- CSS语法(1)
- CSS-语法(1)
- css 语法示例 - CSS (1)
- css 语法示例 - CSS 代码示例
- C++ 语法 - C++ (1)
- 语法 c++ (1)
- 转换语法 css 代码示例
- Python – 饼图语法 (@)(1)
- Python – 饼图语法 (@)
- 语法 c++ 代码示例
- C++ 语法 - C++ 代码示例
- JavaScript-语法
- 语法 - Javascript (1)
- JavaScript-语法(1)
- CSS |语法和选择器
- CSS |语法和选择器(1)
- css flexbox 语法 - CSS (1)
- css 过渡语法 - CSS (1)
- java中的类语法(1)
- c++中的数组语法(1)
- css flexbox 语法 - CSS 代码示例
- css 过渡语法 - CSS 代码示例
- 语法 - Javascript 代码示例
- SQL语法
- SQL语法(1)
- SQL-语法
- SQL-语法(1)
- 空检查语法 c# (1)
- java代码示例中的类语法
📅 最后修改于: 2020-10-26 04:40:46 🧑 作者: Mango
CSS包含样式规则,这些样式规则由浏览器解释,然后应用于文档中的相应元素。样式规则由三部分组成-
-
选择器-选择器是将应用样式的HTML标记。这可以是任何标签,例如
或
等。
属性-属性是HTML标签的一种属性。简而言之,所有HTML属性都将转换为CSS属性。它们可以是颜色,边框等。
值-值已分配给属性。例如,颜色属性可以具有红色或#F1F1F1等值。
您可以按如下所示放置CSS样式规则语法-
selector { property: value }
示例-您可以如下定义表格边框-
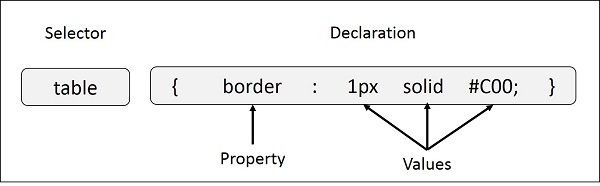
table{ border :1px solid #C00; }这里的table是一个选择器,border是一个属性,给定值1px,实线#C00是该属性的值。
您可以根据自己的喜好以各种简单的方式定义选择器。让我一一介绍这些选择器。
类型选择器
这是我们上面看到的相同选择器。同样,还有一个示例为所有第1级标题赋予颜色-
h1 { color: #36CFFF; }通用选择器
通用选择器不选择特定类型的元素,而是简单地匹配任何元素类型的名称-
* { color: #000000; }这条规则将文档中每个元素的内容显示为黑色。
后代选择者
假设仅当样式规则位于特定元素内时,才希望将其应用于特定元素。如以下示例所示,样式规则仅在元素位于
- 标记内时才适用。
ul em { color: #000000; }类选择器
您可以基于元素的class属性定义样式规则。具有该类的所有元素将根据定义的规则进行格式化。
.black { color: #000000; }对于我们文档中class属性设置为black的每个元素,此规则均将其内容呈现为黑色。您可以使其更加具体。例如-
h1.black { color: #000000; }此规则仅将class属性设置为black的
元素呈现为黑色。
您可以将多个类选择器应用于给定元素。考虑以下示例-
This para will be styled by the classes center and bold.
ID选择器
您可以基于元素的id属性定义样式规则。具有该id的所有元素将根据定义的规则进行格式化。
#black { color: #000000; }对于我们文档中id属性设置为black的每个元素,此规则均将其内容呈现为黑色。您可以使其更加具体。例如-
h1#black { color: #000000; }此规则仅将id属性设置为black的
元素呈现为黑色。
id选择器的真正力量在于将它们用作后代选择器的基础,例如-
#black h2 { color: #000000; }在此示例中,当所有2级标题位于id属性设置为black的标签中时,这些标题将以黑色显示。
儿童选择器
您已经看到了后代选择器。选择器还有另一种类型,与后代非常相似,但功能不同。考虑以下示例-
body > p { color: #000000; }如果这些段落是
元素的直接子代,则此规则会将所有段落呈现为黑色。放在或之类的其他元素内的其他段落对此规则无效。 属性选择器
您还可以将样式应用于具有特定属性的HTML元素。下面的样式规则将匹配所有具有type属性且值为text的输入元素-
input[type = "text"] { color: #000000; }此方法的优点是元素不受影响,并且颜色仅应用于所需的文本字段。
有以下规则适用于属性选择器。
-
p [lang] -选择所有具有lang属性的段落元素。
-
p [lang =“ fr”] -选择其lang属性的值完全为“ fr”的所有段落元素。
-
p [lang〜=“ fr”] -选择其lang属性包含单词“ fr”的所有段落元素。
-
p [lang | =“ en”] -选择其lang属性包含正好是“ en”或以“ en-”开头的值的所有段落元素。
多种样式规则
您可能需要为单个元素定义多个样式规则。您可以定义以下规则,以将多个属性和对应的值组合到一个块中,如以下示例中所定义:
h1 { color: #36C; font-weight: normal; letter-spacing: .4em; margin-bottom: 1em; text-transform: lowercase; }在这里,所有属性和值对均以分号(;)分隔。您可以将它们放在一行或多行中。为了提高可读性,我们将它们放在单独的行中。
有一阵子,不要理会上面块中提到的属性。这些属性将在接下来的章节中进行解释,您可以在CSS References中找到有关属性的完整详细信息
分组选择器
如果愿意,可以将样式应用于许多选择器。只需用逗号分隔选择器,如以下示例所示:
h1, h2, h3 { color: #36C; font-weight: normal; letter-spacing: .4em; margin-bottom: 1em; text-transform: lowercase; }此定义样式规则也将适用于h1,h2和h3元素。列表的顺序无关紧要。选择器中的所有元素都将应用相应的声明。
您可以将各种id选择器组合在一起,如下所示-
#content, #footer, #supplement { position: absolute; left: 510px; width: 200px; }