- GraphQL-查询(1)
- GraphQL-查询
- 什么是 graphQL - 任何代码示例
- graphql 模式 (1)
- GraphQL-模式
- GraphQL-验证
- GraphQL-验证(1)
- GraphQL教程
- GraphQL教程(1)
- GraphQL-简介
- GraphQL-简介(1)
- graphql 类型 - Html 代码示例
- graphql 前 20 项 (1)
- graphql 模式 - 任何代码示例
- 讨论GraphQL
- 讨论GraphQL(1)
- graphql 类型 - Html (1)
- GraphQl nodejs (1)
- 将 graphql 替换 sql 代码示例
- GraphQL-缓存(1)
- GraphQL-缓存
- GraphQl nodejs - 任何代码示例
- 将 graphql 替换 sql (1)
- graphql 前 20 项 - 无论代码示例
- graphql install - Shell-Bash 代码示例
- graphql 突变未在 express-graphql 中显示对象数组 - TypeScript 代码示例
- 获取对 GraphQL 的请求 (1)
- graphql install - Shell-Bash (1)
- graphql 突变未在 express-graphql 中显示对象数组 - TypeScript (1)
📅 最后修改于: 2020-10-25 05:07:05 🧑 作者: Mango
在本章中,我们将创建一个简单的API,该API返回问候消息HelloWorld,并使用GraphiQL访问它。
例
本示例基于NodeJS,Express和Apollo服务器。我们将学习将所有概念与以下步骤放在一起-
第1步-设置Express
ExpressJS是一个Web应用程序框架,可帮助构建网站和Web应用程序。在此示例中,我们将在Express框架之上构建GraphQL API。
下一步是创建一个文件夹hello-world-server并从终端导航到相同的文件夹。添加package.json,并为包命名。由于此包仅在内部使用,因此我们可以将其声明为私有。
{
"name":"hello-world-server",
"private":true
}
安装Express服务器的依赖项,如下所示-
C:\Users\Admin\hello-world-server>npm install express body-parser cors
body-parser是一个中间件程序包,可帮助Express高效地处理HTTP Post请求。 cors是另一个处理跨域资源共享的中间件软件包。
在项目文件夹中创建一个server.js文件,并在其中键入以下内容-
const bodyParser = require('body-parser')
const cors = require('cors')
const express = require('express')
const port = process.env.PORT|| 9000
const app = express()
//register middleware
app.use(bodyParser.json() , cors())
app.listen(port, () => console.log(`server is up and running at ${port}`)
要验证Express服务器是否已启动并正在运行,请在终端窗口中执行以下代码-
C:\Users\Admin\hello-world-server>node server.js
在服务器控制台中显示以下输出。这表明快递服务器正在端口9000上运行。
server is up and running at 9000
如果打开浏览器并输入http:// localhost:9000 ,则会显示以下屏幕:

要停止服务器,请按Ctrl + C。
步骤2-安装GraphQL和Apollo服务器
现在已经配置了Express,下一步是下载以下GraphQL依赖项-
- 图
- graphql工具
- apollo-server-express @ 1
我们将使用Apollo服务器v1.0,因为它是一个稳定的版本。键入以下命令以安装这些依赖项-
C:\Users\Admin\hello-world-server>npm install graphql graphql-tools apollo-server-express@1
我们可以通过检查之前创建的package.json文件来验证这些依赖项是否已成功安装。
{
"name": "hello-world-server",
"private": true,
"dependencies": {
"apollo-server-express": "^1.4.0",
"body-parser": "^1.18.3",
"cors": "^2.8.4",
"express": "^4.16.3",
"graphql": "^0.13.2",
"graphql-tools": "^3.1.1"
}
}
步骤3-定义架构
GraphQL模式定义可以从服务中获取哪种对象以及对象具有哪些字段。可以使用GraphQL模式定义语言定义模式。现在,在server.js文件中添加以下代码片段-
// Adding Type Definitions
const typeDefinition = `
type Query {
greeting: String
}
在此,查询包含返回字符串值的greeting属性。
步骤4-创建一个解析器
创建解析器的第一步是添加一些代码来处理问候请求字段。这在解析器中指定。解析器函数的结构必须与架构匹配。在server.js文件中添加以下代码片段。
// Adding resolver
const resolverObject = {
Query : {
greeting: () => 'Hello GraphQL From TutorialsPoint !!'
}
}
第二步是使用makeExecutableSchema绑定架构和解析器。此函数在graphql-tools模块中预定义。在server.js文件中添加以下代码片段。
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs:typeDefinition, resolvers:resolverObject})
第5步-定义路由以从ReactJS / GraphiQL应用程序获取数据
在server.js文件中添加以下代码片段-
const {graphqlExpress, graphiqlExpress} = require('apollo-server-express')
//create routes for graphql and graphiql
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))
graphqlExpress函数有助于注册路由http:// localhost:9000 / graphql 。 ReactJS应用程序可以使用该端点来查询数据。同样, graphqliExpress函数有助于注册路由http:// localhost:9000 / graphiql 。 GraphiQL浏览器客户端将使用它来测试API。
完整的server.js代码如下所示-
const bodyParser = require('body-parser')
const cors = require('cors')
const express = require('express')
const port = process.env.PORT||9000
const app = express()
app.use(bodyParser.json() , cors())
const typeDefinition = `
type Query {
greeting: String
}`
const resolverObject = {
Query : {
greeting: () => 'Hello GraphQL From TutorialsPoint !!'
}
}
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs:typeDefinition, resolvers:resolverObject})
const {graphqlExpress,graphiqlExpress} = require('apollo-server-express')
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))
app.listen(port, () => console.log(`server is up and running ${port}`))
步骤6-启动应用程序
使用Node.js执行server.js如下-
C:\Users\Admin\hello-world-server>node server.js
步骤7-测试GraphQL API
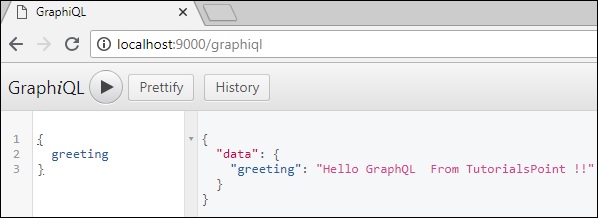
打开浏览器,然后输入http:// localhost:9000 / graphiql 。在GraphiQL的查询标签中,输入以下内容-
{
greeting
}
来自服务器的响应如下-
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!"
}
}
下图说明了响应-

注意-请确保使用Apollo服务器版本1.0。