📌 相关文章
- Ext.js-方法
- Ext.js-方法(1)
- Ext.js-调试Ext JS代码
- Ext.js-调试Ext JS代码(1)
- Ext.js-数据(1)
- Ext.js-数据
- Ext.js-组件(1)
- Ext.js-组件
- Ext.js-可访问性(1)
- Ext.js-可访问性
- Ext.js-类系统
- Ext.js-类系统(1)
- Ext.js-样式
- Ext.js-样式(1)
- Ext.js-字体(1)
- Ext.js-字体
- Ext.js-概述(1)
- Ext.js-概述
- Ext.js-主题(1)
- Ext.js-主题
- Ext.js-布局(1)
- Ext.js-布局
- Ext.js-绘图
- Ext.js-绘图(1)
- Ext.js-第一个程序
- Ext.js-第一个程序(1)
- Ext.js-环境设置
- Ext.js-环境设置(1)
- Ext.js-体系结构
📜 Ext.js-容器
📅 最后修改于: 2020-10-25 11:15:38 🧑 作者: Mango
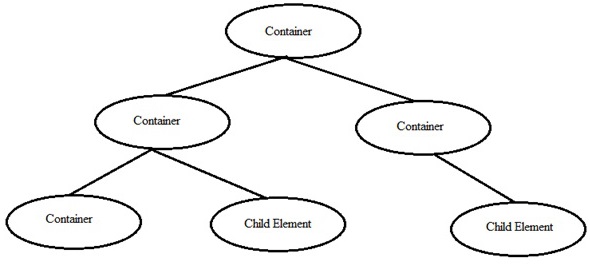
Ext JS中的容器是可以在其中添加其他容器或子组件的组件。这些容器可以具有多种布局,以将组件布置在容器中。我们可以从容器及其子元素中添加或删除组件。 Ext.container.Container是Ext JS中所有容器的基类。

| Sr.No | Description |
|---|---|
| 1 |
Components inside Container
This example shows how to define the components inside a container |
| 2 |
Container inside container
This example shows how to define a container inside a container with other components |
Ext.panel.Panel,Ext.form.Panel,Ext.tab.Panel和Ext.container.Viewport有多种类型的容器,它们是Ext JS中经常使用的容器。下面是显示如何使用这些容器的示例。
| Sr.No. | Type of Containers & Description |
|---|---|
| 1 |
Ext.panel.Panel
This example shows a Ext.panel.Panel container |
| 2 |
Ext.form.Panel
This example shows a Ext.form.Panel container |
| 3 |
Ext.tab.Panel
This example shows a Ext.tab.Panel container |
| 4 |
Ext.container.Viewport
This example shows a Ext.container.Viewport container |