- 安装 gulp - Shell-Bash (1)
- 安装 gulp - Shell-Bash 代码示例
- 如何安装 gulp - Shell-Bash (1)
- 如何安装 gulp - Shell-Bash 代码示例
- 使用 gulp - Shell-Bash (1)
- Gulp教程(1)
- Gulp教程
- 安装 gulp global - Shell-Bash (1)
- Gulp的介绍及安装过程
- Gulp的介绍及安装过程(1)
- 讨论Gulp
- 讨论Gulp(1)
- Gulp-概述
- Gulp-概述(1)
- 使用 gulp - Shell-Bash 代码示例
- 安装 gulp global - Shell-Bash 代码示例
- Gulp-基础
- Gulp-基础(1)
- 安装 gulp serve - Shell-Bash (1)
- gulp 删除文件 - Javascript (1)
- 安装 gulp serve - Shell-Bash 代码示例
- gulp-sass (1)
- 更新到 gulp 4 - Shell-Bash (1)
- gulp 删除文件 - Javascript 代码示例
- gulp install - Shell-Bash (1)
- 安装 gulp ubuntu 20.04 - Javascript 代码示例
- 更新到 gulp 4 - Shell-Bash 代码示例
- gulp install - Shell-Bash 代码示例
- gulp cli - Shell-Bash (1)
📅 最后修改于: 2020-10-25 06:22:08 🧑 作者: Mango
本文提供了Gulp安装的分步过程。
Gulp的系统要求
-
操作系统-跨平台
-
浏览器支持-IE(Internet Explorer 8 +),Firefox,Google Chrome,Safari,Opera
Gulp的安装
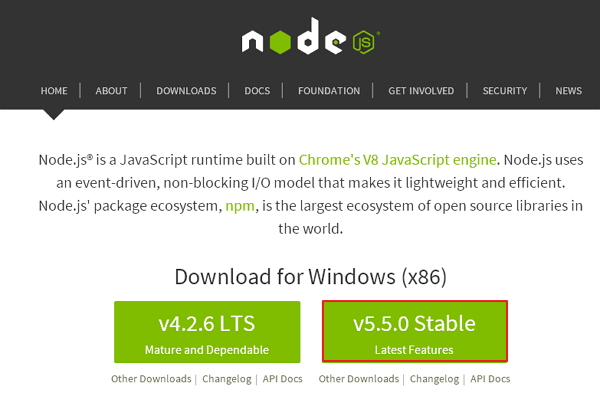
步骤1-我们需要Node.js来运行Gulp示例。要下载Node.js,请打开https://nodejs.org/en/ ,您将看到如下所示的屏幕-

下载zip文件的最新功能版本。
步骤2-接下来,运行安装程序以在计算机上安装NodeJ 。
步骤3-您需要设置环境变量。
路径用户变量
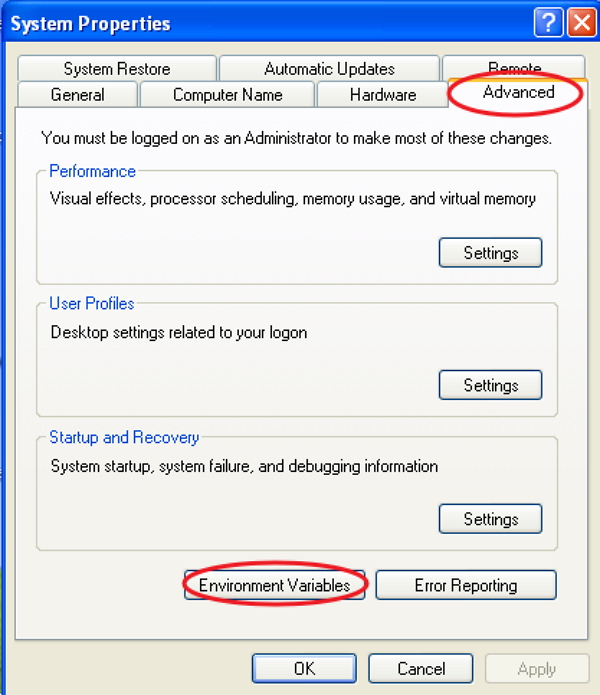
- 右键单击我的电脑。
- 选择属性。
- 选择高级选项卡,然后单击“环境变量”。

