- Bootstrap-环境设置(1)
- Bootstrap 4-环境设置(1)
- 环境设置
- C++环境设置(1)
- F#-环境设置(1)
- 环境设置(1)
- C-环境设置(1)
- F#-环境设置
- C++环境设置
- 在C#中设置环境
- C-环境设置
- R-环境设置
- 在C#中设置环境(1)
- R-环境设置(1)
- Python 3-环境设置(1)
- Python 3-环境设置
- Python环境设置(1)
- Python环境设置
- Java 8-环境设置
- Java-环境设置(1)
- Java-环境设置(1)
- 设置Java环境
- Java 9-环境设置
- Java-环境设置
- Java-环境设置
- 在Java中设置环境(1)
- 在Java中设置环境
- 设置Java环境(1)
- Java 9-环境设置(1)
📅 最后修改于: 2020-10-26 04:29:58 🧑 作者: Mango
您可以通过从CDN (内容交付网络)中添加Bootstrap 4或从getbootstrap.com下载开始在网站中使用Bootstrap 4。
使用CDN
通过从Content Delivery Network中添加Bootstrap 4,可以在网站中使用它。
在您的项目中使用下面的CSS和JS的Bootstrap CDN编译版。
如果使用的是JavaScript的编译版本,请在缩小的Bootstrap JavaScript之前包含jQuery和Popper.js的CDN版本(Bootstrap 4使用jQuery和Popper.js来利用JavaScript组件,如模式,工具提示,弹出窗口等)。
以下是一些需要jQuery的组件-
-
用于关闭警报
-
使用按钮和复选框/单选按钮切换状态,然后折叠以切换内容
-
幻灯片,控件和指示器的轮播
-
下拉菜单(使用Popper.js进行完美定位)
-
打开和关闭模态
-
用于折叠导航栏
-
工具提示和弹出窗口(使用Popper.js进行完美定位)
下载Bootstrap 4
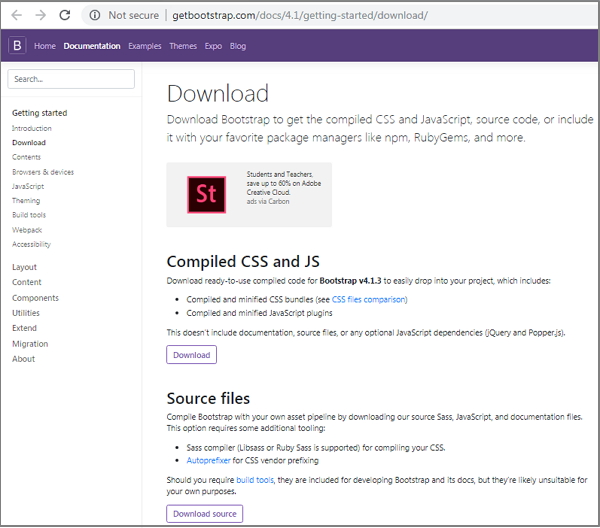
您可以从https://getbootstrap.com/docs/4.1/getting-started/download/下载Bootstrap 4。当您单击此链接时,您将看到如下所示的屏幕:

在这里您可以看到两个按钮-
-
下载-单击此按钮,您可以下载Bootstrap的CSS和JavaScript的预编译版本和缩小版本。不包括文档或原始源代码文件。
-
下载源-单击此按钮,您可以获得最新的Bootstrap SCSS,JavaScript源代码和文档文件。
为了更好地理解和易于使用,我们将在整个教程中使用Bootstrap的预编译版本。由于文件已被编译和压缩,因此您不必每次都为单独的功能包括单独的文件而费心。
档案结构
预编译Bootstrap 4
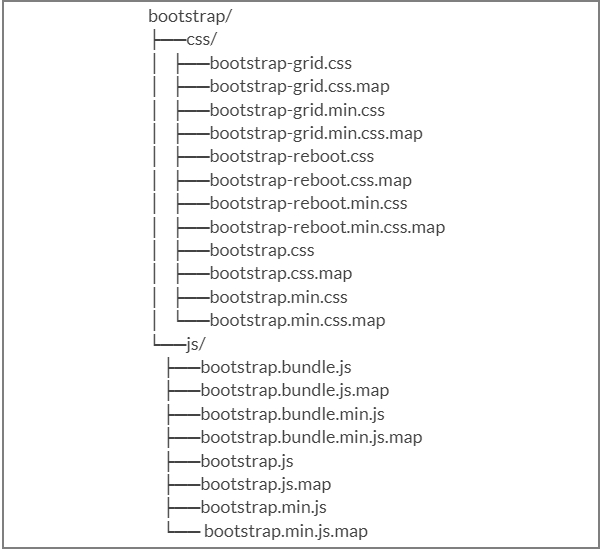
下载编译版本的Bootstrap 4后,解压缩ZIP文件,您将看到以下文件/目录结构-

如您所见,存在已编译的CSS和JS(bootstrap。*),以及已编译和精简的CSS和JS(bootstrap.min。*)。
Bootstrap 4源代码
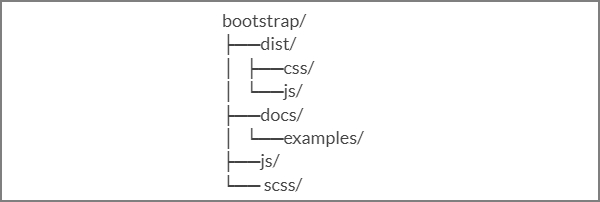
如果您已下载Bootstrap 4源代码,则文件结构如下-

-
js /和scss /下的文件是Bootstrap CSS和JavaScript的源代码。
-
dist /文件夹包含上面预编译的下载部分中列出的所有内容。
-
docs / examples /包括Bootstrap文档的源代码和Bootstrap使用示例。
使用Bootstrap 4创建第一个网页
以下示例指定了Bootstrap 4的简单网页-
例
Bootstrap 4 Example
Hello, world!!! Welcome to Tutorialspoint...
它将产生以下结果-