📌 相关文章
- CodeIgniter-库(1)
- CodeIgniter库(1)
- CodeIgniter-库
- CodeIgniter库
- 像 codeigniter (1)
- CodeIgniter方法(1)
- CodeIgniter方法
- codeigniter 设置时区 (1)
- codeigniter 创建表 (1)
- CODEIGNITER codeigniter 4 auth - PHP 代码示例
- 像 codeigniter - 任何代码示例
- 添加 css 类 c# - CSS (1)
- CodeIgniter-安装(1)
- CodeIgniter安装(1)
- CodeIgniter安装
- CodeIgniter-安装
- Codeigniter 4 安装 (1)
- 什么是CodeIgniter
- 添加 css 类 c# - CSS 代码示例
- codeigniter 中的子查询 (1)
- 如何添加CSS(1)
- 如何添加CSS
- codeigniter 路径 (1)
- js 添加类 - Javascript (1)
- CodeIgniter版本(1)
- CodeIgniter版本
- codeigniter 表列表 - PHP (1)
- css 添加角 - PHP (1)
- CodeIgniter模型(1)
📜 CodeIgniter-添加JS和CSS
📅 最后修改于: 2020-10-26 05:36:03 🧑 作者: Mango
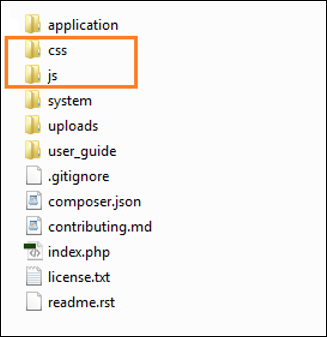
在CodeIgniter中添加JavaScript和CSS(级联样式表)文件非常简单。您必须在根目录中创建JS和CSS文件夹,并复制JS文件夹中的所有.js文件和CSS文件夹中的.css文件,如图所示。

例如,假设我们创建了一个JavaScript文件sample.js和一个CSS文件style.css 。现在,要将这些文件添加到视图中,请在控制器中加载URL帮助器,如下所示。
$this->load->helper('url');
在控制器中加载URL帮助器后,只需在视图文件中添加以下给定的行,即可在视图中加载sample.js和style.css文件,如下所示。
例
创建一个名为Test.php的控制器,并将其保存在application / controller / Test.php中
load->helper('url');
$this->load->view('test');
}
}
?>
创建一个名为test.php的视图文件,并将其保存在application / views / test.php中
CodeIgniter View Example
Click Here to execute the javascript function.
创建一个名为style.css的CSS文件,并将其保存在css / style.css中
body {
background:#000;
color:#FFF;
}
创建一个名为sample.js的JS文件,并将其保存在js / sample.js中
function test() {
alert('test');
}
更改application / config / routes.php中的routes.php文件,为上述控制器添加路由,并在文件末尾添加以下行。
$route['profiler'] = "Profiler_controller";
$route['profiler/disable'] = "Profiler_controller/disable"
在浏览器中使用以下URL执行以上示例。
http://yoursite.com/index.php/test