jQuery UI Checkboxradio 小部件类选项
Checkboxradio Widget classes Option 用于指定需要使用 jQuery UI 添加到复选框单选按钮上的小部件元素的附加类。
句法:
$( ".selector" ).checkboxradio({
classes: {
"ui-checkboxradio": "highlight"
}
});方法:首先,添加项目所需的 jQuery UI 脚本。
jquery-ui.css” rel = “stylesheet”>
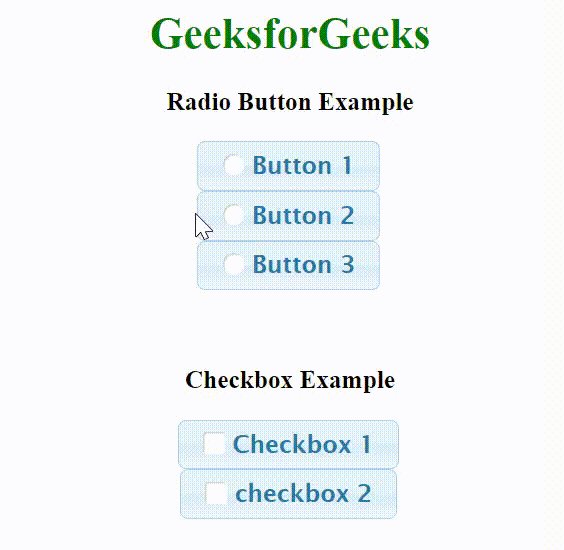
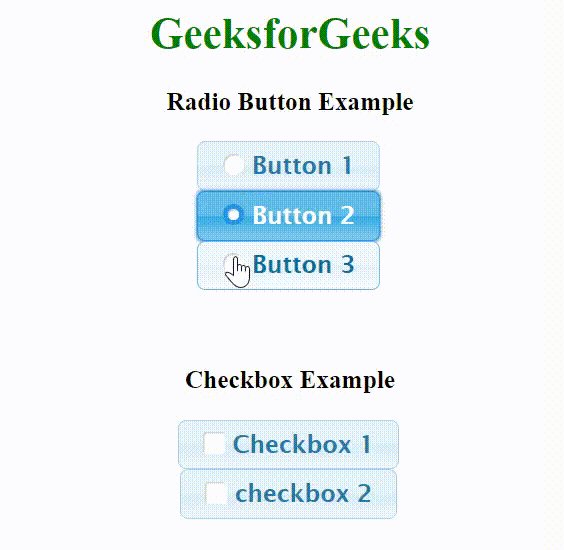
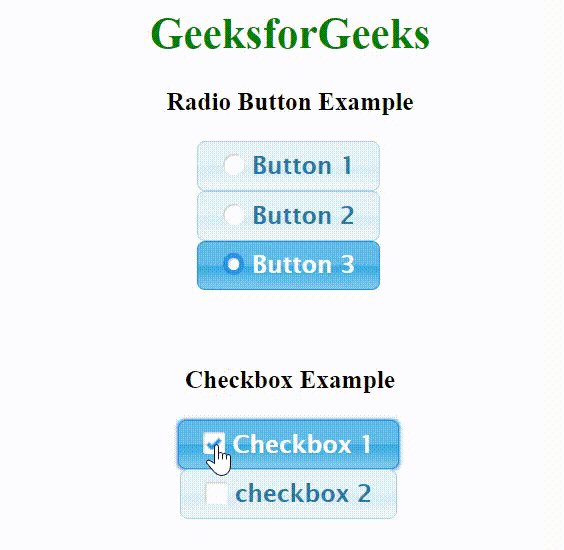
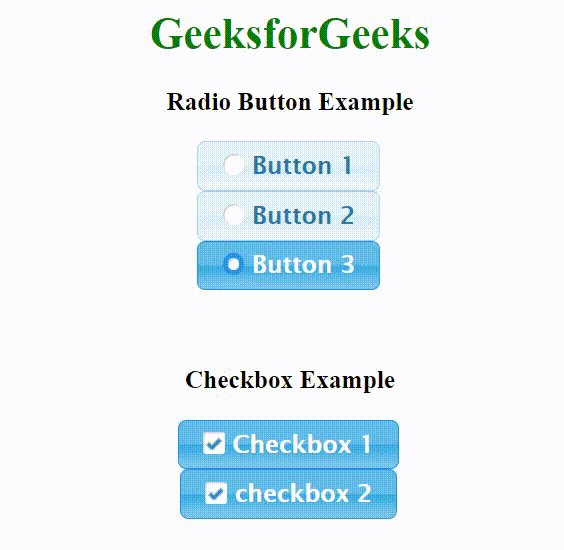
示例:在本示例中,我们将使用 ui-checkboxradio 设置主题类。
HTML
GeeksforGeeks
Radio Button Example
Checkbox Example
输出: