- 学习与适应(1)
- 学习与适应
- css 背景图像大小以适应屏幕 - CSS (1)
- css 背景图像大小以适应屏幕 - CSS 代码示例
- 自适应和非自适应路由算法之间的区别
- 自适应和非自适应路由算法之间的区别
- 自适应和非自适应路由算法之间的区别(1)
- 自适应和非自适应路由算法之间的区别
- 如何使用 CSS 设置 div 宽度以适应内容?
- 如何使用 CSS 设置 div 宽度以适应内容?(1)
- 如何使用 CSS 设置 div 宽度以适应内容?
- 自适应网页设计(1)
- 自适应网页设计
- css 调整图像大小以适应 div 无拉伸 - CSS (1)
- css 调整图像大小以适应 div 无拉伸 - CSS 代码示例
- 自适应软件开发教程(1)
- 自适应软件开发教程
- 自适应软件开发-资源
- 自适应软件开发-资源(1)
- 自适应软件开发-简介(1)
- 自适应软件开发-简介
- jQWidgets jqxGrid 自适应属性
- jQWidgets jqxGrid 自适应属性(1)
- 讨论自适应软件开发
- 讨论自适应软件开发(1)
- Flutter – 响应式和自适应应用程序
- Flutter – 响应式和自适应应用程序
- Flutter – 响应式和自适应应用程序(1)
- 自适应软件开发-管理(1)
📅 最后修改于: 2020-10-26 05:01:08 🧑 作者: Mango
CSS3响应式网页设计
响应式网页设计提供了最佳体验,易于阅读和易于导航,并且在不同设备(例如台式机,手机和标签页)上的调整最小。
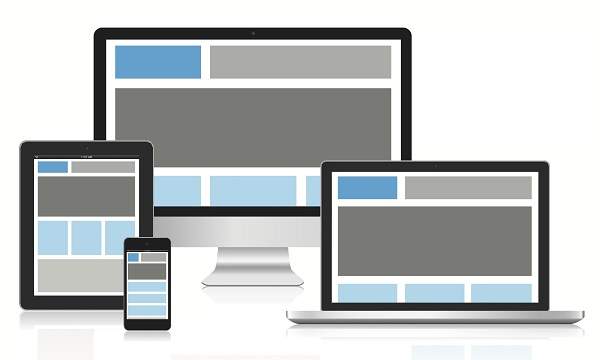
响应结构
下图显示了网页的响应结构。

灵活的网格演示
100% Wide Container
Section
75% Wide Container
Section
50% Wide Container
Section
它将产生以下结果-
媒体查询
媒体查询针对的是不同尺寸的设备(例如手机,台式机等)的不同样式规则,
If screen size is less than 420px, then it will show lightblue
color, or else it will show light pink color
它将产生以下结果-
Bootstrap响应式网页设计
Bootstrap是最流行的基于HTML,CSS和Java脚本的Web设计框架,它可以帮助您以响应方式为所有设备设计网页。
Tutorials point
Tutorials Point originated from the idea that there exists a class
of readers who respond better to online content and prefer to learn
new skills at their own pace from the comforts of their drawing rooms.
Android
Android is an open source and Linux-based operating system for mobile
devices such as smartphones and tablet computers. Android was developed
by the Open Handset Alliance, led by Google, and other companies.
CSS
Cascading Style Sheets, fondly referred to as CSS, is a simple design
language intended to simplify the process of making web pages presentable.
Java
Java is a high-level programming language originally developed by Sun
Microsystems and released in 1995. Java runs on a variety of platforms,
such as Windows, Mac OS, and the various versions of UNIX. This tutorial
gives a complete understanding of Java.
它将产生以下结果-