将 WYSIWYG 编辑器添加到 Django 项目
通常,为了有效地管理内容,我们使用 WYSIWYG(所见即所得)编辑器,该编辑器将我们的内容存储在 html 中,还有助于上传图像、创建链接、列表和工作方式几乎与 WordPress 编辑器类似。这篇文章是 Django 博客 CMS 项目的延续。在这里查看 –使用 Django 构建博客 CMS(内容管理系统)
如何将 WYSIWYG(所见即所得)编辑器添加到 Django 项目?
1.安装summernote——
# installing wysiwyg editor
pip3 install django-summernote2.在设置文件中将编辑器添加到已安装的应用程序中
Python3
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# adding in installed apps
'django_summernote',
]Python3
# importing admin and posts model
from django.contrib import admin
from .models import posts
from django_summernote.admin import SummernoteModelAdmin
# creating admin class
class blogadmin(SummernoteModelAdmin):
# displaying posts with title slug and created time
list_display = ('title', 'slug', 'status', 'created_on')
list_filter = ("status", )
search_fields = ['title', 'content']
# prepopulating slug from title
prepopulated_fields = {'slug': ('title', )}
summernote_fields = ('content', )
# registering admin class
admin.site.register(posts, blogadmin)Python3
# add it in settings.py
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media/')
# allows to load iframe from same hostname
X_FRAME_OPTIONS = 'SAMEORIGIN'Python3
# add condition in django urls file
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root = settings.MEDIA_ROOT)Python3
# customizing admin interface
admin.site.site_header = 'GeeksForGeeks'
admin.site.site_title = 'GeeksForGeeks'
admin.site.index_title = 'GeeksForGeeks Administration'
urlpatterns = [
......
# urls handling WYSIWYG editor
path('editor/', include('django_summernote.urls')),
......
]3. 迁移项目
