jQWidgets jqxButtonGroup rtl 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxButtonGroup用于说明一个 jQuery 小部件,它生成一组按钮,其功能类似于普通按钮、单选按钮或复选框。
rtl 属性用于设置或获取一个值,该值说明窗口小部件的元素是否在从右到左字体的帮助下排列为支持区域设置。它是布尔类型,默认值为 false。
句法:
设置rtl属性。
$('#jqxButtonGroup').jqxButtonGroup({rtl : true});获取rtl属性。
var rtl = $('#jqxButtonGroup').jqxButtonGroup('rtl');
链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
下面的示例说明了 jQWidgets 中的 jqxButtonGroup rtl 属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxButtonGroup rtl property
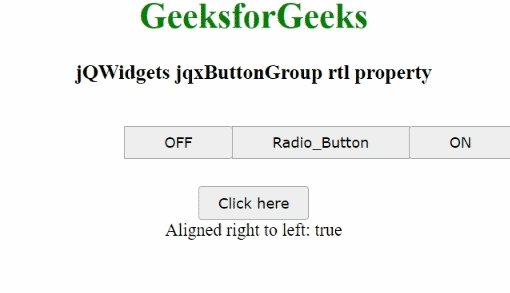
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxbutton/jquery-button-api.htm