- JavaScript函数.length 属性
- JavaScript函数.length 属性(1)
- JavaScript 中 array.size() 和 array.length 的区别
- JavaScript 中 array.size() 和 array.length 的区别(1)
- array==null array.length java 脚本 - Javascript (1)
- array==null array.length java 脚本 - Javascript 代码示例
- c# length 2d array - C# (1)
- jQuery length属性
- jQuery length属性(1)
- c# length 2d array - C# 代码示例
- mongoose 查询中的 array.length - Javascript (1)
- mongoose 查询中的 array.length - Javascript 代码示例
- 7.3.2.长度或 .length - Javascript (1)
- 7.3.2.长度或 .length - Javascript 代码示例
- length de un array php (1)
- length de un array php 代码示例
- 8.1.4.数组长度或 .length - Javascript (1)
- Java字符串之-length()
- Java字符串之-length()(1)
- 8.1.4.数组长度或 .length - Javascript 代码示例
- Javascript Function.length
- Javascript Function.length(1)
- string .length js - Javascript 代码示例
- c# list length - C# (1)
- MySQL 中的 LENGTH()函数
- MySQL 中的 LENGTH()函数(1)
- HTMLCollection length 属性(1)
- HTMLCollection length 属性
- c# list length - C# 代码示例
📅 最后修改于: 2020-10-26 03:34:25 🧑 作者: Mango
JavaScript array.length属性
length属性以32位无符号整数的形式返回数组中的元素数。我们也可以说length属性返回一个数字,该数字表示数组元素的数量。返回值始终大于最高数组索引。
length属性还可以用于设置数组中元素的数量。我们必须将赋值运算符与length属性结合使用,以设置数组的长度。
JavaScript中的array.length属性与jQuery中的array.size()方法相同。在JavaScript中,使用array.size()方法无效,因此,我们使用array.length属性来计算数组的大小。
句法
以下语法用于返回数组的长度
array.length
以下语法用于设置数组的长度
array.length = number
为了更好地理解,让我们看一些使用array.length属性的例子。
例1
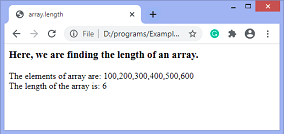
这是一个简单的示例,了解如何使用array.length属性计算数组的长度。
array.length
Here, we are finding the length of an array.
输出量
在输出中,我们可以看到数组的长度为六,大于数组最高索引的值。在上面的示例中,指定数组的最高索引为5。

例2
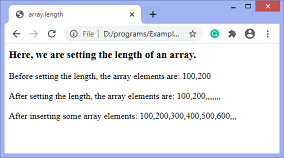
在此示例中,我们通过使用array.length属性设置数组的长度。最初,数组包含两个元素,因此开始时长度为2。然后将数组的长度增加到9。
在输出中,数组的值用逗号分隔。增加长度后,该数组包含两个定义的值和七个未定义的值,以逗号分隔。然后,我们插入五个数组元素并进行print。现在,该数组包含七个已定义值和两个未定义值。
array.length
Here, we are setting the length of an array.
输出量

在下一个示例中,我们将使用非数字索引测试数组的length属性。
例子3
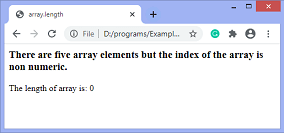
在此示例中,数组的索引为非数字。在此,数组包含五个具有非数字索引的元素。我们在给定数组上应用length属性,以查看效果。现在,让我们看看array.length属性如何在数组的非数字索引上工作。
array.length
There are five array elements but the index of the array is non numeric.
输出量
在输出中,我们可以看到数组的长度显示为0。执行以上代码后,输出将为-

我们还可以使用length属性来找出字符串的单词数。让我们通过一个例子来理解它。
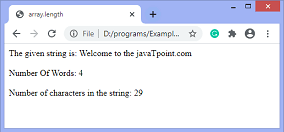
例子4
在此示例中,我们使用length属性显示字符串存在的单词数。在这里,我们正在创建一个数组,并对数组元素使用split()函数。我们是从空白(““)字符分割的字符串。
如果我们直接敷在字符串的长度属性,那么它给我们的字符串中的字符数。但是在此示例中,我们将了解如何计算字符串的单词数。
array.length
输出量