- CherryPy-应用程序部署
- CherryPy-应用程序部署(1)
- CherryPy-演示应用程序
- CherryPy-演示应用程序(1)
- CherryPy-测试(1)
- CherryPy-测试
- CherryPy教程
- CherryPy教程(1)
- CherryPy-简介(1)
- CherryPy 简介
- CherryPy-简介
- CherryPy 简介(1)
- 讨论CherryPy(1)
- 讨论CherryPy
- 安装cherrypy - Shell-Bash (1)
- 安装cherrypy - Shell-Bash 代码示例
- CherryPy-使用Ajax
- CherryPy-使用Ajax(1)
- CherryPy 的环境设置
- CherryPy-环境设置
- CherryPy 的环境设置(1)
- CherryPy-Web服务(1)
- CherryPy-Web服务
- CherryPy-有用的资源(1)
- CherryPy-有用的资源
- Android应用程序如何工作?
- Android应用程序如何工作?(1)
- CherryPy-词汇(1)
- CherryPy-词汇
📅 最后修改于: 2020-10-26 05:22:26 🧑 作者: Mango
全栈应用程序提供了通过某些命令或文件执行来创建新应用程序的功能。
考虑像web2py框架这样的Python应用程序;整个项目/应用程序都是根据MVC框架创建的。同样,CherryPy允许用户根据他们的要求设置和配置代码的布局。
在本章中,我们将详细学习如何创建和执行CherryPy应用程序。
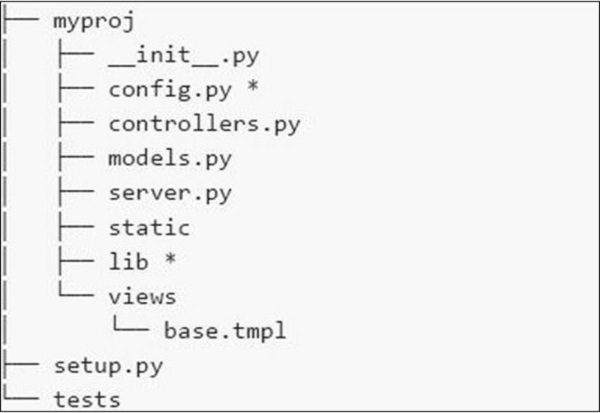
文件系统
该应用程序的文件系统显示在以下屏幕截图中-

这是文件系统中各种文件的简要说明-
-
config.py-每个应用程序都需要一个配置文件以及一种加载它的方式。可以在config.py中定义此功能。
-
controllers.py -MVC是一种受用户欢迎的流行设计模式。 controllers.py是实现所有对象的位置,这些对象将被安装在cherrypy.tree上。
-
models.py-该文件直接与数据库交互以用于某些服务或用于存储持久性数据。
-
server.py-该文件与可与负载平衡代理正常工作的生产就绪Web服务器进行交互。
-
静态-包括所有CSS和图像文件。
-
视图-它包括给定应用程序的所有模板文件。
例
让我们详细了解创建CherryPy应用程序的步骤。
步骤1-创建应包含该应用程序的应用程序。
第2步-在目录中,创建与项目相对应的Python包。创建gedit目录,并在其中包含_init_.py文件。
步骤3-在软件包内部,包含具有以下内容的controllers.py文件-
#!/usr/bin/env python
import cherrypy
class Root(object):
def __init__(self, data):
self.data = data
@cherrypy.expose
def index(self):
return 'Hi! Welcome to your application'
def main(filename):
data = {} # will be replaced with proper functionality later
# configuration file
cherrypy.config.update({
'tools.encode.on': True, 'tools.encode.encoding': 'utf-8',
'tools.decode.on': True,
'tools.trailing_slash.on': True,
'tools.staticdir.root': os.path.abspath(os.path.dirname(__file__)),
})
cherrypy.quickstart(Root(data), '/', {
'/media': {
'tools.staticdir.on': True,
'tools.staticdir.dir': 'static'
}
})
if __name__ == '__main__':
main(sys.argv[1])
步骤4-考虑一个用户通过表单输入值的应用程序。让我们在应用程序中包括两种形式-index.html和Submit.html。
步骤5-在上面的控制器代码中,我们有index() ,这是默认函数,如果调用了特定控制器,则会首先加载。
步骤6-可以通过以下方式更改index()方法的实现-
@cherrypy.expose
def index(self):
tmpl = loader.load('index.html')
return tmpl.generate(title='Sample').render('html', doctype='html')
步骤7-这将在启动给定应用程序时加载index.html并将其定向到给定输出流。 index.html文件如下-
index.html
Sample
Sample Application
Welcome!
步骤8-如果要创建一个接受诸如名称和标题之类的值的表单,则在controller.py中的Root类中添加一个方法很重要。
@cherrypy.expose
def submit(self, cancel = False, **value):
if cherrypy.request.method == 'POST':
if cancel:
raise cherrypy.HTTPRedirect('/') # to cancel the action
link = Link(**value)
self.data[link.id] = link
raise cherrypy.HTTPRedirect('/')
tmp = loader.load('submit.html')
streamValue = tmp.generate()
return streamValue.render('html', doctype='html')
步骤9-要包含在submit.html中的代码如下-
Input the new link
Submit new link
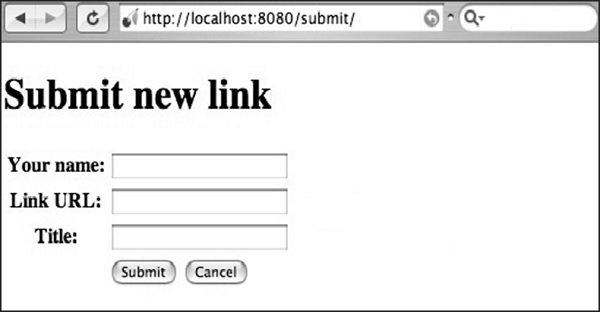
步骤10-您将收到以下输出-

在此,方法名称定义为“ POST”。交叉验证文件中指定的方法始终很重要。如果该方法包括“ POST”方法,则应在数据库中的相应字段中重新检查值。
如果该方法包括“ GET”方法,则要保存的值将在URL中可见。