📌 相关文章
- 电子 (1)
- C文件处理
- c++中的文件处理(1)
- c++ 文件处理 - C++ (1)
- C中的文件处理
- C中的文件处理(1)
- C文件处理(1)
- 如何在C++中处理文件处理
- 如何在C++中处理文件处理
- 如何在C++中处理文件处理(1)
- 如何在C ++中处理文件处理
- Python中的文件处理
- Python中的文件处理(1)
- c++ 文件处理 - C++ 代码示例
- c++代码示例中的文件处理
- 文件选择器电子 - Javascript (1)
- Java中的文件处理
- Java中的文件处理(1)
- php中文件处理(1)
- php中文件处理
- 文件选择器电子 - Javascript 代码示例
- C |文件处理|问题3
- C |文件处理|问题3
- C |文件处理|问题4
- C |文件处理|问题5
- C |文件处理|问题4(1)
- C |文件处理|问题4
- C |文件处理|问题1(1)
- C |文件处理|问题4(1)
📜 电子-文件处理
📅 最后修改于: 2020-10-25 10:54:34 🧑 作者: Mango
文件处理是构建桌面应用程序的非常重要的部分。几乎所有桌面应用程序都与文件交互。
我们将在我们的应用程序中创建一个表单,该表单将使用一个名称和一个电子邮件地址作为输入。该表格将保存到文件中,并创建一个列表,将其显示为输出。
使用main.js文件中的以下代码来设置您的主要流程-
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)
现在打开index.html文件,并在其中输入以下代码-
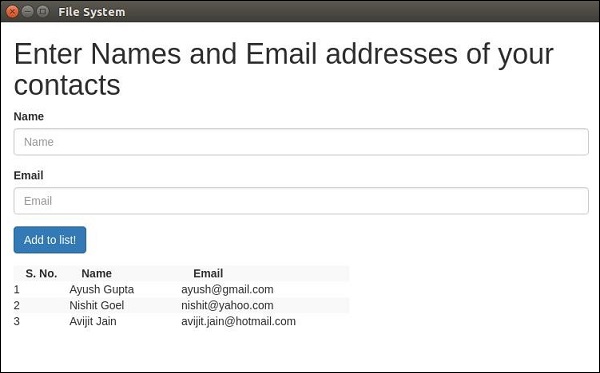
File System
Enter Names and Email addresses of your contacts
S. No.
Name
Email
现在我们需要处理添加事件。我们将在view.js文件中执行此操作。
我们将创建一个函数loadAndDisplayContacts() ,该函数最初将从文件中加载联系人。创建loadAndDisplayContacts()函数,我们将在添加到列表按钮上创建一个单击处理程序。这会将条目添加到文件和表中。
在您的view.js文件中,输入以下代码-
let $ = require('jquery')
let fs = require('fs')
let filename = 'contacts'
let sno = 0
$('#add-to-list').on('click', () => {
let name = $('#Name').val()
let email = $('#Email').val()
fs.appendFile('contacts', name + ',' + email + '\n')
addEntry(name, email)
})
function addEntry(name, email) {
if(name && email) {
sno++
let updateString = ''+ sno + ' '+ name +' '
+ email +' 现在使用以下命令运行应用程序-
$ electron ./main.js
向其中添加一些联系人后,该应用程序将如下所示:

有关更多fs模块API调用的信息,请参阅节点文件系统教程。
现在我们可以使用Electron处理文件了。我们将在对话框一章中探讨如何调用文件的保存和打开对话框(本机)。