jQuery UI 由使用 jQuery、CSS 和 HTML 实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。 jQuery UI Datepickers 小部件用户可以轻松直观地输入日期。在本文中,我们将看到如何使用dayNamesMin jQuery UI Datepicker 中的选项。 dayNamesMin选项用于设置 jQuery UI Datepicker 中的日期名称。
句法:
$(".selector").datepicker(
{dayNamesMin : [ "mo", "tu", "we", "the",
"fr", "sa", "su" ]}
);CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
例子:
HTML
GeeksforGeeks
jQuery UI | datepicker dayNamesMin option
Enter Date:
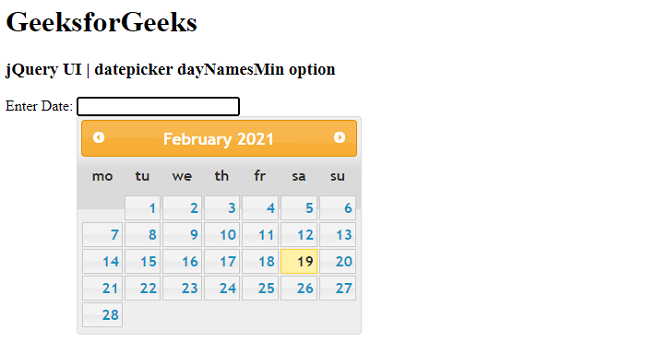
输出:
 日期选择器 dayNamesMin 选项/标题]
日期选择器 dayNamesMin 选项/标题]
参考: https://api.jqueryui.com/datepicker/#option-dayNamesMin