# migrate django summernote
python3 manage.py migrate4.自定义管理界面 –
现在我们将为应用程序自定义管理界面。为此,打开 admin.py 文件并添加以下代码
蟒蛇3
# importing admin and posts model
from django.contrib import admin
from .models import posts
from django_summernote.admin import SummernoteModelAdmin
# creating admin class
class blogadmin(SummernoteModelAdmin):
# displaying posts with title slug and created time
list_display = ('title', 'slug', 'status', 'created_on')
list_filter = ("status", )
search_fields = ['title', 'content']
# prepopulating slug from title
prepopulated_fields = {'slug': ('title', )}
summernote_fields = ('content', )
# registering admin class
admin.site.register(posts, blogadmin)
5. 为我们的编辑器添加媒体设置
打开你的Python设置文件并添加这些行
蟒蛇3
# add it in settings.py
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media/')
# allows to load iframe from same hostname
X_FRAME_OPTIONS = 'SAMEORIGIN'
编辑器在生产中运行良好,但对于开发服务器,由于静态文件的加载方式,它无法正常工作,因此为了使其工作,我们需要在 django 项目 urls.py 中添加一个条件
蟒蛇3
# add condition in django urls file
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root = settings.MEDIA_ROOT)
6. 自定义管理页面 –
Django 还提供了自定义管理页面的选项,我们将进行最小的自定义,将名称从 django 默认更改为 GeeksForGeeks。转到 django 项目中的 urls.py 文件并添加这些行
蟒蛇3
# customizing admin interface
admin.site.site_header = 'GeeksForGeeks'
admin.site.site_title = 'GeeksForGeeks'
admin.site.index_title = 'GeeksForGeeks Administration'
urlpatterns = [
......
# urls handling WYSIWYG editor
path('editor/', include('django_summernote.urls')),
......
]
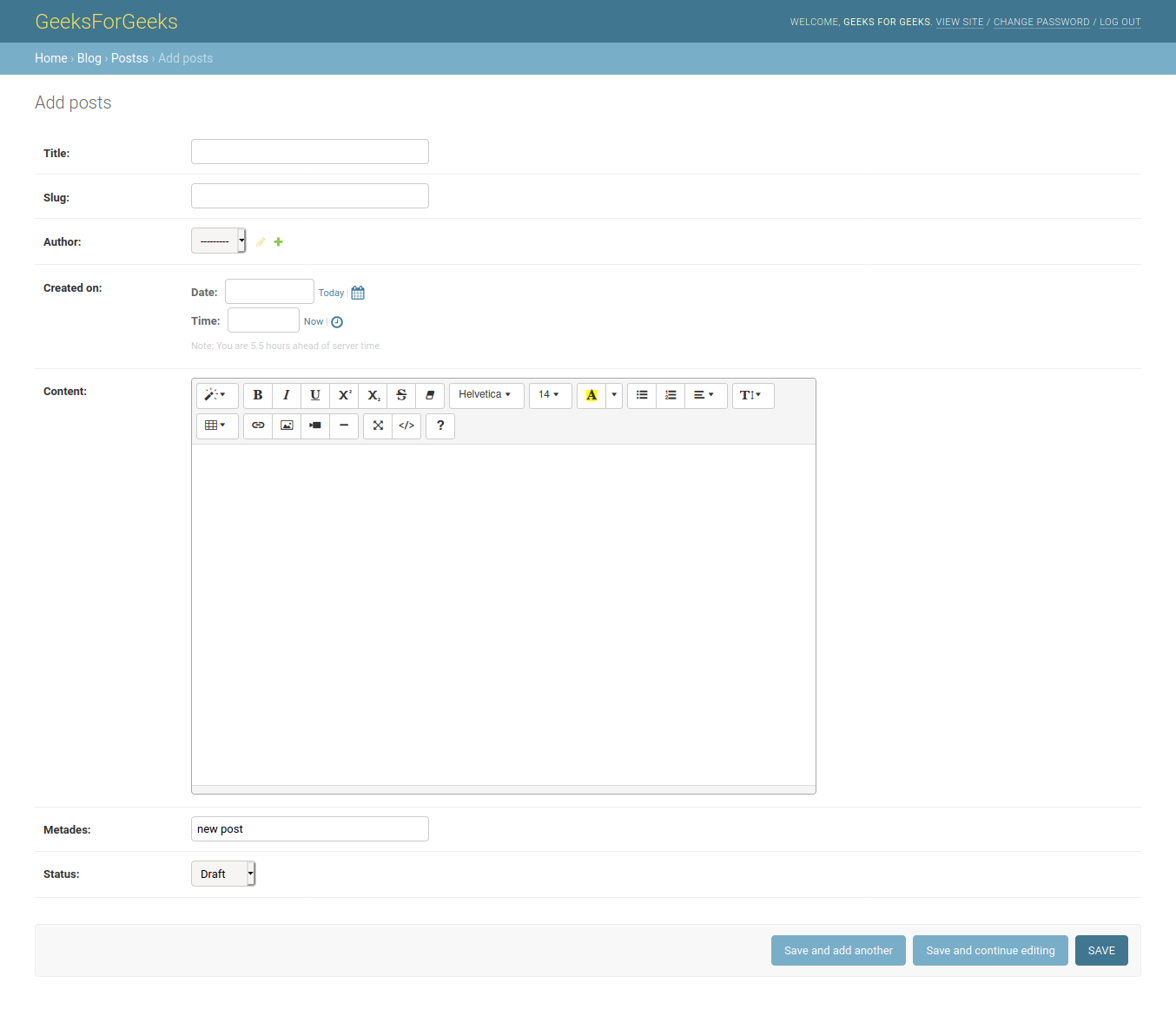
现在运行服务器并使用超级用户凭据登录到管理面板。您将看到如下图所示的内容。因此,我们创建并自定义了管理类,用于使用自定义管理员登录为我们的 CMS 创建、管理和列出帖子。
7. 输出截图 –

自定义管理员登录

列出帖子

帖子编辑