jQuery UI 由使用 jQuery、CSS 和 HTML 实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建UI 界面。 jQuery UI 工具提示小部件帮助我们添加新主题并允许自定义。在这篇文章中,我们将看到如何使用轨道 jQuery UI 工具提示中的选项。赛道 选项如果设置为true,工具提示将跟随 jQuery UI 工具提示中的光标。默认情况下,该值为false 。
句法:
$(".selector").tooltips(
{ track : true }
);参数:
- 布尔值:如果设置为false,工具提示将不会跟随光标。
CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
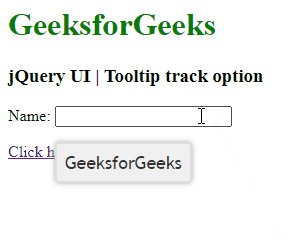
示例 1:在以下示例中, track选项设置为false 。请参阅输出图像以进行理解。
HTML
GeeksforGeeks
jQuery UI | Tooltip track option
HTML
GeeksforGeeks
jQuery UI | Tooltip track option
输出:

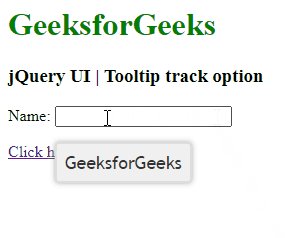
示例 2:在以下示例中, track选项设置为true 。请参阅输出图像以更好地理解。
HTML
GeeksforGeeks
jQuery UI | Tooltip track option
输出:

参考: https://api.jqueryui.com/tooltip/#option-track