- Apache Tapestry-组件
- Apache Tapestry-组件(1)
- Apache Tapestry-Ajax组件(1)
- Apache Tapestry-Ajax组件
- Apache Tapestry-内置组件
- Apache Tapestry-内置组件(1)
- Apache Tapestry-安装
- Apache Tapestry-安装(1)
- Apache Tapestry-存储(1)
- Apache Tapestry-存储
- Apache Tapestry教程
- Apache Tapestry教程(1)
- 讨论Apache Tapestry
- 讨论Apache Tapestry(1)
- Apache Tapestry-概述(1)
- Apache Tapestry-概述
- Apache Tapestry-注释(1)
- Apache Tapestry-注释
- Apache Tapestry-体系结构(1)
- Apache Tapestry-体系结构
- Apache Tapestry-Hibernate
- Apache Tapestry-有用的资源
- Apache Tapestry-有用的资源(1)
- Apache Tapestry-项目布局
- Apache Tapestry-项目布局(1)
- Apache Tapestry-高级功能
- Apache Tapestry-高级功能(1)
- Apache Tapestry-快速入门(1)
- Apache Tapestry-快速入门
📅 最后修改于: 2020-10-27 03:03:14 🧑 作者: Mango
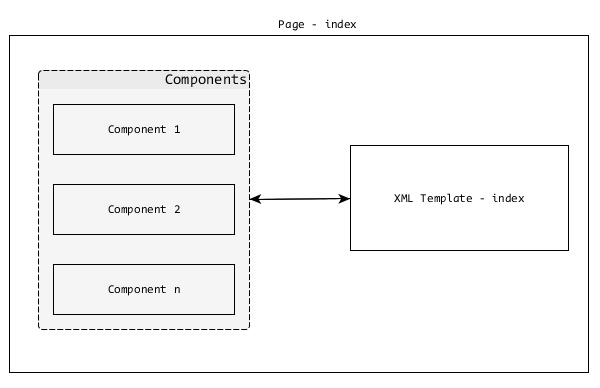
Tapestry应用程序只是Tapestry页面的集合。它们一起形成一个定义明确的Web应用程序。每个页面将具有一个对应的XML模板和零个或多个组件。 Page和Component相同,除了Page是根组件并且通常由应用程序开发人员创建。
组件是根Pagecomponent的子代。 Tapestry有很多内置组件,并且可以选择创建自定义组件。

页数
如前所述,页面是Tapestry应用程序的构建块。页面是纯POJO,位于– / src / main / java /«package_path»/ pages /文件夹下。每个页面都有一个对应的XML模板,其默认位置为– / src / main / resources /«package_name»/ pages / 。
您可以在此处看到Page和Template的路径结构相似,除了模板位于Resource Folder中。
例如,Tapestry应用程序中具有包名称– com.example.MyFirstApplication的用户注册页面将具有以下页面和模板文件-
-
Java类–
/src/main/java/com/example/MyFirstApplication/pages/index.java
-
XML模板–
/src/main/resources/com/example/MyFirstApplication/pages/index.tml
让我们创建一个简单的Hello World页面。首先,我们需要在/src/main/java/com/example/MyFirstApplication/pages/HelloWorld.java中创建一个Java类。
package com.example.MyFirstApplication.pages;
public class HelloWorld {
}
然后,在以下位置创建XML模板:
“ /src/main/resources/com/example/MyFirstApplication/pages/helloworld.html”。
Hello World Page
Hello World
现在,可以在https:// localhost:8080 / myapp / helloworld上访问此页面。这是一个简单的挂毯页面。 Tapestry提供了许多开发动态网页的功能,我们将在以下各章中进行讨论。