-
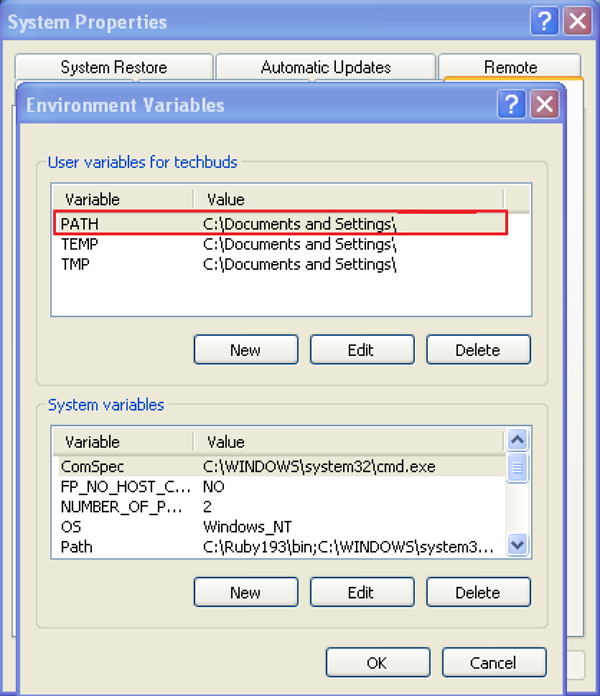
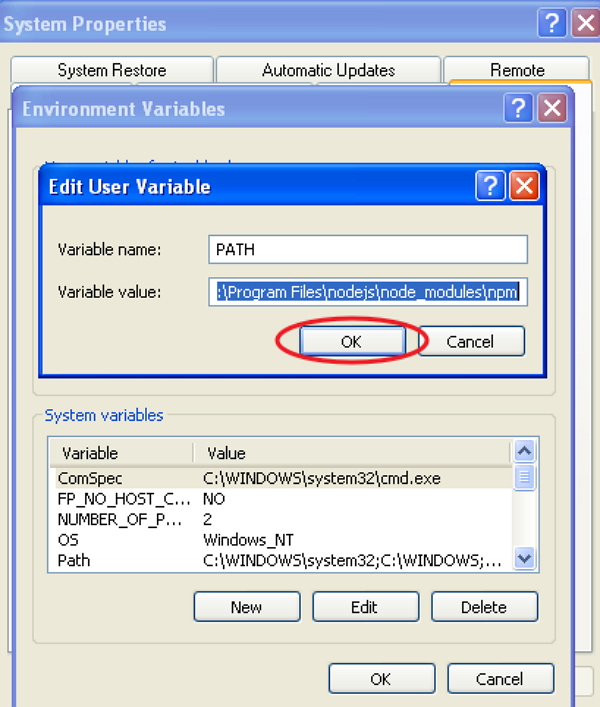
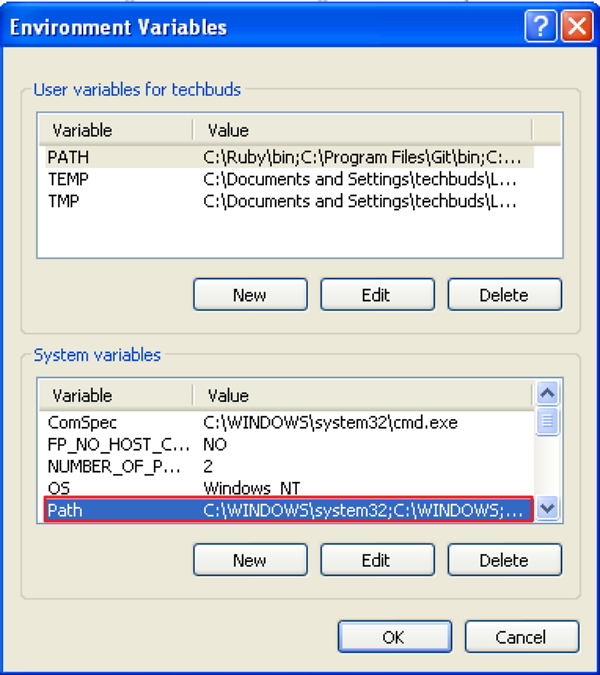
在“环境变量”窗口下,双击PATH,如以下屏幕所示。

