📌 相关文章
- 在 codeigniter 中上传多个文件 - PHP (1)
- 在 codeigniter 中上传多个文件 - PHP 代码示例
- 文件上传 (1)
- c# 文件上传示例 - C# (1)
- 获取上传错误 codeigniter - PHP (1)
- 在Python中上传文件
- 在Python中上传文件(1)
- 文件上传javascript(1)
- 获取上传错误 codeigniter - PHP 代码示例
- 使用 CodeIgniter 上传多张图片 - PHP (1)
- php文件上传
- PHP-文件上传
- PHP |上传文件(1)
- php文件上传(1)
- PHP-文件上传(1)
- PHP |上传文件
- 文件上传javascript代码示例
- 使用 CodeIgniter 上传多张图片 - PHP 代码示例
- CodeIgniter库(1)
- CodeIgniter库
- CodeIgniter-库
- 像 codeigniter (1)
- CodeIgniter-库(1)
- c# 文件上传示例 - C# 代码示例
- 文件上传 - 任何代码示例
- 如何在PHP中上传文件?
- Laravel文件上传(1)
- Laravel-文件上传
- Laravel-文件上传(1)
📜 CodeIgniter-文件上传
📅 最后修改于: 2020-10-26 05:31:11 🧑 作者: Mango
使用File Uploading类,我们可以上传文件,也可以限制要上传文件的类型和大小。请按照给定示例中显示的步骤操作,以了解CodeIgniter中的文件上传过程。
例
复制以下代码并将其存储在application / view / Upload_form.php 。
Upload Form
复制下面给出的代码,并将其存储在application / view / Upload_success.php中
Upload Form
Your file was successfully uploaded!
$value):?>
- :
复制下面给出的代码,并将其存储在application / controllers / Upload.php中。在CodeIgniter的根目录(即应用程序文件夹的父目录)中创建“ uploads ”文件夹。
load->helper(array('form', 'url'));
}
public function index() {
$this->load->view('upload_form', array('error' => ' ' ));
}
public function do_upload() {
$config['upload_path'] = './uploads/';
$config['allowed_types'] = 'gif|jpg|png';
$config['max_size'] = 100;
$config['max_width'] = 1024;
$config['max_height'] = 768;
$this->load->library('upload', $config);
if ( ! $this->upload->do_upload('userfile')) {
$error = array('error' => $this->upload->display_errors());
$this->load->view('upload_form', $error);
}
else {
$data = array('upload_data' => $this->upload->data());
$this->load->view('upload_success', $data);
}
}
}
?>
在application / config / routes.php中的路由文件中进行以下更改,并在文件末尾添加以下行。
$route['upload'] = 'Upload';
现在,让我们通过在浏览器中访问以下URL来执行此示例。将URL替换为yoursite.com。
http://yoursite.com/index.php/upload
它将产生以下屏幕-

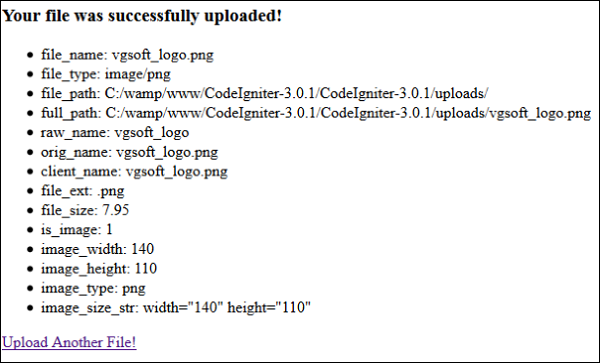
成功上传文件后,您将看到以下屏幕-