- javascript 中的 setTimeout() 方法(1)
- javascript 代码示例中的 setTimeout() 方法
- settimeout javascript (1)
- settimeout - Javascript (1)
- Javascript setTimeout()(1)
- Javascript setTimeout()
- javascript settimeout - Javascript (1)
- settimeout - Javascript 代码示例
- settimeout javascript 代码示例
- setTimeout (1)
- javascript settimeout - Javascript 代码示例
- settimeout 函数 - Javascript (1)
- settimeout 后的 js - Javascript (1)
- settimeout js - Javascript (1)
- js settimeout - Javascript (1)
- settimeout jquery - Javascript (1)
- settimeout 函数 - Javascript 代码示例
- settimeout js - Javascript 代码示例
- js settimeout - Javascript 代码示例
- settimeout 后的 js - Javascript 代码示例
- settimeout jquery - Javascript 代码示例
- javascript settimeout 循环 - Javascript (1)
- javascript settimeout 参数 - Javascript (1)
- javascript settimeout 循环 - Javascript 代码示例
- setTimeout - 任何代码示例
- javascript settimeout 参数 - Javascript 代码示例
- settimeout 与循环 js - Javascript (1)
- settimeout 节点 js - Javascript (1)
- 停止 settimeout - Javascript (1)
📅 最后修改于: 2020-10-27 00:59:43 🧑 作者: Mango
JavaScript setTimeout()方法
JavaScript中的setTimeout()方法用于等待指定的时间间隔后执行一个函数。此方法返回一个数字值,该值表示计时器的ID值。
与setInterval()方法不同,setTimeout()方法仅执行一次函数。可以在带有或不带有窗口前缀的情况下编写此方法。
我们可以使用clearTimeout()方法来停止超时或阻止执行setTimeout()方法中指定的函数。 setTimeout()方法返回的值可以用作clearTimeout()方法的参数来取消计时器。
下面给出了setTimeout()方法的常用语法。
句法
window.setTimeout(function, milliseconds);
参数值
此方法采用两个参数值函数和ms,分别定义如下。
函数:这是包含将要执行的代码块的函数。
毫秒:此参数表示执行该函数之后的时间间隔。时间间隔以毫秒为单位。它的默认值为0。它定义代码执行的频率。如果未指定,则使用值0。
让我们通过一些插图来了解setTimeout()方法的用法。
例1
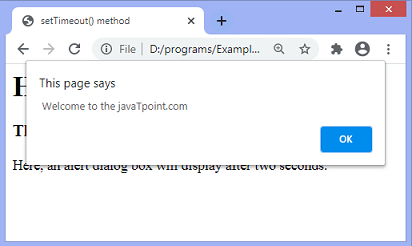
这是使用setTimeout()方法的简单示例。在这里,警报对话框将以两秒钟的间隔显示。我们没有使用任何方法来阻止执行setTimeout()方法中指定的函数。因此,在给定的时间间隔之后,setTimeout()方法仅执行一次指定的函数。
setTimeout() method
Hello World :) :)
This is an example of using the setTimeout() method
Here, an alert dialog box will display after two seconds.
输出量

在两秒钟的间隔后,输出将是-

例2
这是使用setTimeout()方法的另一个示例。在这里,一个新的选项卡会在两秒钟的时间间隔后打开,并在两秒钟的打开后关闭。我们正在使用window.open()方法打开一个新标签页,并使用window.close()方法关闭打开的标签页。
因为我们没有使用任何方法来阻止执行setTimeout()方法中指定的函数。因此,在给定的时间间隔后,该函数仅执行一次。
setTimeout() method
Hello World :) :)
This is an example of using the setTimeout() method
Here, a new tab will open after 2 seconds and close after 2 seconds.
输出量

两秒钟后,将打开一个新标签,如下所示:

两秒钟的间隔后,新选项卡将关闭。
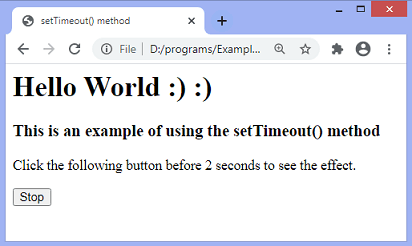
例子3
在上面的示例中,我们没有使用任何方法来阻止执行setTimeout()中指定的函数。在这里,我们使用clearTimeout()方法来停止函数的执行。
我们必须在两秒钟之前单击给定的停止按钮才能看到效果。
setTimeout() method
Hello World :) :)
This is an example of using the setTimeout() method
Click the following button before 2 seconds to see the effect.
输出量

如果用户在两秒钟前单击停止按钮,则输出将保持不变。否则,新标签页将在两秒钟后打开,并在两秒钟后关闭。