- JqueryUI-删除类(1)
- JqueryUI-删除类
- JqueryUI-工具提示JqueryUI-添加类(1)
- JqueryUI-工具提示JqueryUI-添加类
- JqueryUI-按钮
- JqueryUI-按钮(1)
- JqueryUI-显示
- JqueryUI-显示(1)
- C++环境设置(1)
- R-环境设置(1)
- C++环境设置
- 在C#中设置环境
- C-环境设置
- C-环境设置(1)
- 环境设置
- F#-环境设置
- 环境设置(1)
- 在C#中设置环境(1)
- F#-环境设置(1)
- R-环境设置
- JqueryUI-位置
- JqueryUI-位置(1)
- JqueryUI教程(1)
- JqueryUI教程
- JqueryUI-隐藏(1)
- JqueryUI-隐藏
- 讨论JqueryUI(1)
- 讨论JqueryUI
- Python环境设置(1)
📅 最后修改于: 2020-10-23 07:17:22 🧑 作者: Mango
本章将讨论有关JqueryUI库的下载和设置。我们还将简要研究目录结构及其内容。 JqueryUI库可以在您的网页中以两种方式使用-
从其官方网站下载UI库
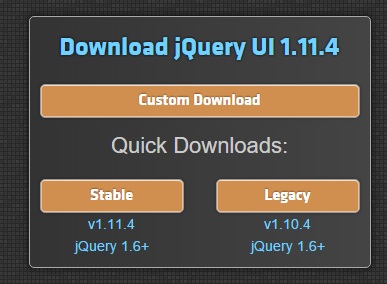
当您打开链接http://jqueryui.com/时,您将看到下载JqueryUI库的三个选项-

-
定制下载-单击此按钮可以下载定制版本的库。
-
稳定-单击此按钮可获得JqueryUI库的稳定最新版本。
-
旧版-单击此按钮可获得JqueryUI库的先前主要版本。
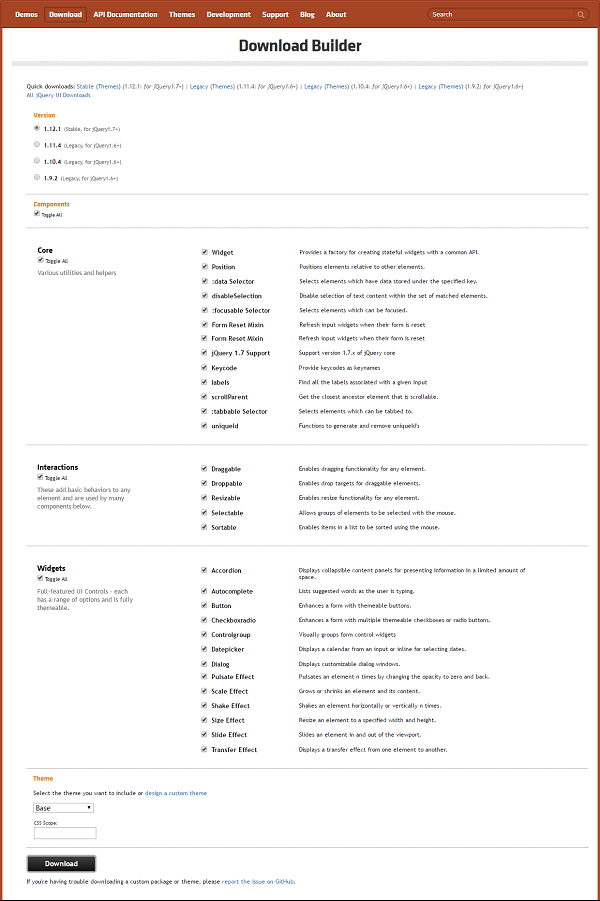
使用Download Builder自定义下载
使用Download Builder,您可以创建自定义版本,使其仅包含所需库的那些部分。您可以根据所选主题下载此新的JqueryUI定制版本。您将看到以下屏幕(同一页面分为两个图像)-

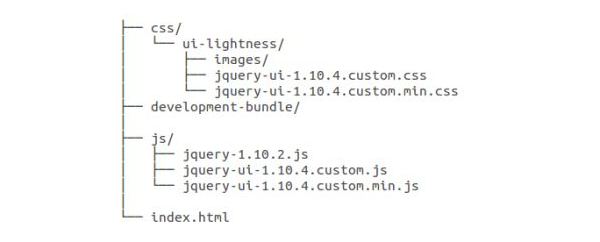
当您仅需要JqueryUI库的特定插件或功能时,此功能很有用。下图显示了此版本的目录结构-

未压缩的文件位于development-bundle目录中。最好在开发或调试过程中使用未压缩的文件。压缩文件可以节省带宽并提高生产性能。
稳定下载
单击“稳定”按钮,这将直接导致一个ZIP文件,其中包含最新版本的JqueryUI库的源,示例和文档。将ZIP文件内容提取到jqueryui目录。
此版本包含所有文件,包括所有依赖项,大量演示,甚至是库的单元测试套件。此版本有助于入门。
旧版下载
单击Legacy按钮,该按钮直接导致JqueryUI库的先前主要版本的ZIP文件。此版本还包含所有文件,包括所有依赖项,大量演示,甚至是库的单元测试套件。此版本有助于您入门。
从CDN下载UI库
CDN或内容交付网络是旨在将文件提供给用户的服务器网络。如果您在网页中使用CDN链接,则它将将文件托管的责任从您自己的服务器转移到一系列外部服务器上。这还提供了一个优势,即如果您网页的访问者已经从同一CDN下载了JqueryUI的副本,则不必重新下载它。
jQuery Foundation , Google和Microsoft都提供了托管jQuery核心和jQuery UI的CDN。
由于CDN不需要您托管自己的jQuery和jQuery UI版本,因此非常适合演示和实验。
在本教程中,我们一直在使用CDN版本的库。
例
现在,让我们使用JqueryUI编写一个简单的示例。让我们创建一个HTML文件,将以下内容复制到
标记-
上面的代码的详细信息是-
-
第一行,通过CSS添加jQuery UI主题(在我们的示例中为ui-lightness )。该CSS将使我们的UI变得时尚。
-
第二行,添加了jQuery库,因为jQuery UI构建在jQuery库之上。
-
第三行,添加了jQuery UI库。这将在页面中启用jQuery UI。
现在让我们向
标签添加一些内容-
在
中添加-
完整的HTML代码如下。将其另存为myfirstexample.html
在浏览器中打开以上页面。它将产生以下屏幕。