Chart.js 是 Github 上的一个开源 JavaScript 库,它允许您使用 HTML5 画布元素绘制不同类型的图表。由于它使用画布,您必须包含一个 polyfill 来支持旧浏览器。
那么,什么是 HTML5 Canvas 元素?
HTML5 元素提供了一种使用 JavaScript 绘制图形的简单而强大的方法。它可用于绘制图形、制作照片构图或制作简单(而不是那么简单)的动画。
它本质上是响应式的,这意味着它会在调整窗口大小时重新绘制图表以获得完美的比例粒度。
该库支持8 种不同类型的图形:
- 线
- 酒吧
- 甜甜圈
- 馅饼
- 雷达
- 极地地区
- 气泡
- 分散
安装:最新版本的 Chart.js 可以从 Github 下载或使用 Chart.js CDN。
- 创建图表的步骤:
- 首先在 HTML 中包含 chart.js。
- 创建画布:要创建图表,我们需要表示 Chart 类。为了做到这一点,我们需要传递 jQuery 实例或我们想要放置或绘制图表的画布的 2d 上下文。
例如:
- 图表和数据类型:决定需要什么类型的图表并相应地准备数据。数据需要标签、数据集、数据值、backgroundColor、borderColor、borderWidth 和各种其他选项。
例如:
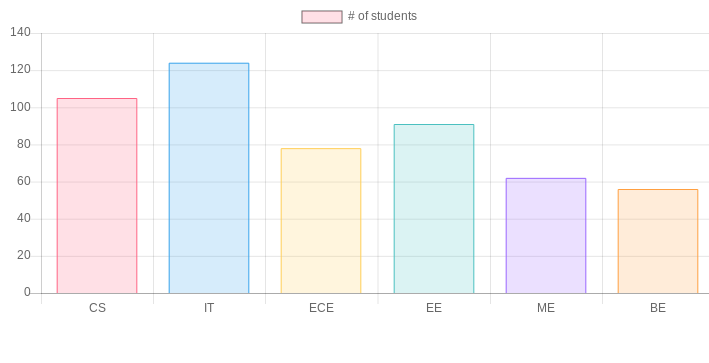
labels:[“CS”, “IT” , “ECE” , “EE”, ”ME”, “BE”], And datasets: Label: ‘# of students’, Data : [105,124,78,91,62,56], backgroundColor :['rgba(255, 99, 132, 0.2)', 'rgba(54, 162, 235, 0.2)', 'rgba(255, 206, 86, 0.2)', 'rgba(75, 192, 192, 0.2)', 'rgba(153, 102, 255, 0.2)', 'rgba(255, 159, 64, 0.2)' ], borderColor: [ 'rgba(255,99,132,1)', 'rgba(54, 162, 235, 1)', 'rgba(255, 206, 86, 1)', 'rgba(75, 192, 192, 1)', 'rgba(153, 102, 255, 1)', 'rgba(255, 159, 64, 1)' ]最后,我们应该从线、条、雷达、饼、甜甜圈、极区、气泡和散点图来决定图表的类型。
- 创建图形:定义要绘制的图形类型后,将数据传递给我们想要可视化的图形。下面是一个例子:
var ctx = document.getElementById("chart"); var myChart = new Chart(ctx, { type: 'bar', data: { Labels: [“CS”, “IT” , “ECE” , “EE”, ”ME”, “BE”], datasets: [ { label: ‘# of students’, data : [105,124,78,91,62,56], backgroundColor :['rgba(255, 99, 132, 0.2)', 'rgba(54, 162, 235, 0.2)', 'rgba(255, 206, 86, 0.2)', 'rgba(75, 192, 192, 0.2)', 'rgba(153, 102, 255, 0.2)', 'rgba(255, 159, 64, 0.2)' ], borderColor: [ 'rgba(255,99,132,1)', 'rgba(54, 162, 235, 1)', 'rgba(255, 206, 86, 1)', 'rgba(75, 192, 192, 1)', 'rgba(153, 102, 255, 1)', 'rgba(255, 159, 64, 1)' ], borderWidth : 1 } } ]
创建图表的完整代码:
输出: