- 将类添加到元素 javascript (1)
- javascript 将类添加到元素 - Javascript (1)
- 将类添加到元素 javascript 代码示例
- javascript 将类添加到元素 - Javascript 代码示例
- javascript 将类添加到所有子元素 - Javascript (1)
- javascript 将类添加到所有子元素 - Javascript 代码示例
- 将类添加到随机元素 - Javascript (1)
- 将类添加到随机元素 - Javascript 代码示例
- 将类添加到 html 标签 javascript (1)
- 将类添加到所有子元素 jquery - TypeScript (1)
- 将类添加到 html 标签 javascript 代码示例
- 将类添加到所有子元素 jquery - TypeScript 代码示例
- 如何使用 jQuery 将类添加到最后一个段落元素?(1)
- 如何使用 jQuery 将类添加到最后一个段落元素?
- 如何使用 jQuery 将类添加到最后一个段落元素?
- 如何使用 jQuery 将类添加到最后一个段落元素?(1)
- 如何使用 jQuery 将类添加到最后一个段落元素?(1)
- 如何使用 jQuery 将类添加到最后一个段落元素?
- jsx 将类添加到元素 if - Javascript (1)
- 将类添加到正文 javascript (1)
- jsx 将类添加到元素 if - Javascript 代码示例
- 将类添加到正文 javascript 代码示例
- 将类添加到标题 - CSS (1)
- jquery 将类添加到正文 - Javascript (1)
- 将类添加到标题 - CSS 代码示例
- jquery 将类添加到正文 - Javascript 代码示例
- 如何将类添加到 ckeditor 图像 (1)
- javascript 将类转换为数组 - TypeScript (1)
- 如何将类添加到 ckeditor 图像 - 任何代码示例
📅 最后修改于: 2020-10-27 01:39:15 🧑 作者: Mango
如何使用JavaScript将类添加到元素?
可以在CSS中使用class属性对具有相应类名的元素执行某些任务。在本文中,我们将讨论如何使用JavaScript将类添加到元素。在JavaScript中,有一些方法可以向元素添加类。我们可以使用.className属性或.add()方法向特定元素添加类名称。
现在,让我们讨论将类添加到元素的方法。
使用.className属性
.className属性设置元素的类名称。此属性可用于返回元素的class属性的值。我们可以使用此属性将类添加到HTML元素,而无需替换其现有类。
要添加多个类,我们必须用空格分隔它们的名称,例如“ class1 class2″。
如果已经为某个元素声明了一个类,并且我们需要在同一元素上添加一个新的类名,则应在写入新的类名之前通过插入一个空格来声明它,否则它将覆盖现有的类名。可以这样写:
document.getElementById("div1").className = " newClass";
在上面的代码中,我们在newClass之前插入了一个空格。
句法
下面给出了用于设置或返回类名的该属性的常用语法。
设置班级名称
element.className = class
返回类名
element.className
给出了使用.className属性的示例,如下所示。
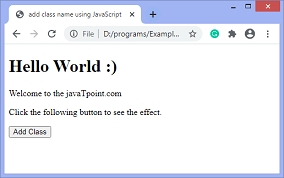
示例-添加类名称
在此示例中,我们使用.className属性将“ para”类添加到ID为“ p1″的段落元素中。我们正在使用类名“ para”将CSS应用于相应的段落。
我们必须单击给定的HTML按钮“添加类”才能看到效果。
add class name using JavaScript
Hello World :)
Welcome to the javaTpoint.com
Click the following button to see the effect.
输出量

点击给定的按钮后,输出将是-

在下一个示例中,我们通过使用.className属性获取类的名称。
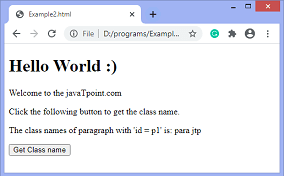
示例-获取类名
在此示例中,我们使用.className属性获取id =“ p1″的段落元素的类名称。
我们必须单击给定的HTML按钮“获取类名称”以查看效果。
Hello World :)
Welcome to the javaTpoint.com
Click the following button to get the class name.
输出量

点击给定的按钮后,输出将是-

使用add()方法
现在,让我们看看使用JavaScript添加类名称的第二种方法。我们可以使用add()方法将类名添加到特定元素。
句法
element.classList.add("class name");
例
在此示例中,我们使用add()方法将类名添加到id =“ p1″的段落元素中。我们必须单击给定的HTML按钮“添加类”才能看到效果。
add class name using JavaScript
Hello World :)
Welcome to the javaTpoint.com
Click the following button to see the effect.
输出量

点击给定的按钮后,输出将是-