在本文中,我们将学习如何使用 jQuery Timepicker-Addon图像插件向 jQueryUI Datepicker 添加时间选择器。
注意:请在工作文件夹中下载 jQuery Timepicker插件,并在 HTML 代码的 head 部分包含所需的文件。
示例1:下面的示例演示了插件的jQuery datetimepicker() 方法的实例化。
Adding a Timepicker to
jQuery UI Datepicker
Adding a Timepicker to
jQuery UI Datepicker
Add a simple jQuery
UI datetimepicker
输出: 
向 jQuery UI Datepicker 添加时间选择器:在上面的 HTML 代码中,我们可以为“timeFormat”、“timezonelist”和本地化添加以下设置。程序员可以根据需要使用更多选项。
示例 2:下面的示例演示了带有小时、分钟和秒时间的步进时间间隔的滑块功能。请参阅输出以获得更好的理解。移动滑块后,它会按时间的选项设置中提到的时间间隔跳跃,如下所示。
注意:请不要忘记在滑块功能的 HTML 代码中包含以下库。
Adding a Timepicker to
jQuery UI Datepicker
Adding a step interval
timepicker to jQuery UI Datepicker
Adding slider with step
intervals for hour, minute and seconds
输出: 
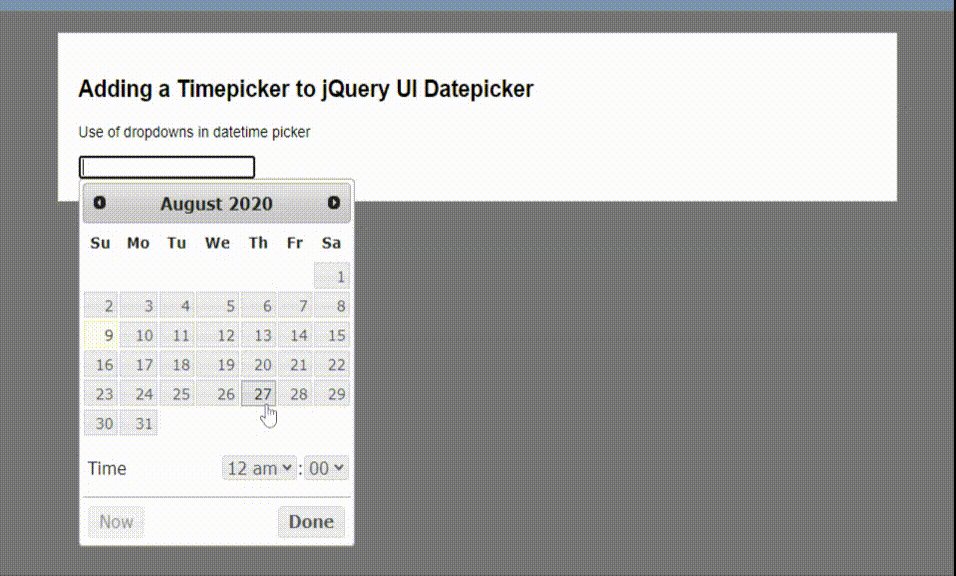
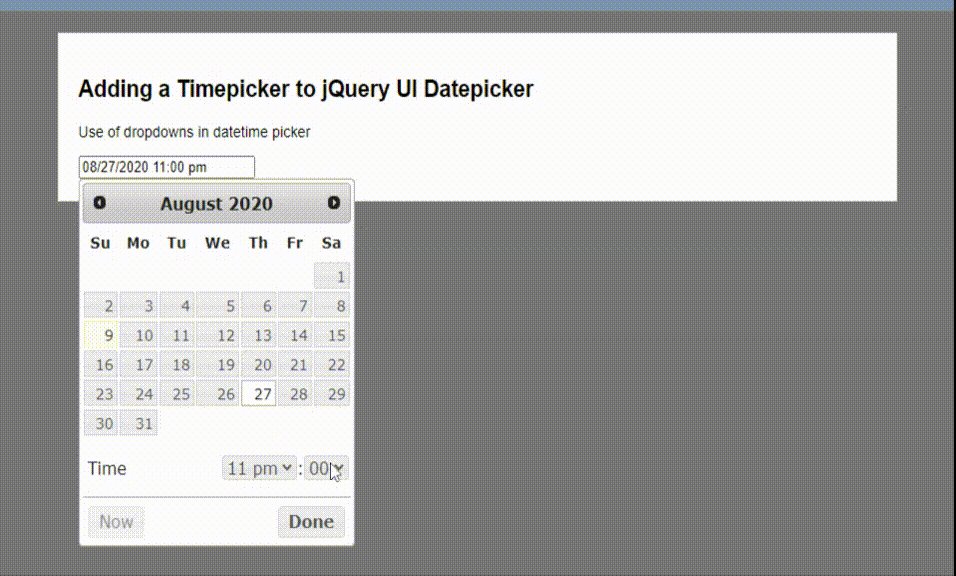
示例 3:以下示例演示为datetimepicker()添加下拉选择器。
Adding a Timepicker to
jQuery UI Datepicker
Adding a Timepicker to
jQuery UI Datepicker
Use of dropdowns in datetime picker
输出: