Angular MDBootstrap 徽章组件
MDBootstrap是一个基于 Material Design 和 bootstrap 的 Angular UI 库,用于通过其无缝且易于使用的组件制作有吸引力的网页。在本文中,我们将了解如何在 Angular MDBootstap 中使用徽章组件。
徽章组件用于将文本表示为状态指示器或将数字表示为徽章。
特性:
- 默认值:它允许用户将默认颜色应用于徽章。
- 原色:它允许用户将原色应用于徽章。
- 成功:它允许用户将成功颜色应用于徽章。
- info:它允许用户将信息颜色应用于徽章。
- 警告:它允许用户将警告颜色应用于徽章。
- 危险:它允许用户将危险颜色应用于徽章。
- 药丸:它允许用户将药丸颜色应用于徽章。
- color:它允许用户将颜色类应用于组件。
- classInside:它允许用户仅将类应用于元素内部的组件,
句法:
Badge 方法:
- 从官方网站下载 Angular MDBootstrap。
- 将文件解压缩到当前工作目录。
- 使用以下命令在当前项目中安装 npm:
npm install- 创建项目文件夹后,即appname ,使用以下命令移动到该文件夹:
cd appname- 使用以下命令启动服务器:
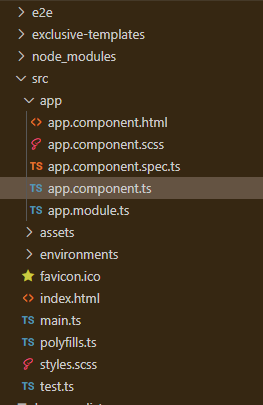
ng serve项目结构:安装完成后如下图所示:

项目结构
示例 1:这是说明如何在 Angular MDBootstrap 中使用徽章组件的基本示例。
app.component.html
GeeksforGeeks
Badge 1
Angular MDBootstrap Badges Component
Badge 2
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}app.component.html
GeeksforGeeks
Badge 1
Angular MDBootstrap Badges Component
Badge 2
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}
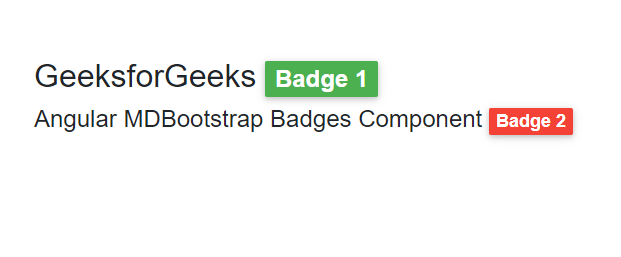
输出:

Angular MDBootstra 默认徽章组件
示例 2:此示例说明了 Angular MDBootstrap Pill Badges 组件。
app.component.html
GeeksforGeeks
Badge 1
Angular MDBootstrap Badges Component
Badge 2
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}
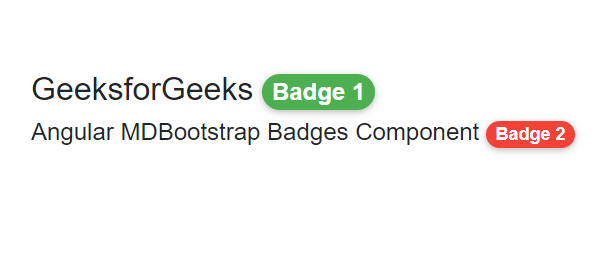
输出:

Angular MDBootstrap Pill Badges 组件
参考: https ://mdbootstrap.com/docs/angular/components/badges/