jQuery 有多种 CSS 操作方法,如下所示:
- addClass():给被选元素添加一个或多个类
- removeClass():从被选元素中移除一个或多个类
- toggleClass():在选定元素中添加或删除类之间切换
- css():设置或返回样式属性
- jQuery addClass() 方法: addClass 用于为每个选定元素添加更多属性。它还可用于更改所选元素的属性。
句法:
$(content).addClass(target)例子:
jQuery addClass() Method GFG
GeeksForGeeks
This is gfg.
This is some different text.
输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
- jQuery removeClass() 方法:该方法用于从不同的元素中删除特定的类属性。
句法:
$(content).removeClass(target)例子:
Heading 1
GFG
welcome to GeeksForGeeks.
This is other paragraph.
输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
- jQuery toggleClass() 方法:此方法在从选定元素中添加或删除类之间切换。
句法:
$(content).toggleClass(target)例子:
Heading
gfg
welcome to gfg
This is other paragraph.
输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
- jQuery css() 方法:此方法设置或返回选定元素的一个或多个样式属性。
句法:$(content).css(target)例子:
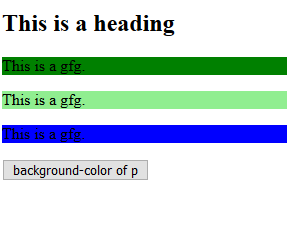
This is a heading
This is a gfg.
This is a gfg.
This is a gfg.
输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前: