jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在本文中,我们将使用 jQuery Mobile Popup Widget positionTo 选项来设置元素相对于弹出窗口的位置。它的可能值是:原点、窗口。
句法:
$("selector").popup({
positionTo: "window"
});CDN 链接:首先,添加您的项目所需的 jQuery Mobile 脚本。
例子:
HTML
GeeksforGeeks
jQuery Mobile Popup Widget positionTo Option
GeeksforGeeks
A Computer Science portal for geeks.
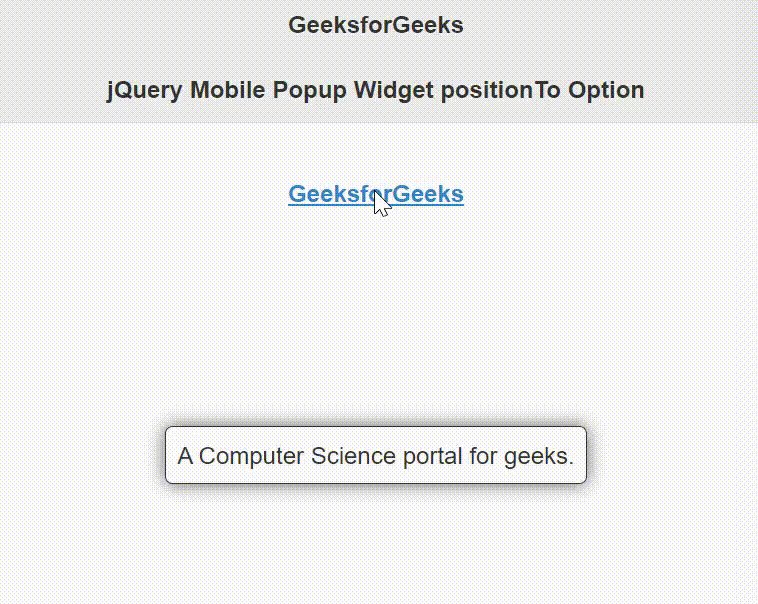
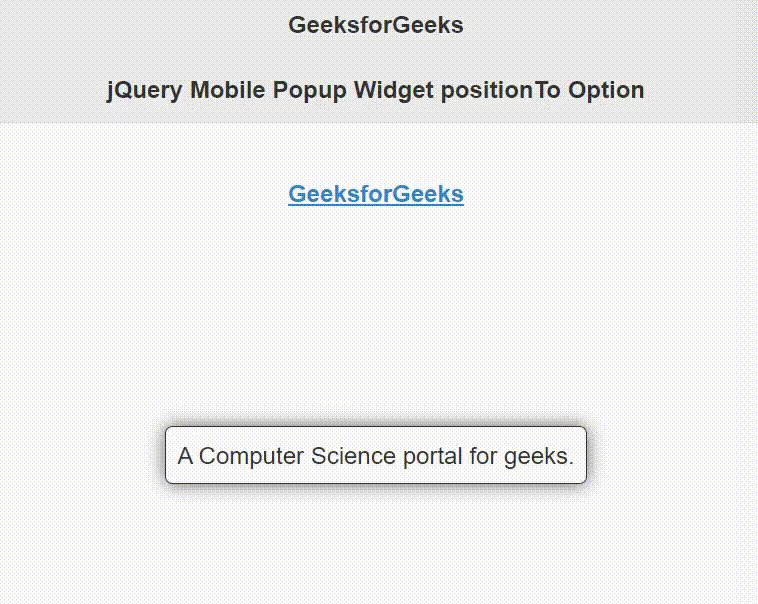
输出:

参考: https://api.jquerymobile.com/popup/#option-positionTo