- 滚动条 (1)
- 2 个滚动条 (1)
- 滚动条位置 - Javascript (1)
- CSS-滚动条
- CSS-滚动条(1)
- 滚动条 - CSS (1)
- javascript 隐藏滚动条 - Javascript (1)
- 滚动条 - 任何代码示例
- 滚动条位置 - Javascript 代码示例
- javascript 隐藏滚动条 - Javascript 代码示例
- 2 个滚动条 - 无论代码示例
- 滚动条 - CSS 代码示例
- 如何删除 html 中的滚动条 - Javascript 代码示例
- 删除滚动条 css (1)
- 隐藏滚动条 (1)
- 电子滚动条 - Javascript 代码示例
- 宽度为 0 的滚动条 (1)
- 删除滚动条 css 代码示例
- 如何使用 JavaScript 获取滚动条的位置?(1)
- 如何使用 JavaScript 获取滚动条的位置?
- Python Tkinter滚动条
- Python-Tkinter 滚动条(1)
- Python Tkinter滚动条(1)
- Python-Tkinter 滚动条
- javafx 滚动条(1)
- javafx 滚动条
- 滚动条更改 css 代码示例
- 如何在css代码示例中删除滚动条
- 自定义滚动条 - CSS (1)
📅 最后修改于: 2020-10-27 01:24:14 🧑 作者: Mango
JavaScript 滚动条
当滚动条用于元素时,JavaScript中的onscroll事件发生。当用户向上或向下移动滚动条时,将触发该事件。我们可以使用CSS溢出属性来创建滚动条。
在HTML中,我们可以使用onscroll属性并为其分配JavaScript函数。我们还可以使用JavaScript的addEventListener()方法并将滚动事件传递给它,以提高灵活性。
句法
现在,我们看到在HTML和JavaScript中使用onscroll事件的语法(不使用addEventListener()方法或使用addEventListener()方法)。
在HTML中
在JavaScript中
object.onscroll = function() { myScript };
在JavaScript中,使用addEventListener()方法
object.addEventListener("scroll", myScript);
让我们看一些插图以了解滚动事件。
示例-在HTML中使用onscroll属性
在此示例中,我们使用HTML onscroll属性。有一个id =“ para”的段落元素,我们将在其中应用onscroll属性。当用户滚动段落时,该段落的颜色和背景颜色将改变。
Hello world :):)
Scroll the bordered text to see the effect.
This is an example of using the onscroll attribute.
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
输出量

在屏幕上滚动带边框的文本后,我们将获得以下输出-

现在,我们将看到如何使用JavaScript使用onscroll事件。
示例-使用JavaScript
Hello world :):)
Scroll the bordered text to see the effect.
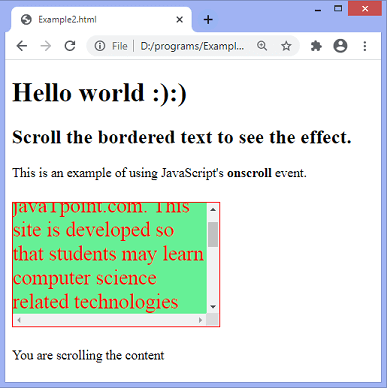
This is an example of using JavaScript's onscroll event.
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
输出量

在屏幕上滚动带边框的文本后,我们将获得以下输出-

示例-使用addEventListener()
Hello world :):)
Scroll the bordered text to see the effect.
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
输出量

在屏幕上滚动带边框的文本后,我们将获得以下输出-