通过 jQuery UI 框架,让我们学习如何使用 jQuery UI button()方法设计可主题化的直观按钮,以及管理与之相关的选项、动作、事件和鼠标移动。这些按钮在希望用户界面具有高度交互性的网页设计项目中非常有用。
句法:
$(selector, context).button(options) options参数负责按钮的设计或外观及其行为。
如果要提供多个选项,则可以使用逗号将它们分开,如下所示:
$(selector, context).button ({option1: value1,
option2: value2, option3: value3...})button()方法还可以处理按钮上的操作,如下所示:
$(selector, context).button ("action", [parameters]);- jQuery UI 库的链接:
href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css”>
- 或者
href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css”>
示例 1:以下示例演示了如何创建基本按钮。
html
jQueryUI Button
GeeksforGeeks
jQueryUI | Button
javascript
html
jQueryUI | Checkboxradio buttons
GeeksforGeeks
jQueryUI | Checkboxradio buttons
Radio buttons Group
html
jQueryUI Button types
GeeksforGeeks
jQueryUI | Button types
Anchor button
html
jQueryUI | Setting icons, text options
GeeksforGeeks
jQueryUI | Setting icons, text options
Other functionalities of jQuery UI buttons
html
jQueryUI | Actions on Buttons
GeeksforGeeks
jQueryUI | Actions on Buttons
html
jQueryUI | Create event
GeeksforGeeks
jQueryUI | Create event
上面例子程序的脚本部分也可以写成如下
javascript
输出:

示例 2:使用 jQuery UI buttonset()方法处理按钮的视觉分组。
html
jQueryUI | Checkboxradio buttons
GeeksforGeeks
jQueryUI | Checkboxradio buttons
Radio buttons Group
输出:

示例 3:以下示例演示了不同类型的 jQuery UI 按钮的使用。
html
jQueryUI Button types
GeeksforGeeks
jQueryUI | Button types
Anchor button
输出:
- 点击按钮前:

- 点击按钮后:

$(selector, context).button (options) 方法:
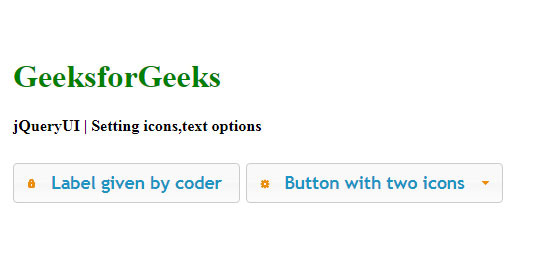
示例 4:以下示例演示如何使用带有选项text和icons的 jQuery UI button()方法。还处理其他选项,例如通过iconPosition选项将图标位置设置为“开始”或“结束”。按钮上设置了一个或两个图标。主要图标设置在左侧,次要图标设置在右侧,如下图所示。 jQuery UI button()库中有很多可用的选项,程序员可以根据项目需求选择或自定义其他选项。
html
jQueryUI | Setting icons, text options
GeeksforGeeks
jQueryUI | Setting icons, text options
Other functionalities of jQuery UI buttons
输出:

示例 5: jQuery UI button()提供了许多带有选项的方法,可用于控制可主题化的小部件。程序员可以根据需要使用它们中的任何一个。该示例仅演示其中的一些作为指南。
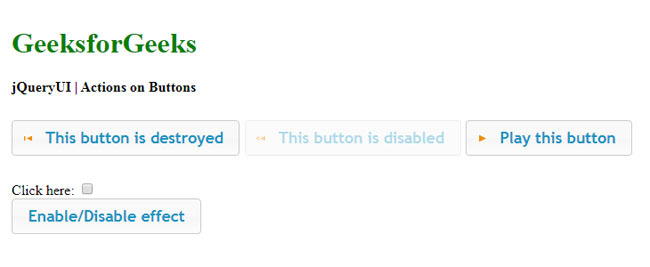
以下代码演示了由按钮触发的单击和更改事件以及图标、销毁和禁用等选项的使用。 jQuery UI button()方法也支持已实现的事件管理。它还支持启用和禁用jQuery UI 按钮的状态。
html
jQueryUI | Actions on Buttons
GeeksforGeeks
jQueryUI | Actions on Buttons
输出:
- 点击按钮前:


示例 6:创建按钮时,将触发事件,如以下代码中所实现。
html
jQueryUI | Create event
GeeksforGeeks
jQueryUI | Create event
输出:
- 点击按钮前: