- AngularJS-表
- AngularJS-表(1)
- C++概述(1)
- C++概述
- F#-概述(1)
- R-概述
- 坞站概述
- R-概述(1)
- F#-概述
- C#-概述
- angularjs - Javascript (1)
- Python 3-概述
- Python概述
- Python概述(1)
- Python 3-概述(1)
- JavaScript-概述
- JavaScript-概述(1)
- angularjs - Javascript 代码示例
- Java-概述(1)
- Java-概述(1)
- Java 9-概述
- Java 8-概述
- Java-概述
- Java 9-概述(1)
- Java-概述
- Java 8-概述(1)
- AngularJS |的SQL
- AngularJS |的SQL(1)
- HTML-概述
📅 最后修改于: 2020-10-27 02:47:06 🧑 作者: Mango
AngularJS是一个开放源代码的Web应用程序框架。它最初由Misko Hevery和Adam Abrons于2009年开发。现在由Google维护。它的最新版本是1.2.21。
官方文档中对AngularJS的定义如下-
AngularJS是动态Web应用程序的结构框架。它使您可以将HTML用作模板语言,并可以扩展HTML的语法以清晰,简洁地表达应用程序组件。它的数据绑定和依赖性注入消除了您当前必须编写的许多代码。这一切都发生在浏览器内,使其成为任何服务器技术的理想合作伙伴。
一般特征
AngularJS的一般功能如下-
-
AngularJS是可以创建富互联网应用程序(RIA)的高效框架。
-
AngularJS为开发人员提供了一种选择,可以使用JavaScript以干净的Model View Controller(MVC)方式编写客户端应用程序。
-
用AngularJS编写的应用程序兼容跨浏览器。 AngularJS自动处理适合每个浏览器的JavaScript代码。
-
AngularJS是开源的,完全免费,并且被全世界成千上万的开发人员所使用。它是根据Apache许可版本2.0许可的。
总体而言,AngularJS是一个框架,用于构建大规模,高性能且易于维护的Web应用程序。
核心功能
AngularJS的核心功能如下-
-
数据绑定-这是模型和视图组件之间的数据自动同步。
-
范围-这些是引用模型的对象。它们充当控制器和视图之间的粘合剂。
-
控制器-这些是绑定到特定范围的JavaScript函数。
-
服务-AngularJS随附了一些内置服务,例如$ http来生成XMLHttpRequests。这些是单例对象,仅在应用程序中实例化一次。
-
过滤器-这些从数组中选择项的子集并返回一个新数组。
-
指令-指令是DOM元素(例如元素,属性,css等)上的标记。这些可用于创建用作新的自定义小部件的自定义HTML标签。 AngularJS具有内置指令,例如ngBind,ngModel等。
-
模板-这些是带有控制器和模型信息的渲染视图。这些可以是单个文件(例如index.html),也可以是使用partials在一页中的多个视图。
-
路由-这是切换视图的概念。
-
无论哪种模式,模型视图-MVW是一种设计模式,用于将应用程序分为不同的部分,分别称为模型,视图和控制器,每个部分都有不同的职责。 AngularJS并没有实现传统意义上的MVC,而是更接近MVVM(Model-View-ViewModel)。 Angular JS团队幽默地将其称为“模型视图”。
-
深度链接-深度链接允许在URL中编码应用程序的状态,以便可以将其添加为书签。然后可以将应用程序从URL还原到相同状态。
-
依赖注入-AngularJS具有内置的依赖注入子系统,可帮助开发人员轻松创建,理解和测试应用程序。
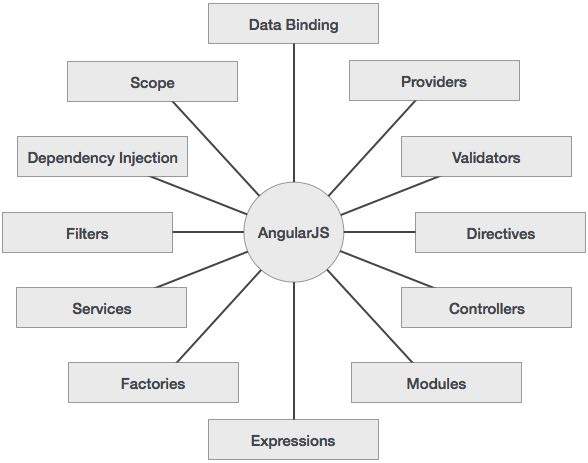
概念
下图描述了AngularJS的一些重要部分,我们将在随后的章节中详细讨论。

AngularJS的优势
AngularJS的优点是-
-
它提供了以非常干净且可维护的方式创建单页应用程序的功能。
-
它提供了到HTML的数据绑定功能。因此,它为用户提供了丰富而响应迅速的体验。
-
AngularJS代码可进行单元测试。
-
AngularJS使用依赖注入并利用关注点分离。
-
AngularJS提供了可重用的组件。
-
使用AngularJS,开发人员可以用短代码实现更多功能。
-
在AngularJS中,视图是纯HTML页面,用JavaScript编写的控制器进行业务处理。
最重要的是,AngularJS应用程序可以在所有主要的浏览器和智能手机上运行,包括基于Android和iOS的手机/平板电脑。
AngularJS的缺点
尽管AngularJS具有很多优点,但这里有一些需要注意的地方-
-
不安全的-是唯一的JavaScript框架,写在AngularJS应用是不是安全。服务器端的身份验证和授权是确保应用程序安全的必须。
-
不可降解-如果您的应用程序用户禁用JavaScript,则除了基本页面外,其他任何内容均不可见。
AngularJS指令
AngularJS框架可以分为三个主要部分-
-
ng- app-此指令定义AngularJS应用程序并将其链接到HTML。
-
ng- model-此指令将AngularJS应用程序数据的值绑定到HTML输入控件。
-
ng- bind-该指令将AngularJS应用程序数据绑定到HTML标签。