📌 相关文章
- expressjs (1)
- expressjs - 任何代码示例
- ExpressJS-数据库(1)
- ExpressJS-数据库
- ExpressJS教程
- ExpressJS教程(1)
- ExpressJS-资源
- ExpressJS-资源(1)
- ExpressJS-模板(1)
- ExpressJS-模板
- 讨论ExpressJS
- 讨论ExpressJS(1)
- ExpressJS-环境
- ExpressJS-环境(1)
- ExpressJS-概述(1)
- ExpressJS-概述
- ExpressJS-路由(1)
- ExpressJS-路由
- 表单数据到 php 类 (1)
- ExpressJS-身份验证
- ExpressJS-身份验证(1)
- ExpressJS-会话
- ExpressJS-会话(1)
- ExpressJS-HTTP方法
- ExpressJS-HTTP方法(1)
- ExpressJS-调试(1)
- ExpressJS-调试
- ExpressJS-错误处理(1)
- ExpressJS-错误处理
📜 ExpressJS-表单数据
📅 最后修改于: 2020-10-25 11:08:13 🧑 作者: Mango
表单是网络不可或缺的一部分。我们访问的几乎每个网站都向我们提供表格,这些表格可以为我们提交或获取一些信息。为了开始使用表单,我们将首先安装主体解析器(用于解析JSON和url编码的数据)和multer(用于解析多部分/表单数据)中间件。
要安装人体分析器和研磨器,请转到终端并使用-
npm install --save body-parser multer
用以下代码替换index.js文件的内容-
var express = require('express');
var bodyParser = require('body-parser');
var multer = require('multer');
var upload = multer();
var app = express();
app.get('/', function(req, res){
res.render('form');
});
app.set('view engine', 'pug');
app.set('views', './views');
// for parsing application/json
app.use(bodyParser.json());
// for parsing application/xwww-
app.use(bodyParser.urlencoded({ extended: true }));
//form-urlencoded
// for parsing multipart/form-data
app.use(upload.array());
app.use(express.static('public'));
app.post('/', function(req, res){
console.log(req.body);
res.send("recieved your request!");
});
app.listen(3000);
导入主体解析器和合并器之后,我们将使用主体解析器来解析json和x-www-form-urlencoded标头请求,而我们将使用合并器来解析multipart / form-data。
让我们创建一个html表单进行测试。使用以下代码创建一个名为form.pug的新视图-
html
html
head
title Form Tester
body
form(action = "/", method = "POST")
div
label(for = "say") Say:
input(name = "say" value = "Hi")
br
div
label(for = "to") To:
input(name = "to" value = "Express forms")
br
button(type = "submit") Send my greetings
使用以下命令运行服务器。
nodemon index.js
现在转到localhost:3000 /并根据需要填写表格,然后提交。将显示以下响应-

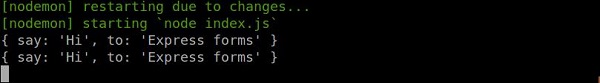
看一下您的控制台;它将以JavaScript对象的形式显示请求的主体,如以下屏幕截图所示-

req.body对象包含您已解析的请求正文。要使用该对象中的字段,只需像普通JS对象一样使用它们即可。
这是最推荐的发送请求的方式。还有很多其他方法,但是这里不需要赘述,因为我们的Express应用程序将以相同的方式处理所有这些请求。要了解有关发出请求的不同方式的更多信息,请查看此页面。