-
您将获得一个“编辑用户变量”窗口,如以下屏幕截图所示。在“变量值”字段中将Node.js文件夹路径添加为C:\ Program Files \ nodejs \ node_modules \ npm。如果已经为其他文件设置了路径,则需要在其后放置一个分号(;)并添加Node.js路径,如以下屏幕截图所示。

最后,单击“确定”按钮。
系统变量
-
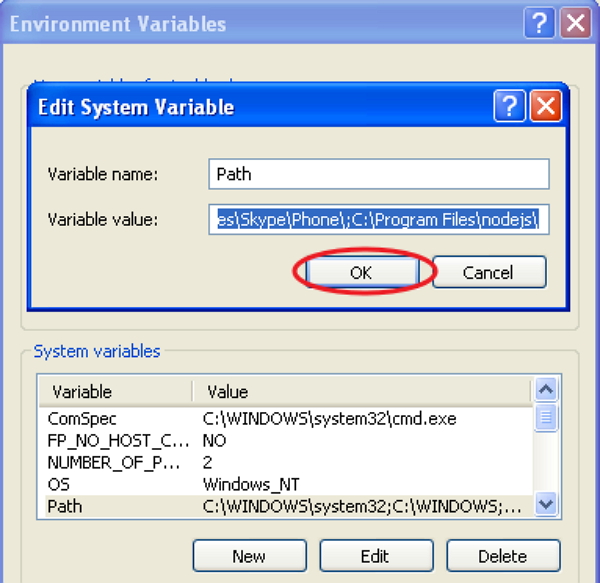
在系统变量下,双击路径,如以下屏幕所示。

-
您将获得一个“编辑系统变量”窗口,如以下屏幕截图所示。在“变量值”字段中将Node.js文件夹路径添加为C:\ Program Files \ nodejs \ ,然后单击“确定”,如以下屏幕截图所示。

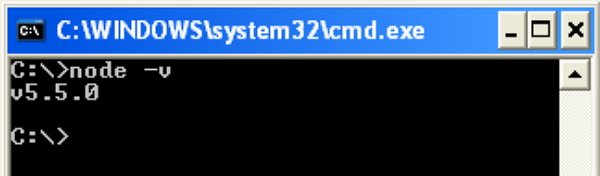
步骤4-在系统中打开命令提示符,然后输入以下命令。它将显示已安装的Node.js版本。
node -v

步骤5-在命令提示符下,输入以下命令以显示用于安装模块的npm版本(Node.js程序包管理器)。它将显示已安装的Node.js版本。
npm -v

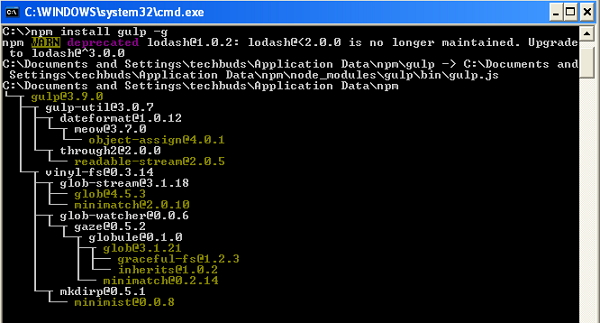
步骤6-在命令提示符下,输入以下命令以安装Gulp。添加“ -g”标志可确保Gulp对于任何项目都是全局可用的。
npm install gulp -g

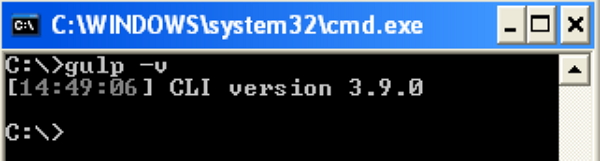
步骤7-要验证是否已成功安装Gulp,请输入以下命令以显示Gulp版本。
gulp -v