- Django文件上传(1)
- Django-文件上传(1)
- 文件上传 (1)
- c# 文件上传示例 - C# (1)
- django 捕获文件上传 - Python (1)
- 在Python中上传文件(1)
- 在Python中上传文件
- 文件上传javascript(1)
- 如何在 django 中模拟上传的文件? - Python (1)
- django 捕获文件上传 - Python 代码示例
- PHP-文件上传(1)
- PHP |上传文件(1)
- php文件上传(1)
- PHP-文件上传
- PHP |上传文件
- php文件上传
- 如何在 django 中模拟上传的文件? - Python 代码示例
- 文件上传javascript代码示例
- c# 文件上传示例 - C# 代码示例
- 使用 django 的角度文件上传应用程序 - Javascript (1)
- 文件上传 - 任何代码示例
- 如何在PHP中上传文件?
- 在 django 上传的文件中添加背景图片 - Python (1)
- Laravel-文件上传(1)
- Laravel文件上传(1)
- Laravel文件上传
- Laravel-文件上传
- 使用 django 的角度文件上传应用程序 - Javascript 代码示例
- 在 django 上传的文件中添加背景图片 - Python 代码示例
📅 最后修改于: 2020-10-25 10:03:10 🧑 作者: Mango
对于网络应用程序来说,能够上传文件(个人资料图片,歌曲,pdf,单词…..)通常非常有用。让我们在本章中讨论如何上传文件。
上载图片
在开始播放图像之前,请确保已安装Python图像库(PIL)。现在,为了说明上传图像,让我们在myapp / forms.py中创建一个配置文件表单-
#-*- coding: utf-8 -*-
from django import forms
class ProfileForm(forms.Form):
name = forms.CharField(max_length = 100)
picture = forms.ImageFields()
如您所见,这里的主要区别只是forms.ImageField 。 ImageField将确保上传的文件是图像。否则,表单验证将失败。
现在,让我们创建一个“个人资料”模型来保存我们上传的个人资料。这是在myapp / models.py中完成的-
from django.db import models
class Profile(models.Model):
name = models.CharField(max_length = 50)
picture = models.ImageField(upload_to = 'pictures')
class Meta:
db_table = "profile"
如您所见,该模型的ImageField带有一个强制性参数: upload_to 。这表示硬盘上将保存图像的位置。注意,该参数将添加到settings.py文件中定义的MEDIA_ROOT选项中。
现在我们有了Form和Model,让我们在myapp / views.py中创建视图-
#-*- coding: utf-8 -*-
from myapp.forms import ProfileForm
from myapp.models import Profile
def SaveProfile(request):
saved = False
if request.method == "POST":
#Get the posted form
MyProfileForm = ProfileForm(request.POST, request.FILES)
if MyProfileForm.is_valid():
profile = Profile()
profile.name = MyProfileForm.cleaned_data["name"]
profile.picture = MyProfileForm.cleaned_data["picture"]
profile.save()
saved = True
else:
MyProfileForm = Profileform()
return render(request, 'saved.html', locals())
不容错过的部分是,创建ProfileForm时有所变化,我们添加了第二个参数: request.FILES 。如果未通过,则表单验证将失败,并显示一条消息,指出图片为空。
现在,我们只需要表单和重定向页面的saved.html模板和profile.html模板-
myapp / templates / saved.html-
{% if saved %}
Your profile was saved.
{% endif %}
{% if not saved %}
Your profile was not saved.
{% endif %}
myapp / templates / profile.html-
接下来,我们需要一对URL才能开始:myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns(
'myapp.views', url(r'^profile/',TemplateView.as_view(
template_name = 'profile.html')), url(r'^saved/', 'SaveProfile', name = 'saved')
)
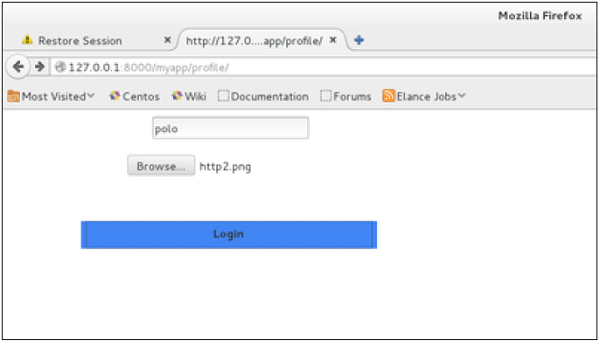
当访问“ / myapp / profile”时,我们将获得以下profile.html模板渲染-

在表单发布中,保存的模板将被渲染-

我们有一个形象的样本,但如果你想上传其他类型的文件,不只是形象,只需更换两个型号和形式的FileField的ImageField的。