jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台并得到广泛支持。
jqxBarGauge表示一个 jQuery 条形仪表小部件,它为给定的值绘制条形仪表图。这里的colorScheme属性用于设置条形仪表的配色方案。默认值为“scheme01”。
句法:
$('.selector').jqxBarGauge({
values: [array],
max: number,
colorScheme : string
});CDN 链接:从 https://www.jqwidgets.com/download/ 链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件:
下面是显示实现的示例:
示例 1:
HTML
GeeksforGeeks
jQWidgets jqxBarGauge colorScheme property
HTML
GeeksforGeeks
jQWidgets jqxBarGauge colorScheme property
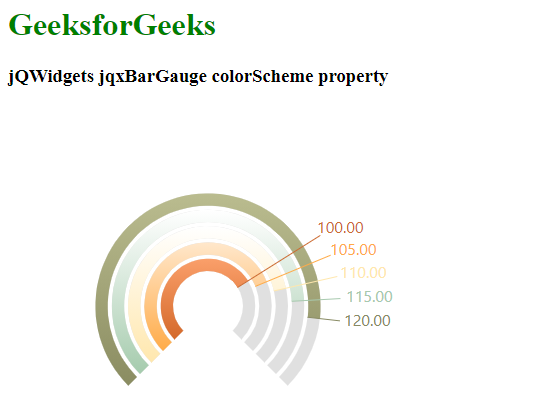
输出:

示例 2:
HTML
GeeksforGeeks
jQWidgets jqxBarGauge colorScheme property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxbargauge/jquery-bar-gauge-getting-started.htm