jQuery 提供了一个快速的jQuery Filer上传器插件,可以轻松实现上传文件。它提供诸如即时上传文件、文件附加、文件删除、多项选择、拖放支持以及其他文件验证等功能。
请下载所需的文件以将其包含在您的工作文件夹中,并包含在以下示例中的 head 部分中。程序员可以按照工作文件夹中的组织方式调整其代码中的所有文件路径。
注意: HTML 输入控件 ID 以“filer_input”和“filer_input2”形式给出,以匹配插件的custom.js代码。
示例 1:在下面的示例中,使用jQuery.Filer插件展示了基本的文件上传实现。程序员可以根据项目需求试用其他功能。
HTML
jQuery Filer Plugin
GeeksForGeeks
jQuery Filer Plugin
Javascript
$(document).ready(function() {
$('#filer_input').filer({
showThumbs: true,
addMore: true,
allowDuplicates: false
});
});HTML
jQuery Filer DragnDrop Images
GeeksForGeeks
jQuery Filer Plugin
上例中使用的 jQuery 代码:下面的代码custom.js文件由jQuery.Filer插件提供。
Javascript
$(document).ready(function() {
$('#filer_input').filer({
showThumbs: true,
addMore: true,
allowDuplicates: false
});
});
输出:

注:上传的文件可以根据程序员给定的上传文件路径在“uploads”文件夹中看到。
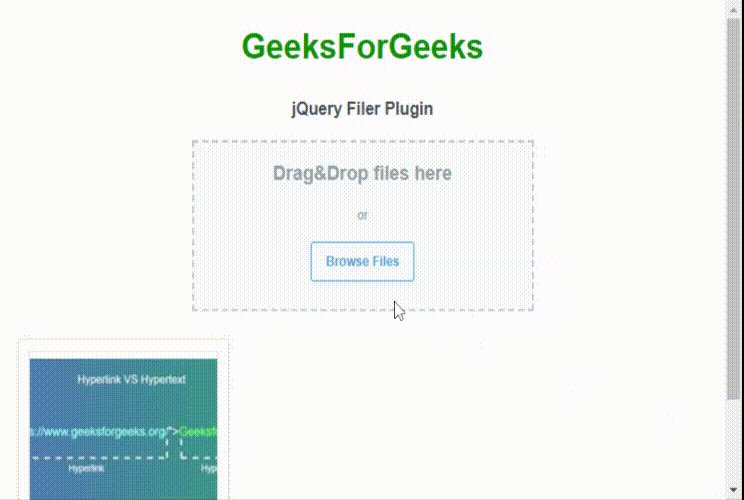
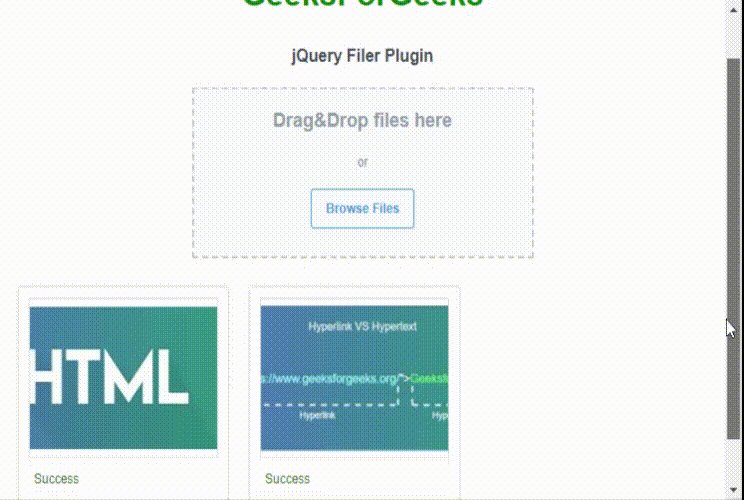
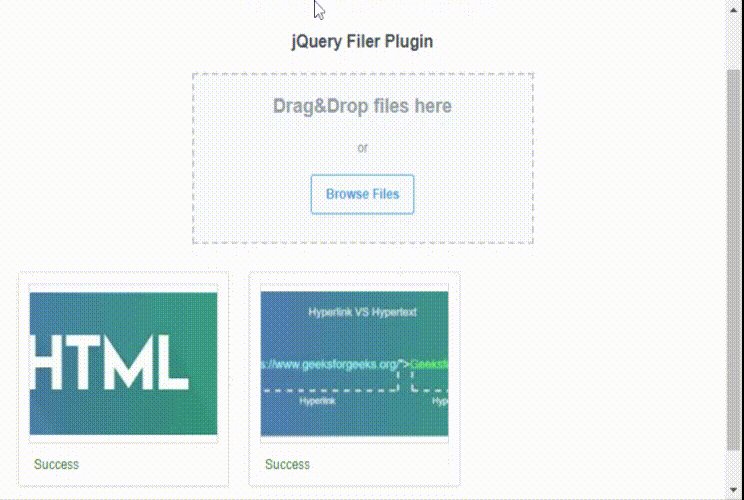
示例 2:在以下示例中,显示了拖放功能。选中的文件会在底部预览并显示成功状态。
HTML
jQuery Filer DragnDrop Images
GeeksForGeeks
jQuery Filer Plugin
上例中使用的 jQuery 代码: custom.js文件由jQuery.Filer插件提供。
输出: