📌 相关文章
- Laravel刀片模板(1)
- Laravel-刀片模板(1)
- laravel 刀片空 - PHP (1)
- 在刀片 laravel 中添加刀片 - PHP (1)
- 在刀片 laravel 中添加刀片 - PHP 代码示例
- laravel 刀片空 - PHP 代码示例
- 评论 php laravel 模板刀片 - PHP (1)
- 评论 php laravel 模板刀片 - PHP 代码示例
- 数组刀片中的 laravel - PHP (1)
- 如何在 laravel 中从刀片打开刀片文件 - SQL (1)
- 检查空 laravel 刀片 - PHP (1)
- 如何在 laravel 中从刀片打开刀片文件 - SQL 代码示例
- 数组刀片中的 laravel - PHP 代码示例
- 检查空 laravel 刀片 - PHP 代码示例
- laravel 刀片组件 - PHP (1)
- 可搜索的下拉 laravel 刀片 - PHP (1)
- 返回刀片 laravel - PHP (1)
- laravel 刀片短 if - PHP (1)
- 在 laravel 刀片中不相等 - PHP (1)
- 扩展 laravel 刀片 - PHP (1)
- laravel 刀片组件 - PHP 代码示例
- 可搜索的下拉 laravel 刀片 - PHP 代码示例
- 在 laravel 刀片模板中包含导航栏或部分布局 - PHP (1)
- 向 laravel 刀片添加方法 - PHP 代码示例
- 返回刀片 laravel - PHP 代码示例
- laravel 刀片短 if - PHP 代码示例
- 在 laravel 刀片模板中包含导航栏或部分布局 - PHP 代码示例
- 在 laravel 刀片中不相等 - PHP 代码示例
- laravel 在刀片中使用模型 - PHP (1)
📜 Laravel-刀片模板
📅 最后修改于: 2020-10-23 08:03:15 🧑 作者: Mango
Laravel 5.1引入了使用Blade的概念, Blade是一个模板引擎来设计独特的布局。这样设计的布局可以被其他视图使用,并且包括一致的设计和结构。
与其他模板引擎相比,Blade在以下方面具有独特性-
-
它不限制开发人员在视图中使用纯PHP代码。
-
这样设计的刀片视图将被编译和缓存,直到对其进行修改。

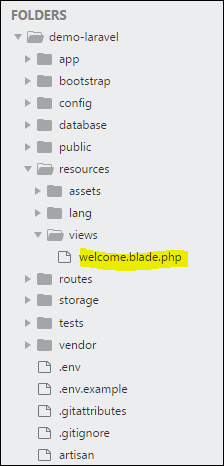
Laravel的完整目录结构显示在此处提供的屏幕快照中。
您可以观察到所有视图都存储在resources / views目录中,并且Laravel框架的默认视图为welcome.blade.php 。
请注意,其他刀片模板也以类似方式创建。
创建刀片模板布局的步骤
您将必须使用以下步骤来创建刀片模板布局-
第1步
-
在resources / views文件夹内创建一个布局文件夹。我们将使用此文件夹将所有布局存储在一起。
-
创建一个文件名master.blade.php ,它将与以下代码关联-
DemoLaravel - @yield('title')
@yield('content')
第2步
在此步骤中,您应该扩展布局。扩展布局涉及定义子元素。 Laravel使用Blade @extends指令来定义子元素。
扩展布局时,请注意以下几点-
-
刀片布局中定义的视图以独特的方式注入容器。
-
各个视图部分都被创建为子元素。
-
子元素作为child.blade.php存储在布局文件夹中
这里显示了扩展上面创建的布局的示例-
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
This refers to the master sidebar.
@endsection
@section('content')
This is my body content.
@endsection
第三步
要在视图中实现子元素,您应该按照需要的方式定义布局。

观察此处显示的屏幕截图。您会发现登录页面中提到的每个链接都是超链接。请注意,您还可以通过刀片模板使用上述步骤将它们创建为子元素。