蚂蚁设计介绍
Ant Design是一个 React UI 库,其中包含易于使用的组件,这些组件对于构建交互式用户界面很有用。它非常易于使用和集成。 Ant Design 是使用 React 设计 Web 应用程序的明智选择之一。它为我们提供了可以轻松使用的高质量组件。
蚂蚁设计的特点:
- 它是用带有静态类型的 TypeScript 编写的。
- 它有一个完整的开发工具包,可用于构建交互式用户界面。
- 它具有对多种语言的国际化支持。
- 它包含高质量的 React 组件。
安装 Ant Design:我们可以使用 npm 安装它。确保您已安装 Node.js 和 npm。
使用 npm:
npm install antd使用纱线:
yarn install antd让我们通过一个例子来了解 Ant 设计的工作原理。
示例:在本示例中,我们将使用 Ant Design 的 Form 组件。
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,使用以下命令安装所需的模块:
npm install antd项目结构:它将如下所示。

现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import "antd/dist/antd.css";
import { Form, Button, Input } from 'antd';
export default function App() {
return (
ReactJS Ant-Design Form Component
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
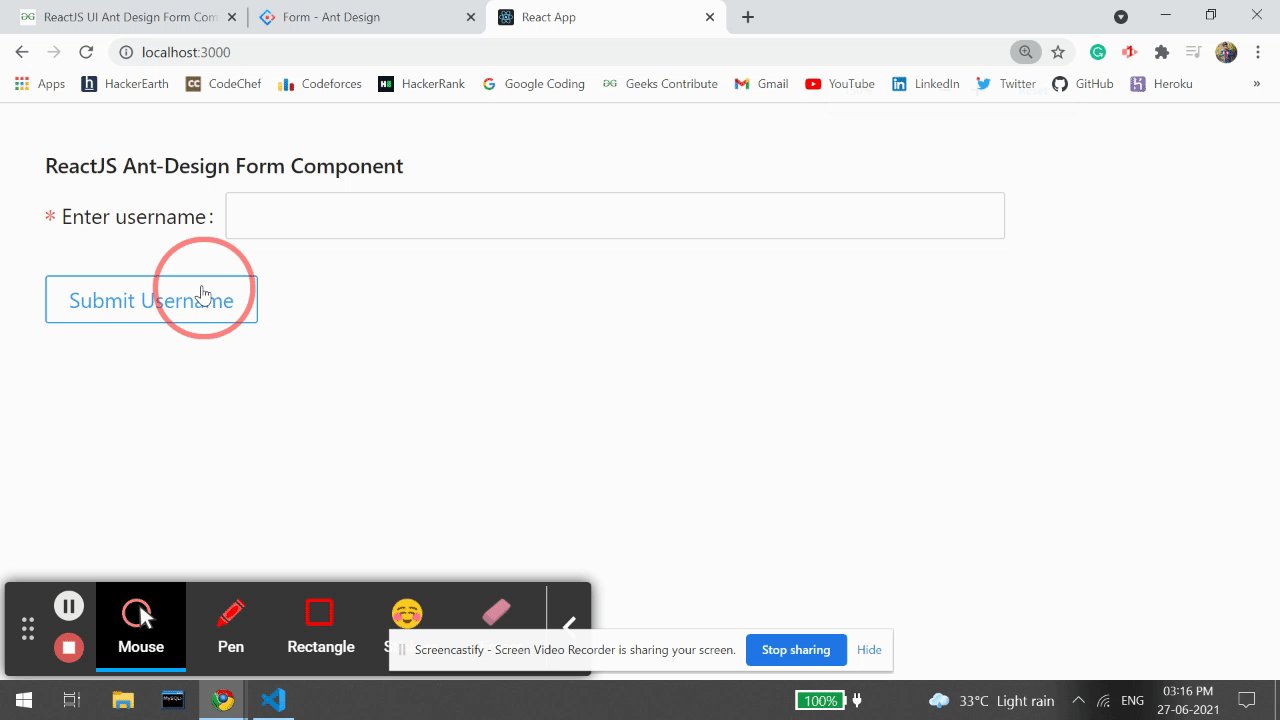
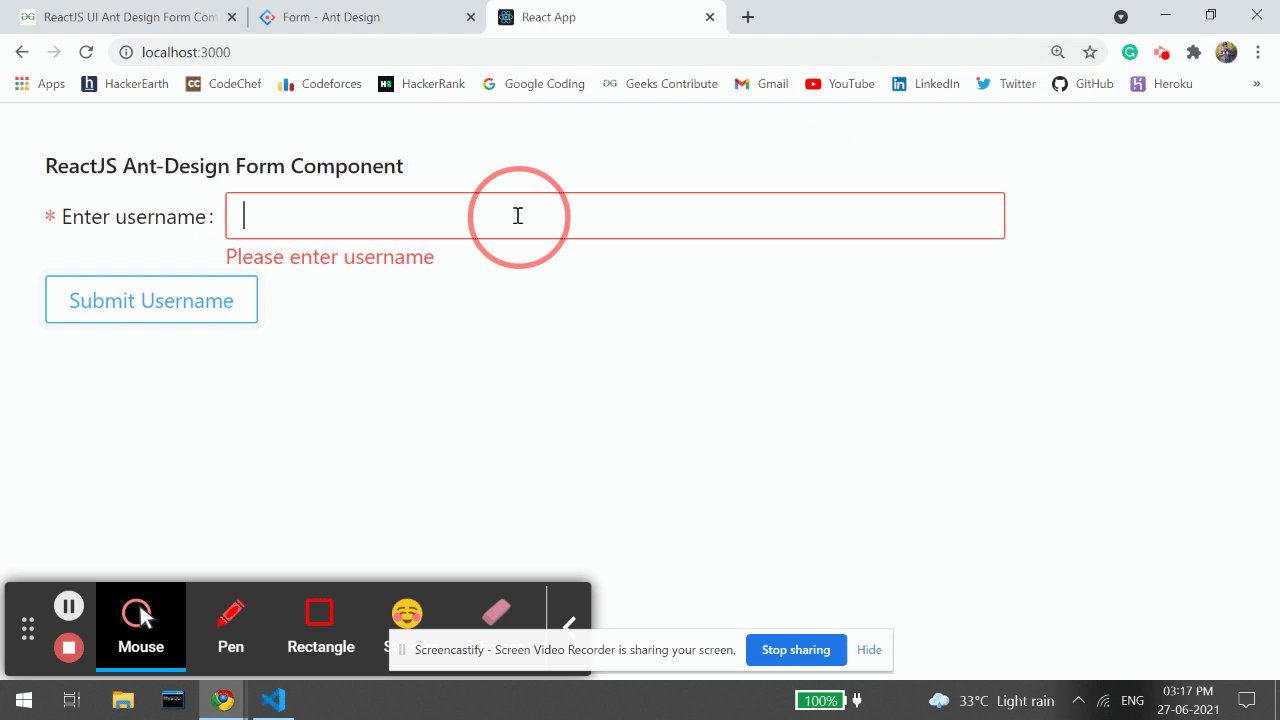
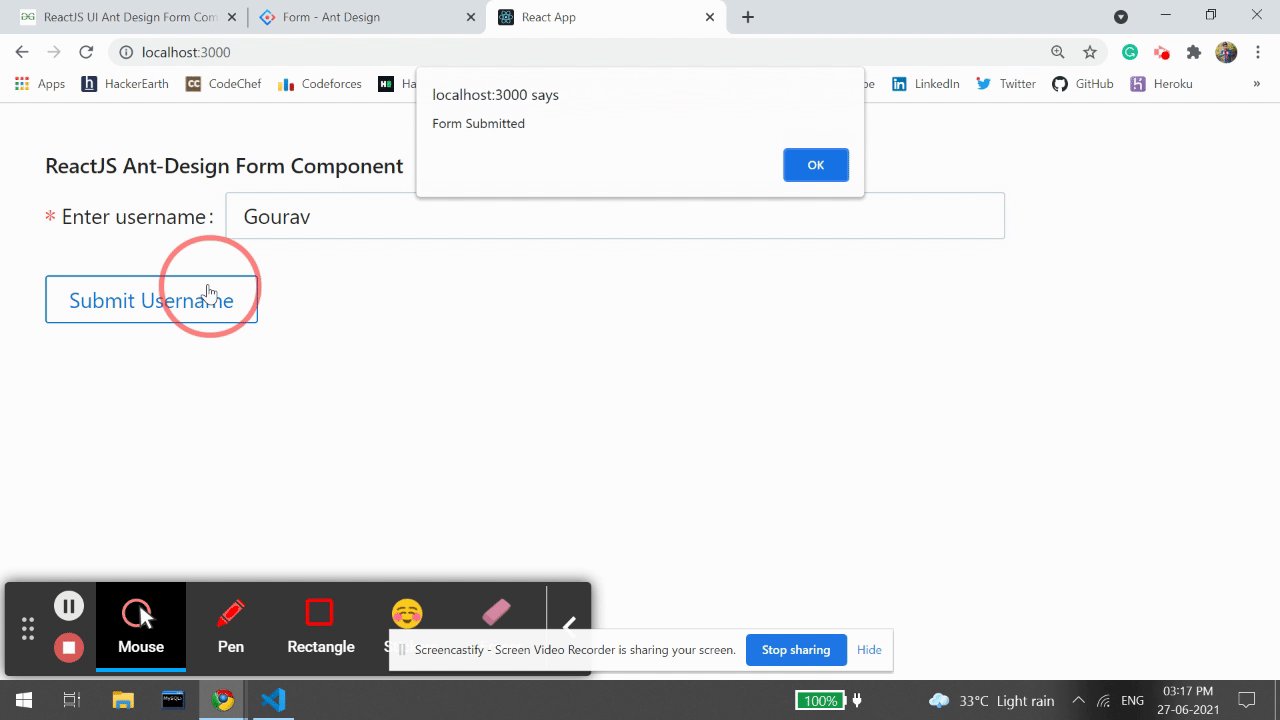
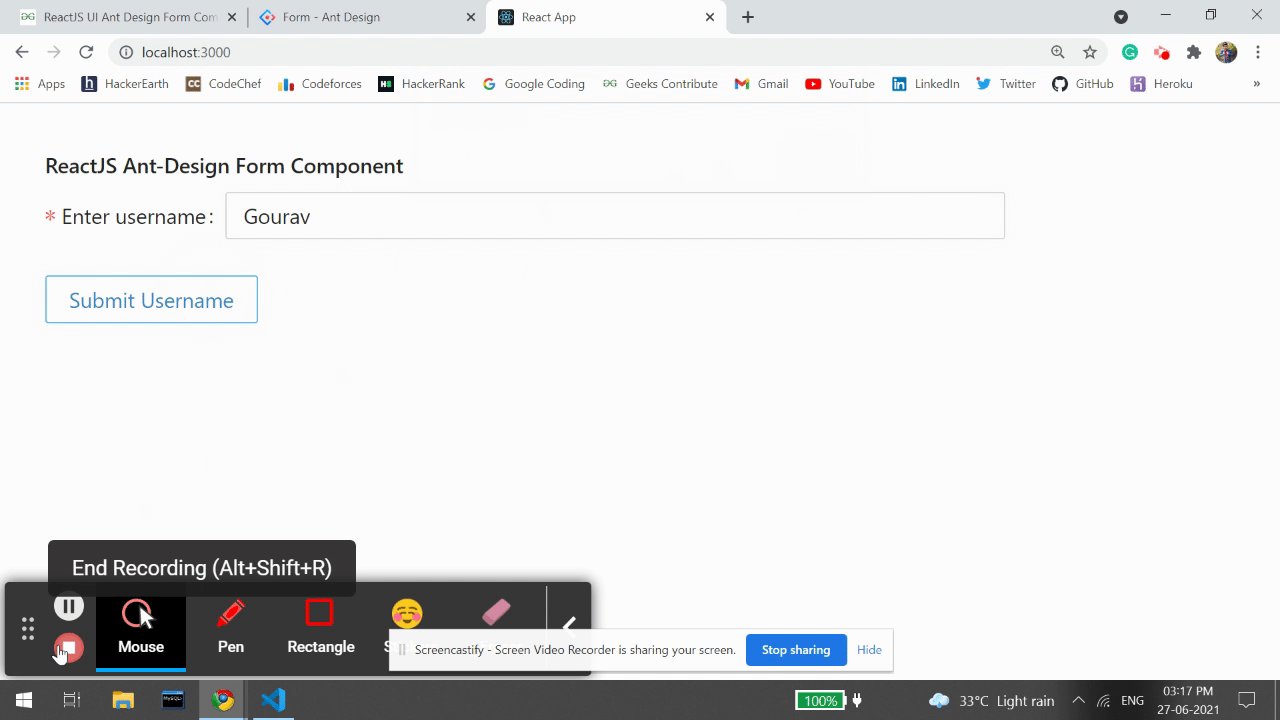
npm start输出:现在打开浏览器并访问 http://localhost:3000/,您将看到以下输出: