width is
"Hello World"
Font size of the text is 16px
Width of the text is:
输出:
- 在点击按钮之前:

- 点击按钮后:

方法2:使用canvas measureText() 方法:使用createElement() 方法创建一个新的“canvas”元素。使用 getContext() 方法访问绘制图形所需的 2d 上下文,并将值“2d”作为参数传递。此上下文将用于操作画布中的文本。字体是使用 font 属性指定的。字体字符串使用与 CSS 字体说明符相同的语法。
使用 measureText() 方法计算文本的尺寸。要测量的文本被传递给这个方法。它返回一个 TextMetrics 对象,其中包含有关测量文本的信息。此 TextMetrics 对象的 width 属性用于获取文本的宽度。宽度可能是一个浮点值,因此 Math.ceil()函数用于查找浮点的上限并返回一个整数。该值是以像素为单位的测量文本的宽度。
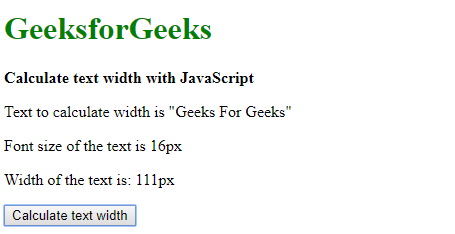
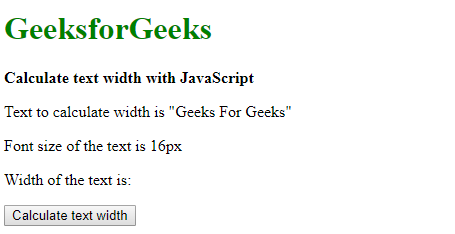
例子:
Calculate the text width with JavaScript
GeeksforGeeks
Calculate text width with JavaScript
Text to calculate width is
"Geeks For Geeks"
Font size of the text is 16px
Width of the text is:
输出:
- 在点击按钮之前:

- 点击按钮后: