jQuery UI 由使用 HTML、CSS 和 jQuery 实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。 jQuery UI Sortable cursorAt 选项用于在排序时将光标移动到给定位置。此选项与光标选项一起使用。光标位置的值由 { top, left, right, bottom } 选项设置。
句法:
$( ".selector" ).sortable({
cursorAt: { left: 5 }
});CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
例子:
HTML
GeeksforGeeks
jQuery UI Sortable cursorAt Option
- BCD
- CAB
- BAC
- BCA
- ABC
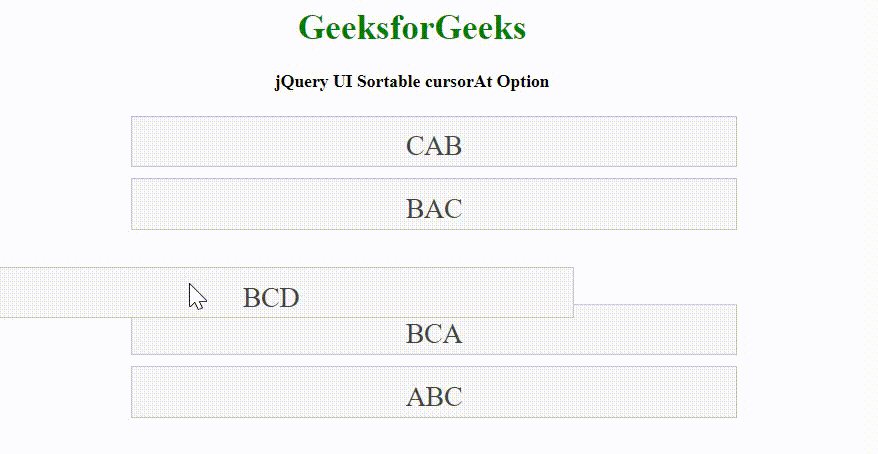
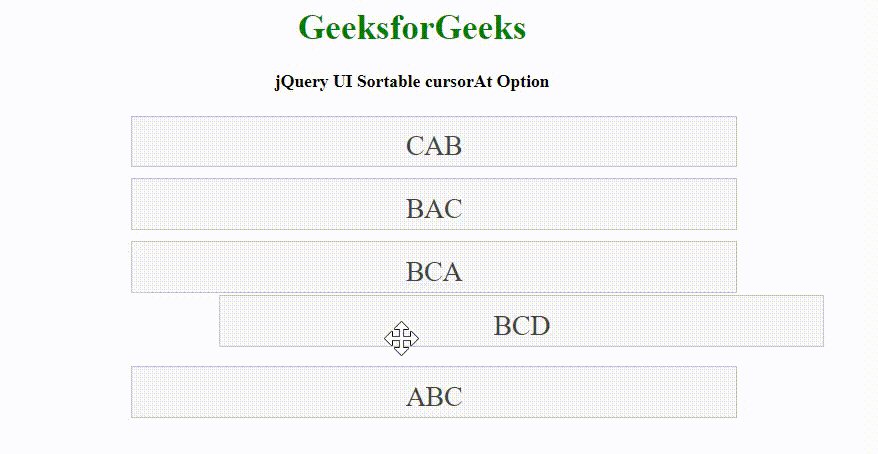
输出:

参考: https://api.jqueryui.com/sortable/#option-cursorAt