jQuery 是一个强大的 JavaScript 库。它比 JavaScript 更强大。 jQuery 的代码比标准的 JavaScript 代码更精确、更短、更简单。它可以执行多种功能。
在本文中,我们将学习 jQuery 选择器、jQuery 事件方法和一些有用的方法。
jQuery 选择器用于选择 HTML 元素并允许您以我们想要的方式操作 HTML 元素。它根据变量参数选择 HTML 元素,例如它们的名称、类、id、类型、属性、属性值等。 jQuery 中的所有选择器都使用特殊符号(即美元符号和括号)选择:
$("selector-name")- 元素选择器:
元素选择器根据名称选择元素。
例子 :
在这个例子中,当用户点击按钮时, 元素被隐藏。
代码 :-Welcome to Geeks for Geeks !
This is Web Technology section
输出:
在点击隐藏按钮之前:
点击隐藏按钮后:
- 身份选择器:
id 选择器根据元素的 id 选择元素。
例子 :
在这个例子中,当用户双击按钮时, id = “gfg”的元素被隐藏。
代码:-Welcome to Geeks for Geeks !
Computer Science Portal
输出:
在双击隐藏按钮之前:
双击隐藏按钮后:
- 类选择器:
类选择器根据其类选择元素。
例子 :
在这个例子中,当用户点击按钮时, class = “GFG”的元素被隐藏。
代码 :-Welcome to Geeks for Geeks !
Explore More about GfG
输出:
在点击隐藏按钮之前:
点击隐藏按钮后:
事件是指站点访问者在与网站(或网页)交互期间执行的操作。可以有各种类型的事件,例如
- 用户点击按钮。
- 用户将鼠标指针移到图像上。
- 用户从键盘等按任意键。
给出了一些事件方法
| Method Name | Description | ||
|---|---|---|---|
| click() | The click() method contains an function for event handling which gets invoked when the user clicks on the particular HTML element. | ||
| dblclick() | The dblclick() method contains an function for event handling which gets invoked when the user double clicks on the particular HTML element. | ||
| mouseenter() | The mouseenter() method contains an function for event handling which gets invoked when mouse pointer enters the particular HTML element. | ||
| mouseleave() | The mouseleave() method contains an function for event handling which gets invoked when mouse pointer is removed from the particular HTML element which was selected earlier. | ||
| mousedown() | The mousedown() method contains an function for event handling which gets invoked when mouse left, right or middle button is pressed while the mouse pointer is over the HTML element. | ||
| mouseup() | The mouseup() method contains an function for event handling which gets invoked when mouse left, right or middle button is released while the mouse pointer is over the HTML element. | hover() | The hover() method contains an function for event handling which gets invoked when mouse pointer enter and leaves the HTML element. It is a combination of mouseenter() and mouseleave() methods. |
jQuery 有多种方法来获取属性值并将属性设置为特定值。这些方法足够强大,可以更改网站内容及其样式。他们之中有一些是:
- text() –此方法用于获取或设置所选 HTML 元素的文本内容。
- html() –此方法用于获取或设置所选元素(包括 HTML 元素)的内容。
- val() –此方法用于获取或设置网页中各种表单字段的值。
- attr() –该方法用于获取或设置网页中各种属性的值。
- css() –此方法用于获取或设置网页中各种 CSS 属性的值。
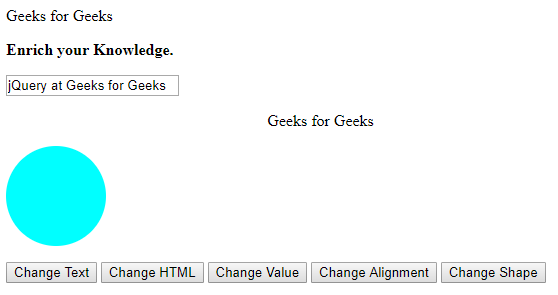
- 例子 :
代码 :-Welcome.
Learn and Explore
Geeks for Geeks
输出:
单击按钮之前:
点击按钮后: