它是一个 jQuery 选择器,用于选择作为其父元素的直接子元素的所有元素。
句法:
("parent > child")参数值:
- parent:使用它,将选择父元素。
- child:使用此选项,将选择指定父元素的直接子元素。
返回值:它选择并返回指定父元素的所有直接子元素。
示例 1:
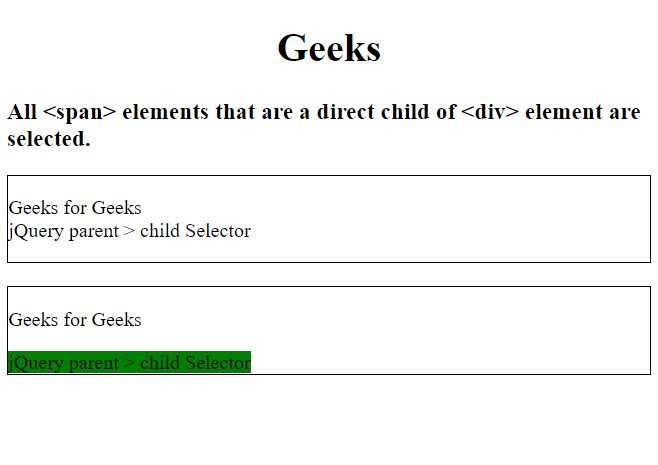
Geeks
All span elements that are
a direct child of
element are selected.
Geeks for Geeks
jQuery parent > child Selector
Geeks for Geeks
jQuery parent > child Selector
输出:

示例 2:
Geeks
All div elements
are selected.
Geeks for Geeks
jQuery parent > child Selector
输出:
