📌 相关文章
- Drupal-设置税
- Drupal-设置税(1)
- Drupal-安装
- Drupal-安装(1)
- drupal - TypeScript (1)
- drupal - TypeScript 代码示例
- Drupal-面试问题
- Drupal-面试问题(1)
- Drupal教程
- Drupal教程(1)
- 样式字段 drupal (1)
- Drupal-扩展
- Drupal-扩展(1)
- 讨论Drupal(1)
- 讨论Drupal
- Drupal-概述
- Drupal-概述(1)
- 区域选择
- 区域选择(1)
- 区域选择
- Drupal-主菜单(1)
- Drupal-主菜单
- drupal 8 附加库 (1)
- drupal 8 获取用户 (1)
- drupal 8 $_GET - PHP (1)
- drupal 到 wordpress - Html (1)
- python 区域 - Python (1)
- Drupal-创建页面(1)
- Drupal-创建页面
📜 Drupal-块和区域
📅 最后修改于: 2020-10-25 10:08:41 🧑 作者: Mango
在本章中,我们将研究Drupal块和区域。块是用于组织网站内容的容器对象。它可以显示在页面上的区域中。
以下是创建Drupal块的简单步骤。
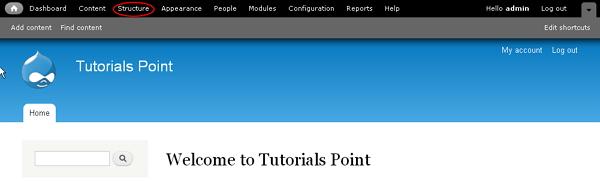
步骤1-单击Drupal中的“结构” ,如下屏幕所示。

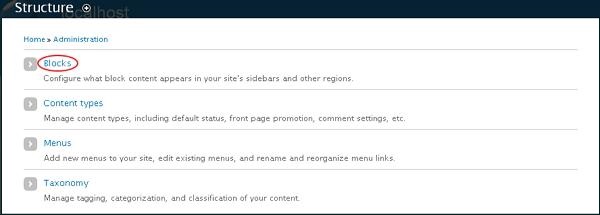
步骤2-然后,单击块。

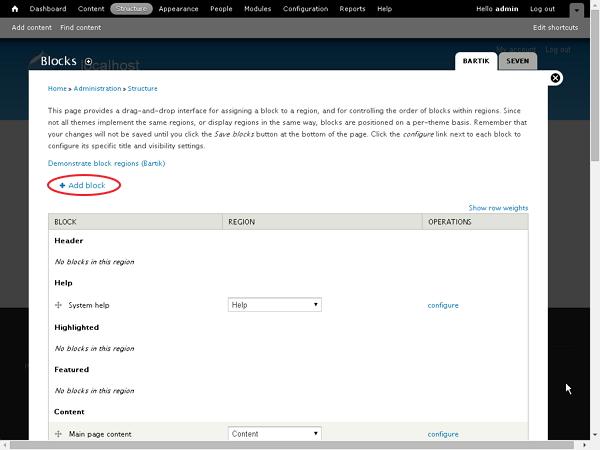
步骤3-显示阻止页面。点击添加块。

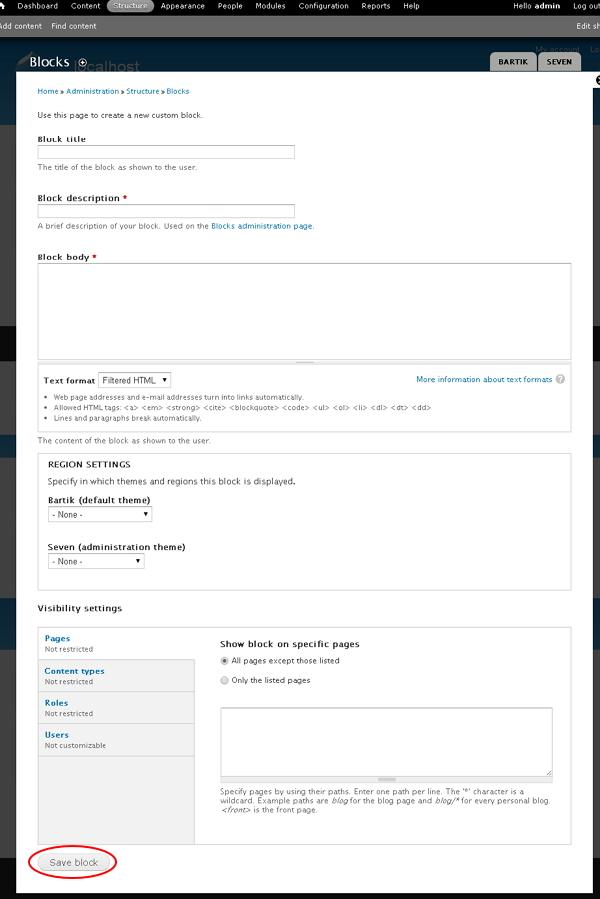
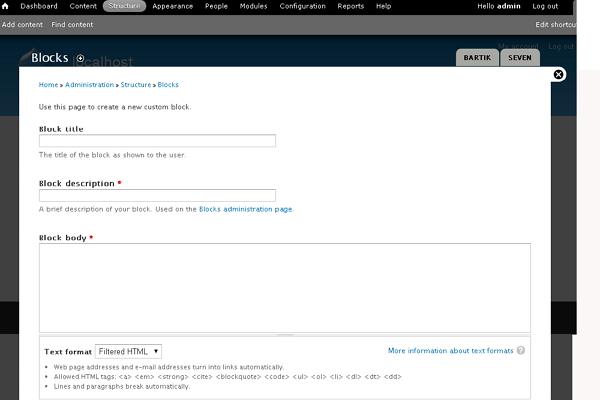
步骤4-将显示一个阻止页面以创建一个新的自定义阻止,如下屏幕所示。

以下字段显示在“块”页面上。
-
阻止设置

-
块标题-输入块的标题。
-
块描述-输入有关块的描述。
-
块主体-输入块的内容。
-
文本格式-选择文本格式,即“过滤HTML”,“完整HTML”和“纯文本”。
-
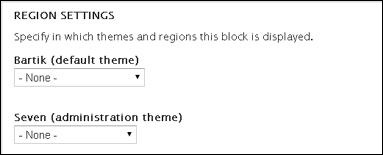
区域设定

-
Bartik(默认主题) -选择要在主题中显示块的区域。
-
七个(管理主题) -选择要在管理主题中显示块的区域。
-
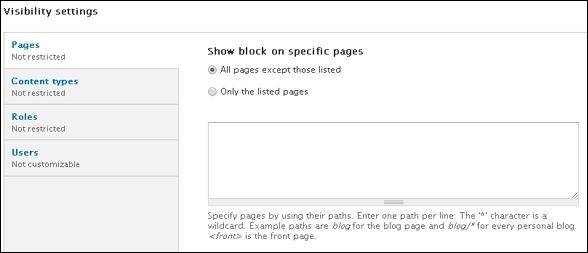
可见性设定

-
页面-允许在所有页面或特定页面上显示块。
-
内容类型-允许显示特定内容的块,即文章或基本页面。
-
角色-允许显示特定类型用户的块,即匿名用户,已认证用户或管理员用户。
-
用户-允许每个用户在其设置中自定义块的可见性。
现在,在填写所有字段后单击“保存”块。
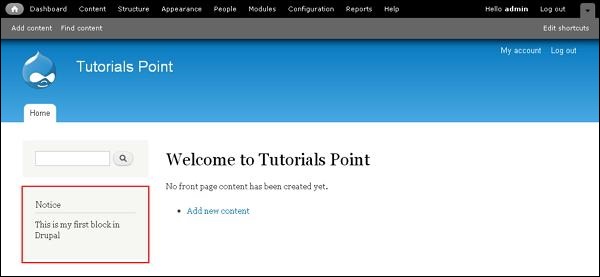
步骤5-您可以查看创建的块,如下屏幕所示。