- d3.js - Javascript (1)
- D3.js 对()方法(1)
- D3.js 对()方法
- d3.js - Javascript 代码示例
- D3.js-安装(1)
- D3.js-安装
- D3.js | d3.select()函数
- D3.js | d3.select()函数(1)
- D3.js | d3.max()函数
- D3.js | d3.max()函数(1)
- D3.js | d3.min()函数
- D3.js | d3.min()函数(1)
- D3.js | d3.sum()函数(1)
- D3.js | d3.sum()函数
- D3.js-选择
- D3.js-选择(1)
- D3.js | d3.range()函数(1)
- D3.js | d3.range()函数
- D3.js | d3.rgb()函数
- D3.js | d3.rgb()函数(1)
- D3.js | d3.color()函数
- D3.js | d3.color()函数(1)
- D3.js | d3.values()函数
- D3.js | d3.values()函数(1)
- D3.js html()函数
- D3.js html()函数(1)
- D3.js | d3.hcl()函数(1)
- D3.js | d3.hcl()函数
- D3.js | d3.merge()函数
📅 最后修改于: 2020-10-26 06:07:00 🧑 作者: Mango
图是表示为矩形的二维平面空间。图具有一个坐标空间,其中x = 0和y = 0坐标位于左下角。根据数学笛卡尔坐标空间,图形的X坐标从左到右增长,Y坐标从下到上增长。
当我们谈论用x = 30和y = 30坐标绘制圆时,我们从左下到右移动30个单位,然后再向上移动30个单位。
SVG坐标空间
SVG坐标空间的工作方式与数学图形坐标空间的工作方式相同,但有两个重要功能,
- SVG坐标空间的x = 0和y = 0坐标位于左上方。
- SVG坐标空间的Y坐标从上到下递增。
SVG坐标空间图
当我们谈论在SVG坐标空间中绘制一个x = 30和y = 30坐标的圆时,我们从左上到右移动了30个单位,然后又向下移动了30个单位。定义如下。
var svgContainer = d3
.select("body")
.append("svg")
.attr("width", 200)
.attr("height", 200);
将SVG元素视为一个200单位宽和200单位高的图形。现在我们知道X和Y零坐标位于左上方。现在我们还知道,随着Y坐标的增长,它将从图形的顶部移动到底部。您可以如下所示设置SVG元素的样式。
var svgContainer = d3
.select("body").append("svg")
.attr("width", 200)
.attr("height", 200)
.style("border", "1px solid black");
图示例
让我们考虑折线图的示例。
折线图-折线图用于可视化随时间变化的值。它比较两个变量。沿轴绘制每个变量。线图具有垂直轴和水平轴。
在此示例图中,我们可以将csv文件记录作为2006到2017年的印第安州人口增长形式。让我们首先创建一个data.csv来显示人口记录。
在您的D3文件夹中创建一个新的csv文件-
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62
现在,保存文件并执行以下步骤以在D3中绘制折线图。让我们详细完成每个步骤。
步骤1-添加样式-让我们使用下面给出的代码向线类添加样式。
.line {
fill: none;
stroke: green;
stroke-width: 5px;
}
步骤2-定义变量-SVG属性定义如下。
var margin = {top: 20, right: 20, bottom: 30, left: 50},
width = 960 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom;
在此,第一行定义了四个边距,它们围绕图形所在的块。
步骤3-定义线-使用d3.line()函数绘制一条新线,如下所示。
var valueline = d3.line()
.x(function(d) { return x(d.year); })
.y(function(d) { return y(d.population); });
在这里,Year表示X轴记录中的数据,而总体表示Y轴中的数据。
步骤4-附加SVG属性-使用以下代码附加SVG属性和组元素。
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g").attr("transform",
"translate(" + margin.left + "," + margin.top + ")");
在这里,我们添加了group元素并应用了转换。
步骤5-读取数据-现在,我们可以从数据集data.csv中读取数据。
d3.csv("data.csv", function(error, data) {
if (error) throw error;
}
在这里,data.csv不存在,它将引发错误。
步骤6-格式化数据-现在,使用下面的代码格式化数据。
data.forEach(function(d) {
d.year = d.year;
d.population = +d.population;
});
上面的代码确保所有从csv文件中拉出的值均已设置并正确格式化。每行包含两个值-一个值表示“年”,另一个值表示“人口”。该函数提取一行“年”和“人口”的值。
步骤7-设置比例范围-数据格式化后,您可以设置X和Y的比例范围。
x.domain(d3.extent(data, function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
步骤8-追加路径-追加路径和数据,如下所示。
svg.append("path").data([data])
.attr("class", "line").attr("d", valueline);
步骤9-添加X轴-现在,您可以使用以下代码添加X轴。
svg.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x));
步骤10-添加Y轴-我们可以将Y轴添加到组中,如下所示。
svg.append("g")
.call(d3.axisLeft(y));
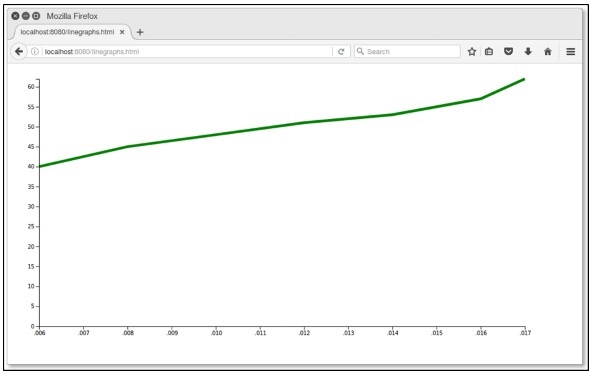
步骤11-工作示例-完整的代码在以下代码块中给出。创建一个简单的网页linegraphs.html并对其进行以下更改。
graph.html
现在请求浏览器,我们将看到以下结果。